做毕业设计免费网站企业网站建设
Vue开发的两种方式:
- 核心包传统开发模式:基于html/css/js文件,直接引入核心包,开发Vue
- 工程化开发模式:基于构建工具的环境中开发Vue
这里选择Vue cli脚手架 进行开发,搜索教程自行下载。
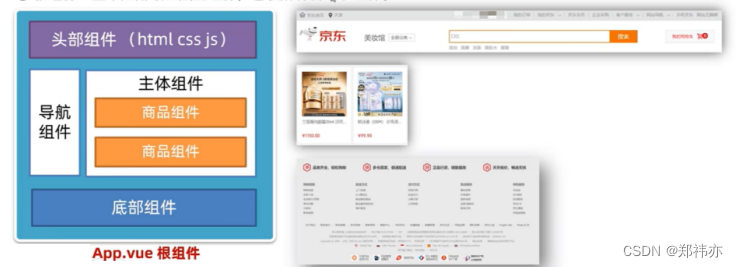
组件化开发
一个页面可以拆分成多个组件,每个组件有自己独立的结构、样式、行为;
便于维护,利于复用,能够提升开发效率
根组件
整个应用最上层的组件,包裹所有普通组件

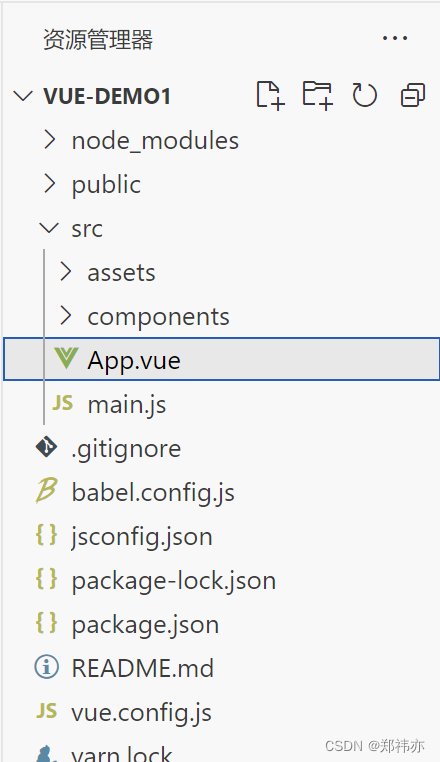
App.vue文件组成部分
- template:结构(有且只能有一个根元素)
- script:js逻辑
- styple:样式(可支持less,需要安装包)

<template><div class="App"><div class="box" @click="fn"></div></div>
</template><script>
// 导出的是当前组件的配置项
// 里面可以提供 data(特殊) methods computed watch 生命周期八大钩子
export default {created () {console.log('我是created')},methods: {fn () {alert('你好')}}
}
</script><style lang="less">
/* 让style支持less1. 给style加上 lang="less"2. 安装依赖包 less less-loaderyarn add less less-loader -D (开发依赖)
*/
.App {width: 400px;height: 400px;background-color: pink;.box {width: 100px;height: 100px;background-color: skyblue;}
}
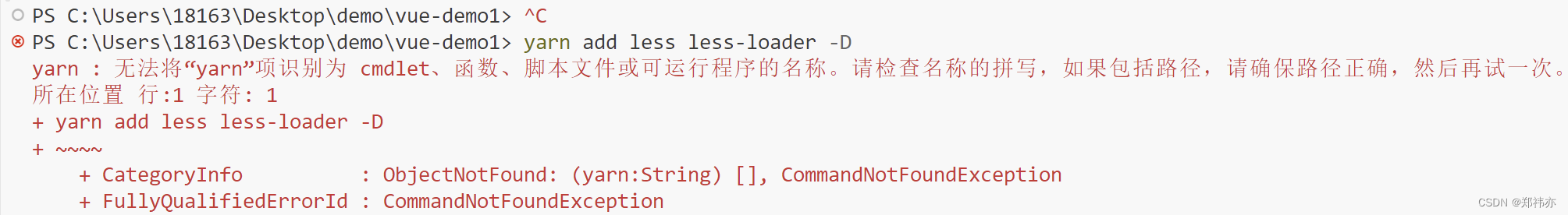
</style>安装less less-loader依赖包:
终端 ctrl+c 停止服务,输入“yarn add less less-loader -D”

在本地输入yarn-v命令,发现没安装yarn,输入npm install -g yarn,安装成功后,
在vscode进入终端,分别输入yarn add less less-loader -D和yarn serve
启动服务:
在终端输入yarn serve,再点开链接,每次都需要启动服务

组件注册
输入尖括号,选择第一个,自动生成

局部注册
只能在注册的组件内使用
步骤:
- 创建.vue文件(三个组件使用)
- 在使用的组件内导入并注册 components:{组件名: 组件对象}


组件名规范:大驼峰命名法
MyHeader.vue
<template><div class="my-header">header</div>
</template><script>
export default {}
</script><style>
.my-header{height: 100px;line-height:100px;text-align: center;font-size: 30px;background-color: coral;color:white;
}
</style>App.vue
<template><div class="App"><!-- 头部组件 --><MyHeader></MyHeader><!-- 主体组件 --><MyMain></MyMain><!-- 底部组件 --><MyFooter></MyFooter></div>
</template><script>
import MyHeader from './components/MyHeader.vue'
import MyMain from './components/MyMain.vue'
import MyFooter from './components/MyFooter.vue'
export default {components:{MyHeader: MyHeader,MyMain: MyMain,MyFooter: MyFooter}
}
</script><style>
.App {width: 600px;height: 700px;background-color: #87ceeb;margin: 0 auto;padding: 20px;
}
</style>全局注册
所有组件内部都能使用
步骤:
- 创建.vue文件(三个组成部分)
- main.js中进行全局注册 Vue.component(组件名, 组件对象)
![]()

MyButton.vue
<template><button class="my-button">通用按钮</button></template><script>export default {}</script><style>.my-button {height: 50px;line-height: 50px;padding: 0 20px;background-color: #3bae56;border-radius: 5px;color: white;border: none;vertical-align: middle;cursor: pointer;}</style>main.js
import Vue from 'vue'
import App from './App.vue'
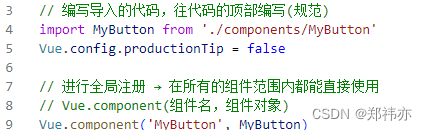
// 编写导入的代码,往代码的顶部编写(规范)
import MyButton from './components/MyButton'
Vue.config.productionTip = false// 进行全局注册 → 在所有的组件范围内都能直接使用
// Vue.component(组件名,组件对象)
Vue.component('MyButton', MyButton)new Vue({render: (createElement) => {return createElement(App)}
}).$mount('#app')一般都用局部注册,如果发现是通用组件,再抽离到全局
