电子商务网站建设策划书网络营销案例分析论文
一、VSCode安装
二、配置安装插件
三、配置远程连接SSH
四、MinGW
一、VSCode安装
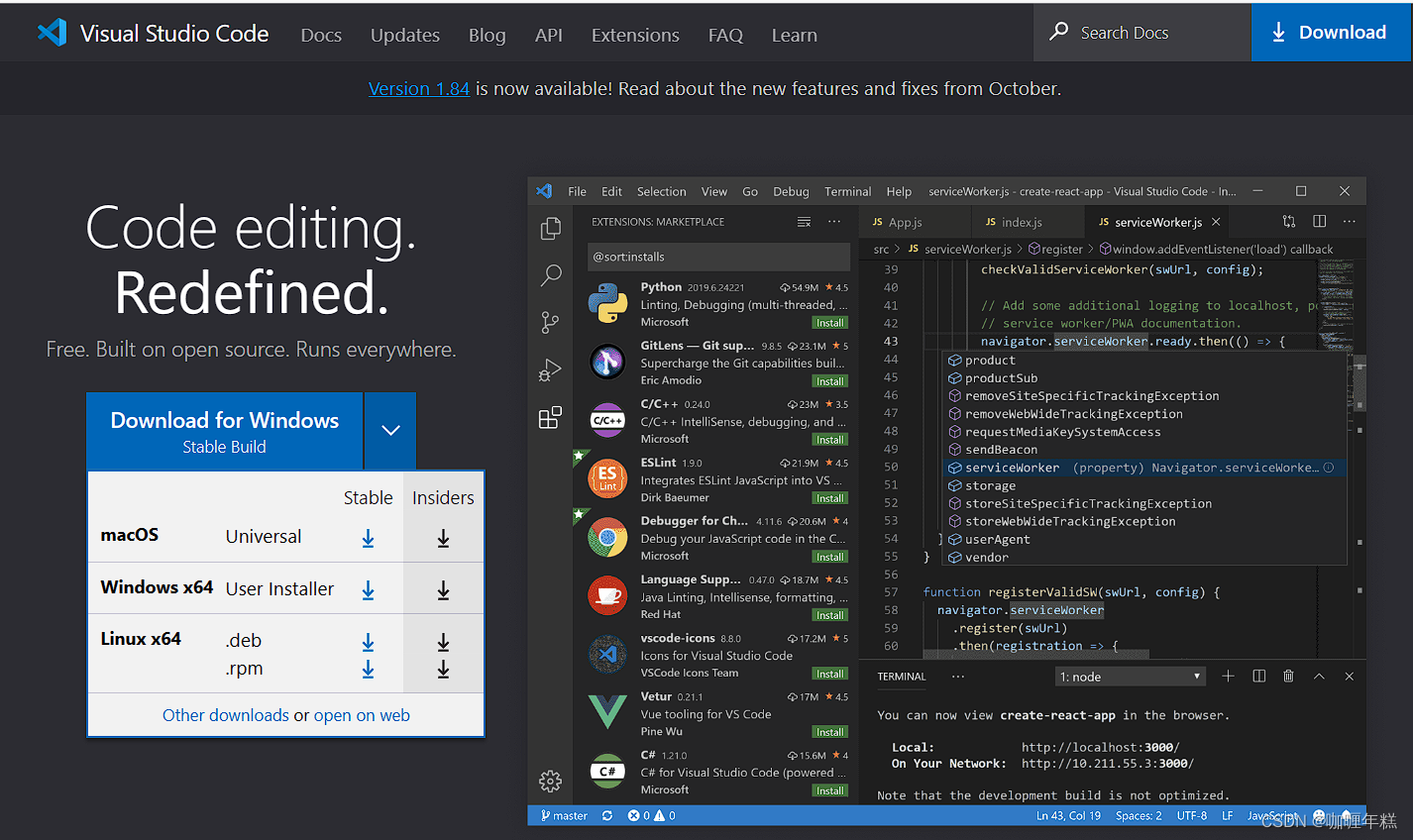
VS官网
Visual Studio Code - Code Editing. Redefined下载安装包:

二、配置安装插件
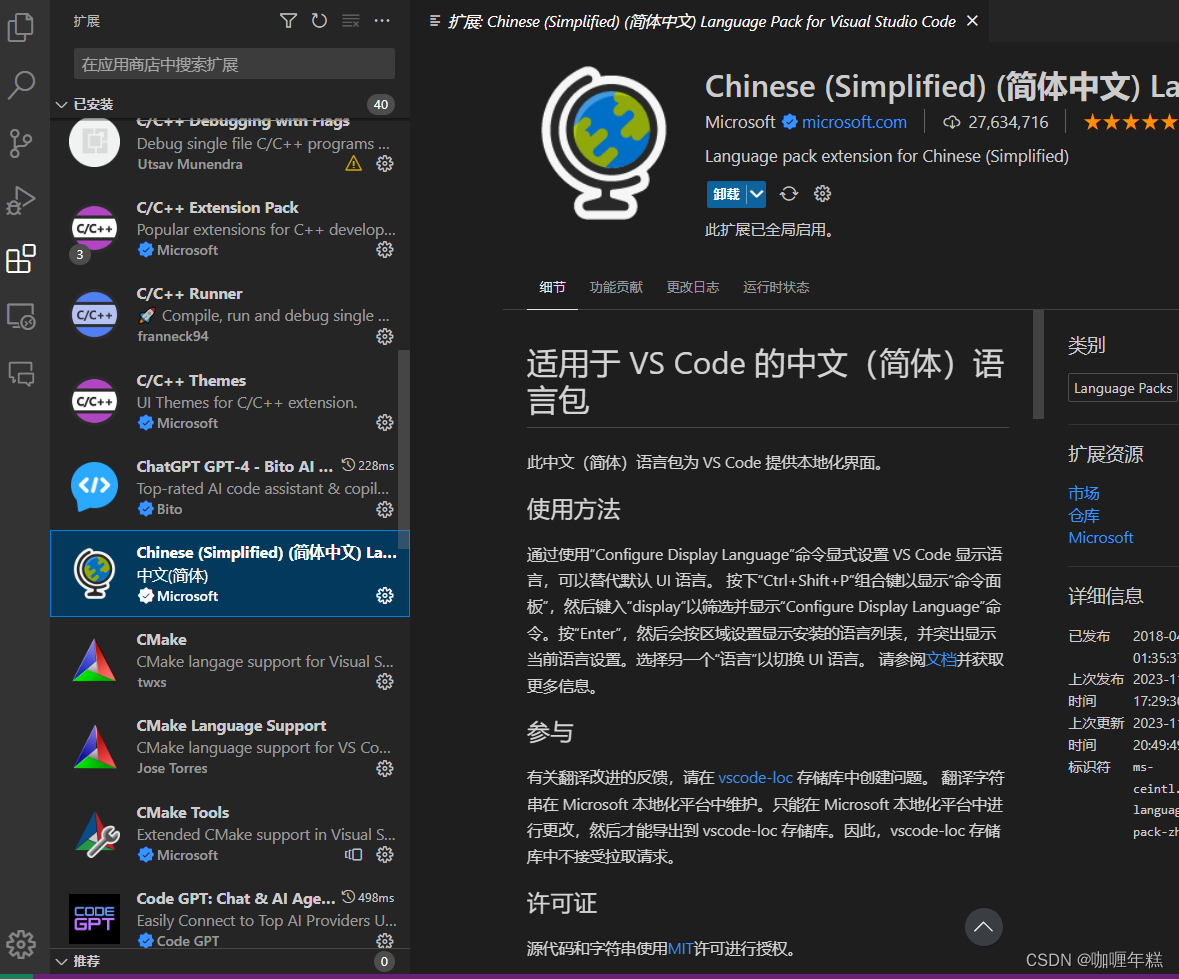
安装中文插件

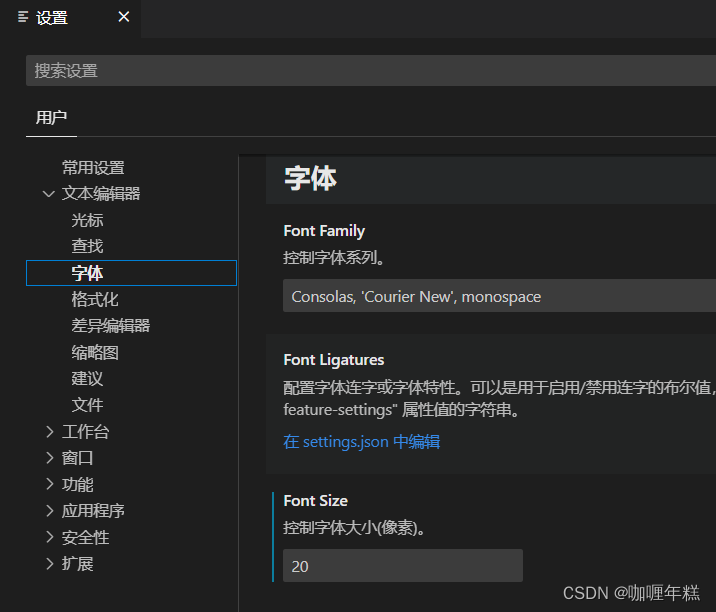
配置字体为20
配置文件–>首选项->设置->Font Size为20

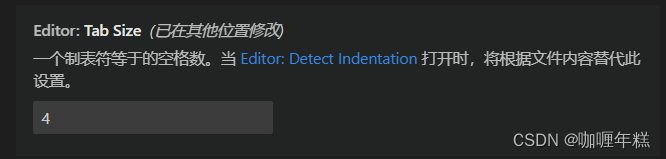
设置 VSCode 的默认缩进,由2个空格改为4个空格
文件 -> 首选项 -> 设置 -> 输入框搜索 Tab Size,将 2 改为 4

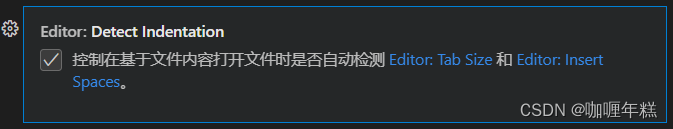
Editor: Detect Indentation
Detect Indentation (中文意思是检测缩进)

自动对齐格式化
在Visual Studio Code中进行自动对齐的方法有几种,以下是其中的一些:
-
使用快捷键:
- 在你的代码中选中要进行对齐的部分。
- 使用快捷键进行对齐。默认情况下,Visual Studio Code的对齐快捷键是
Shift + Alt + F(在Windows和Linux上)或Shift + Option + F(在Mac上)。
-
使用右键菜单:
- 在你的代码中选中要进行对齐的部分。
- 右键单击选中的部分,然后选择 “Format Document” 或 “Format Selection”。
-
使用保存时自动格式化:
- 打开用户设置(快捷键为
Ctrl + ,或Cmd + ,)。 - 在设置中搜索 “Format On Save”。
- 勾选 “Editor: Format On Save” 选项,这样每次保存文件时,都会自动格式化。
- 打开用户设置(快捷键为
-
使用插件:
- 安装并配置适用于你的语言的格式化插件。例如,对于JavaScript/TypeScript,可以使用
Prettier插件。 - 在安装插件后,你可以配置 Visual Studio Code,在保存时自动应用格式化规则。
- 安装并配置适用于你的语言的格式化插件。例如,对于JavaScript/TypeScript,可以使用
请注意,确保你的编辑器已经配置了适当的语言支持和格式化工具。对于某些语言,你可能需要安装额外的插件或工具。
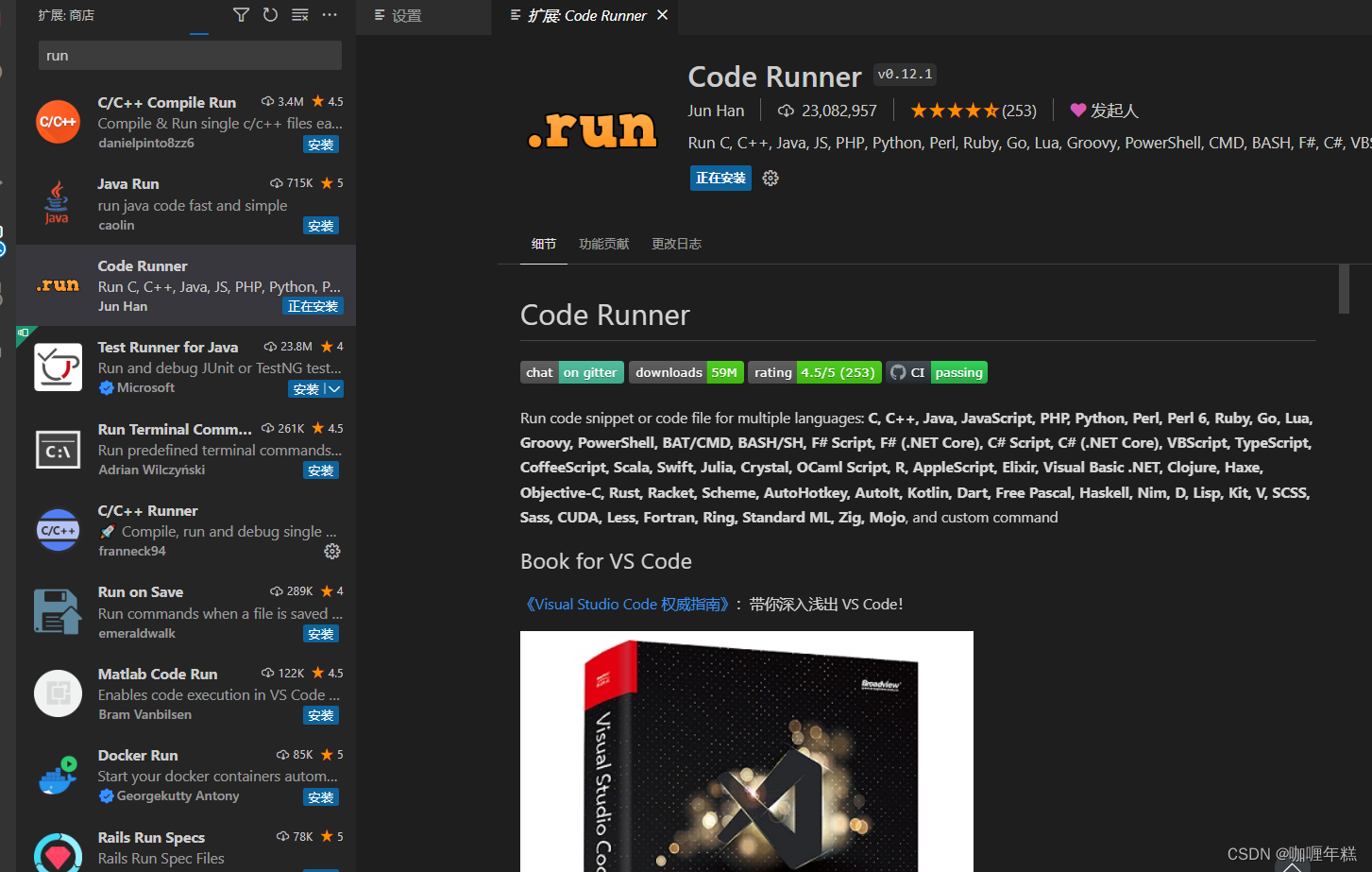
Code Runner插件

美化:

安装Remote Development插件

如果安装失败,可选择离线安装的方法,参考如下网上文章的安装说明:
VSCode离线安装Remote-SSH插件_vscode 离线安装ssh-CSDN博客
三、配置远程连接SSH
【配置环境】Windows下 VS Code 远程连接虚拟机Ubuntu
VsCode通过SSH连接Ubuntu虚拟机
VS Code SSH远程连接虚拟机Ubuntu
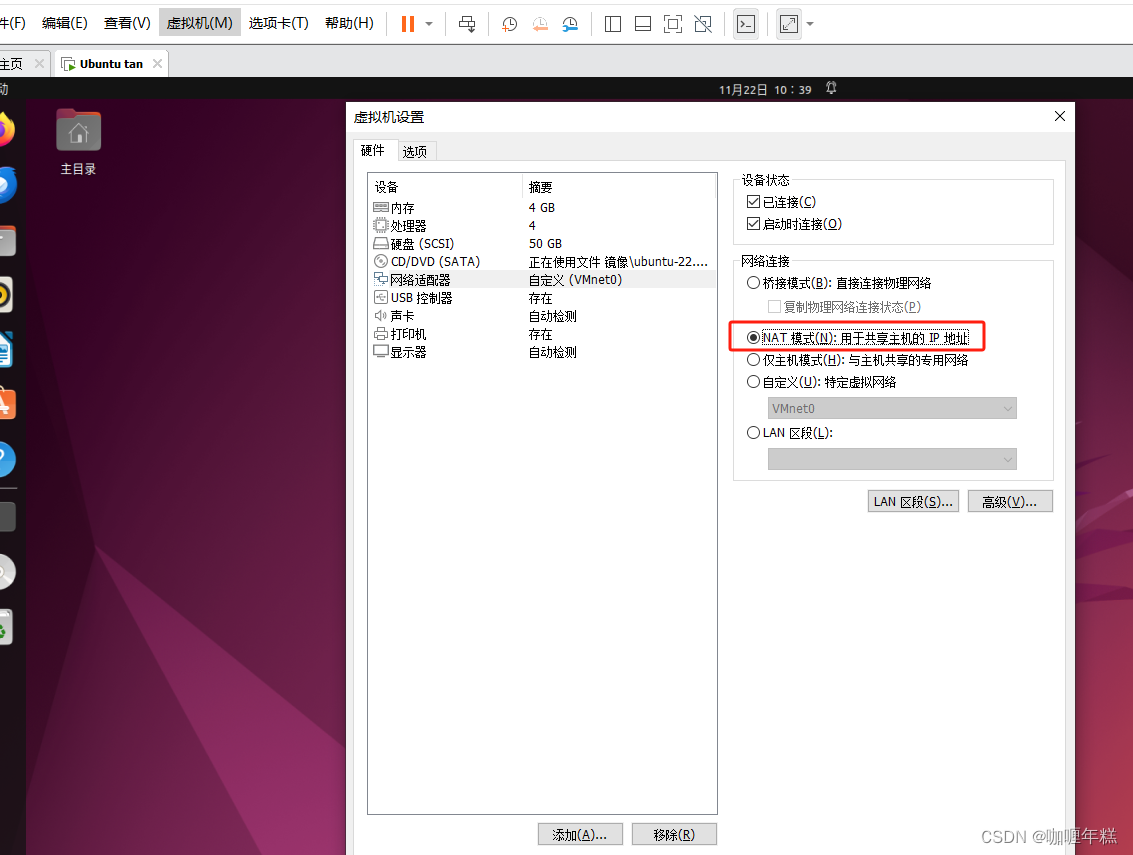
虚拟机上开启ssh
- 设置网络适配器为NAT模式

- 安装openssh-server
sudo apt update
sudo apt upgrade
sudo apt install openssh-server
- 使能和确认ssh服务运行
sudo sytemctl enable ssh
sudo sytemctl start ssh
sudo sytemctl status ssh
- 服务器操作
配置22端口和检查状态
sudo ufw allow ssh
sudo ufw enable
sudo ufw status
(1)启动服务器 默认端口22
sudo /etc/init.d/ssh start
(2)重启服务器 默认端口22
sudo /etc/init.d/ssh restart
(3)关闭服务器 默认端口22
sudo /etc/init.d/ssh stop
(4)查看ssh服务是否在运行
ps -e | grep sshd
(5)配置ssh服务(打开文本编辑)
sudo gedit /etc/ssh/sshd_config
#PermitRootLogin prohibit-password 后改为 #PermitRootLogin yes
(6)保存退出,并重启服务器
sudo /etc/init.d/ssh restart
- 查询IP
ifconfig
ip addr show
VScode SSH连接虚拟机
安装ssh插件

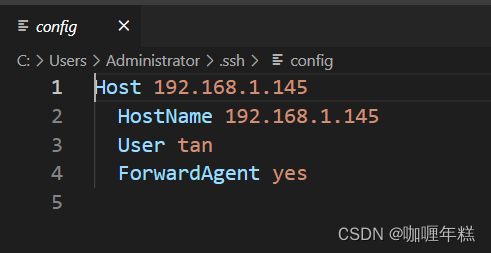
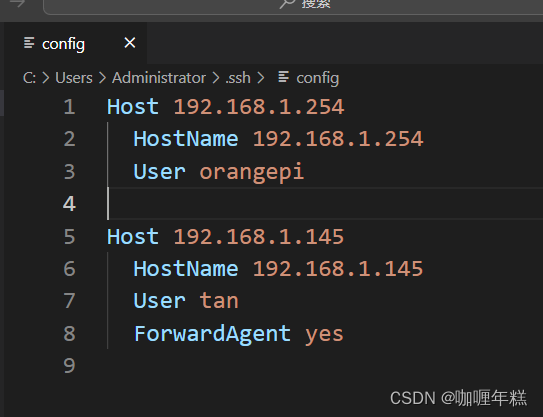
配置.ssh/config文件
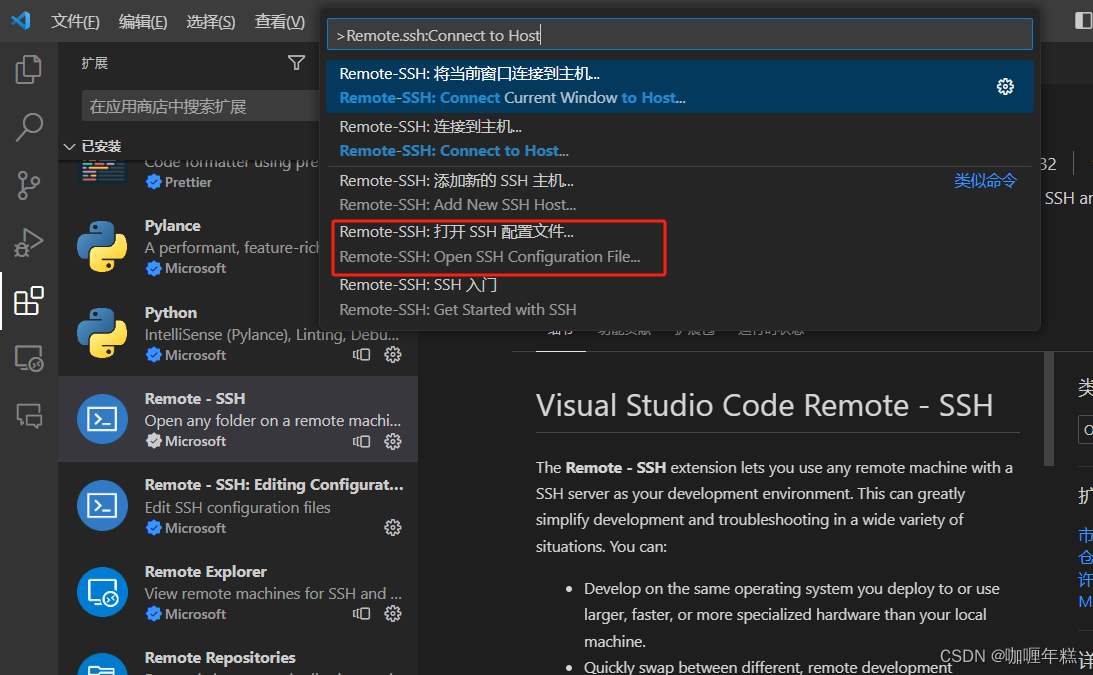
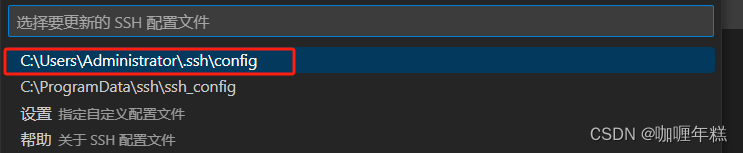
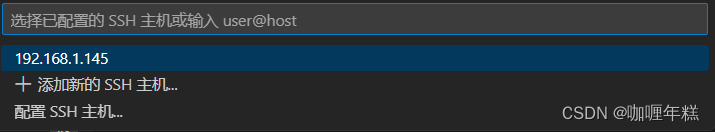
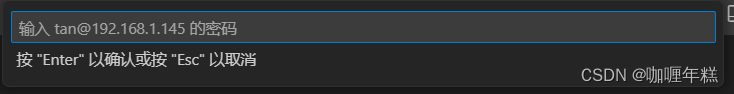
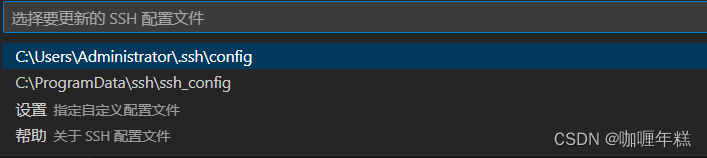
按F1或者 CTRL+SHIFT+P,输入Remote.ssh:Connect to Host 回车,点击 Configure SSH Host,再点击 c:/user/xxx/.ssh/config,这是会打开config文件



按上面给的注释填写好自己服务器端的信息,保存并退出
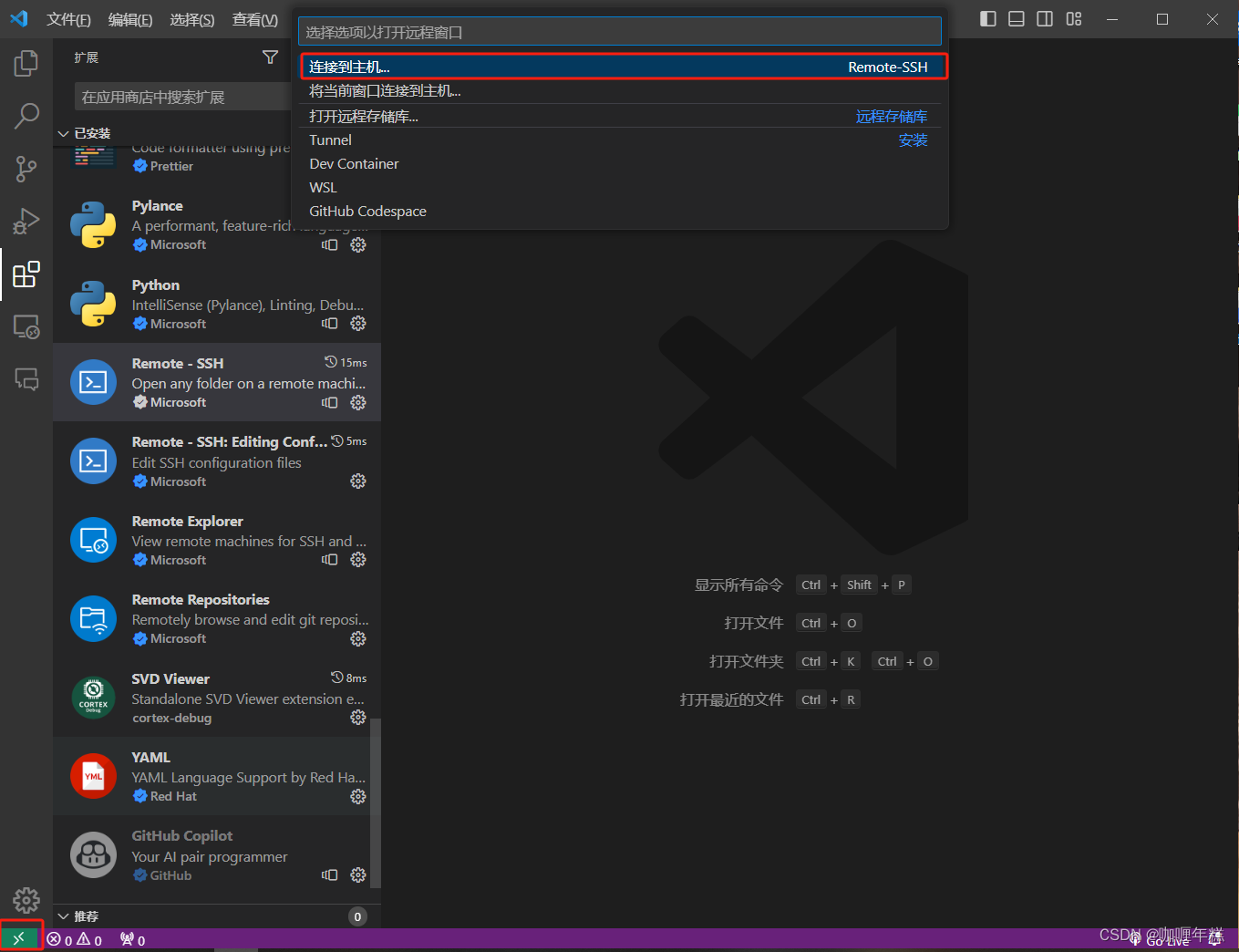
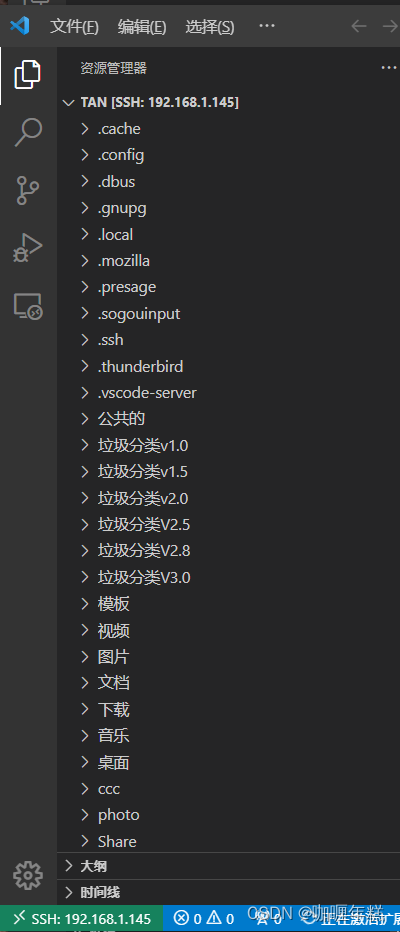
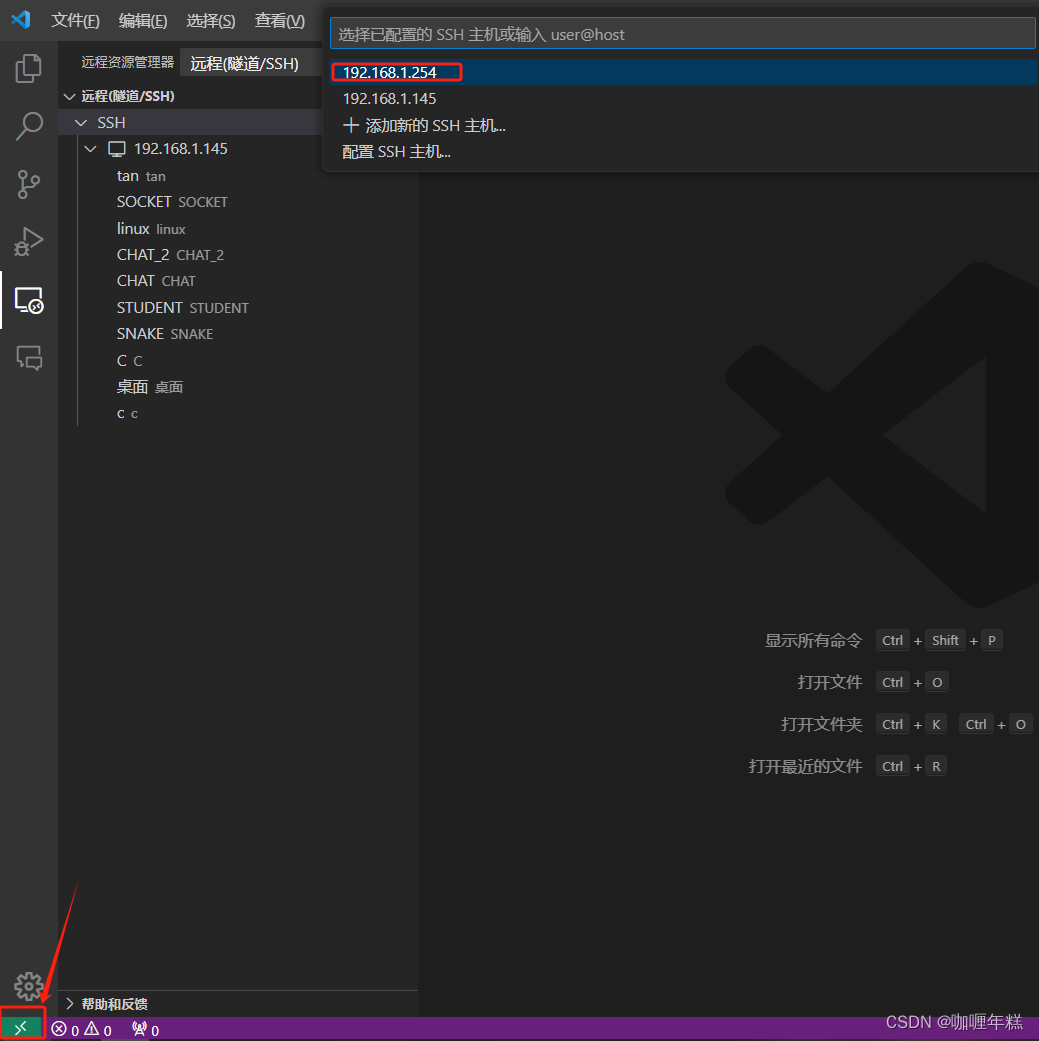
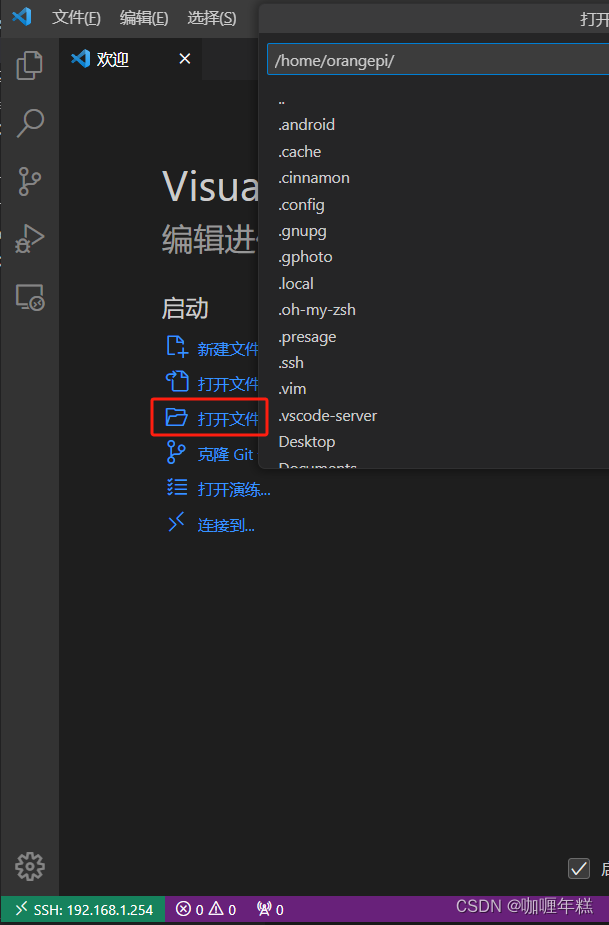
最后点击VS code旁边的小电脑,展开 SSH TARGETS选项卡,下面就是我们刚刚添加的远程服务器,点击旁边的小文件夹就可以添加文件夹连接了




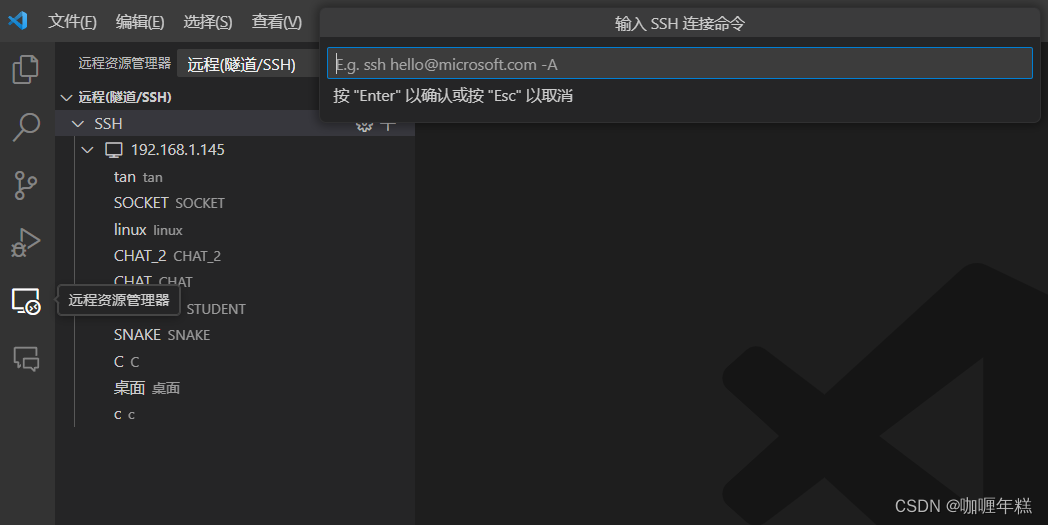
VScode SSH配置连接多个虚拟机
ssh 用户名@IP






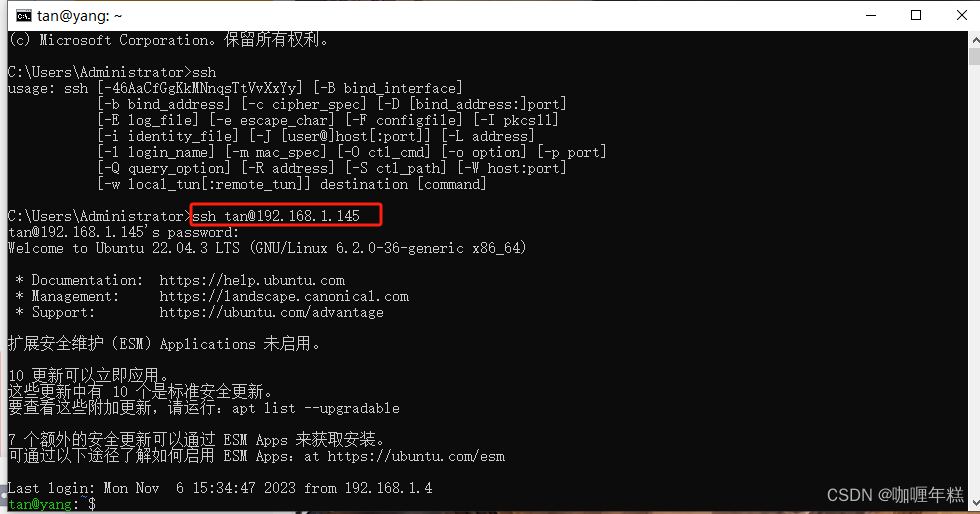
主机上ssh连接虚拟机
适用于 Windows 的 OpenSSH 入门
ssh 用户名@IP

四、MinGW
MinGW(Minimalist GNU for Windows)是一个用于Windows平台的开发工具集,它提供了一组用于构建和运行C和C++程序的GNU工具,如GCC(GNU编译器集合)等。MinGW的目标是提供一个轻量级、简化的开发环境,使开发者能够在Windows上轻松地编写和运行类Unix的应用程序。
MinGW的主要特点包括:
-
轻量级: MinGW致力于提供一个轻量级的工具集,使得在Windows上进行C/C++开发更加简便。
-
GNU工具: MinGW使用GNU工具,如GCC,使得开发者可以在Windows上使用类Unix的编程工具。
-
无需Cygwin: 与Cygwin不同,MinGW生成的可执行文件不依赖于任何运行时库(如cygwin.dll),因此它们更独立,更适合与Windows原生应用程序集成。
-
支持32位和64位: MinGW可以生成32位和64位的可执行文件,适用于不同的Windows系统。
MinGW常用于开发需要在Windows平台上运行的C和C++应用程序,它为开发者提供了在Windows上使用GNU工具链的便利。
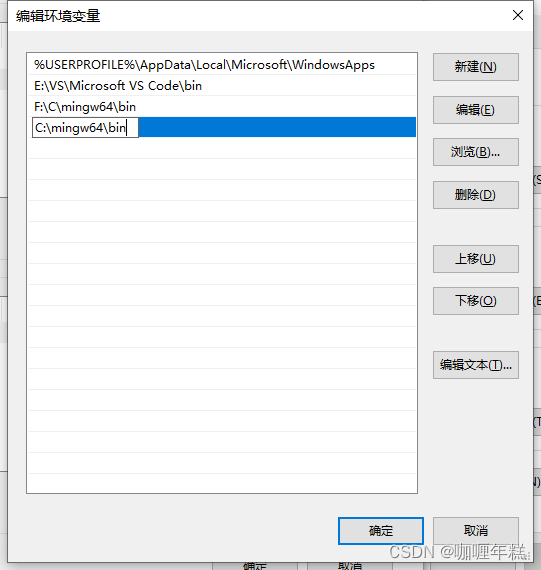
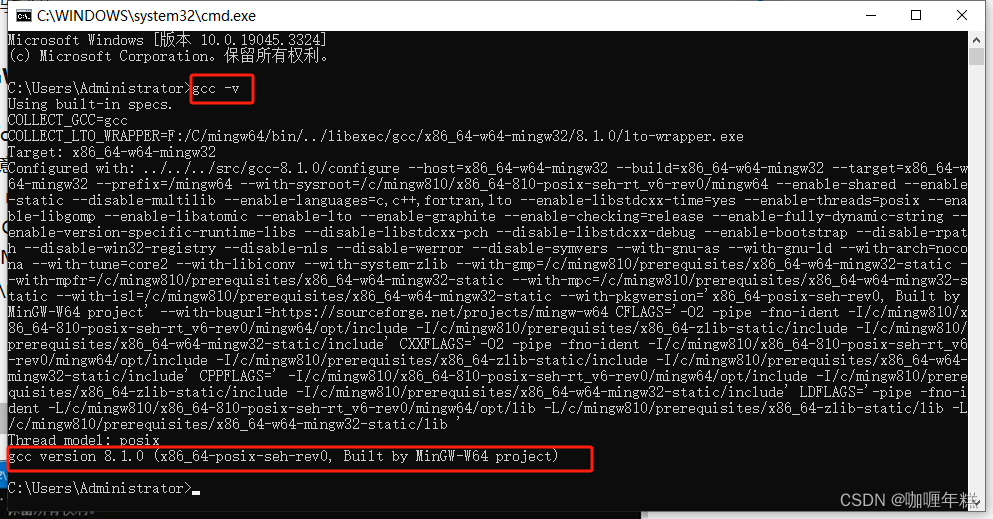
环境搭建
开发环境 windows gcc 编译