黑龙江省建设局网站首页知名的seo快速排名多少钱
- 引入外部 css文件
import './index.css'
此时引入的样式是全局样式
- 使用less
-
安装
npm i style-loader css-loader sass-loader node-sass -D -
生成config文件夹
npm run eject -
配置
以上代码运行完,会在根目录生成config文件夹
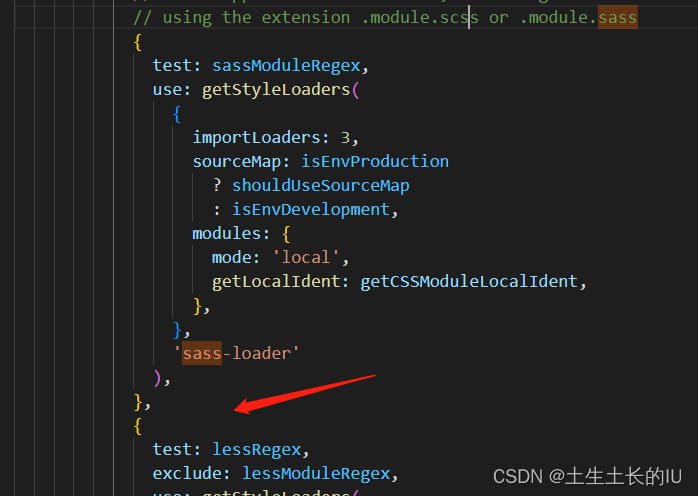
进入 config > webpack.config.js 查找 sass 将 less预处理器 注册,如下

// 头部定义 const lessRegex = /\.less$/; const lessModuleRegex = /\.module\.less$/;{test: lessRegex,exclude: lessModuleRegex,use: getStyleLoaders({importLoaders: 2,sourceMap: isEnvProduction? shouldUseSourceMap: isEnvDevelopment,},'less-loader'),sideEffects: true, }, {test: lessModuleRegex,use: getStyleLoaders({importLoaders: 2,sourceMap: isEnvProduction? shouldUseSourceMap: isEnvDevelopment,},'less-loader'),sideEffects: true, },- 重新运行项目
-
css模块化
react中没有类似vue的scoped,因此需要做css模块化
- 需要修改文件后缀名为.module.css
如
- 然后引入
import indexObj from './index.module.less'
- 使用
class ShoppingList extends React.Component {render () {return (<div className={indexObj['cmi-nav']} id='header'>头部</div>);}
}export default ShoppingList
- 效果