门户网站建设如何入账搜索引擎优化技术有哪些
前言
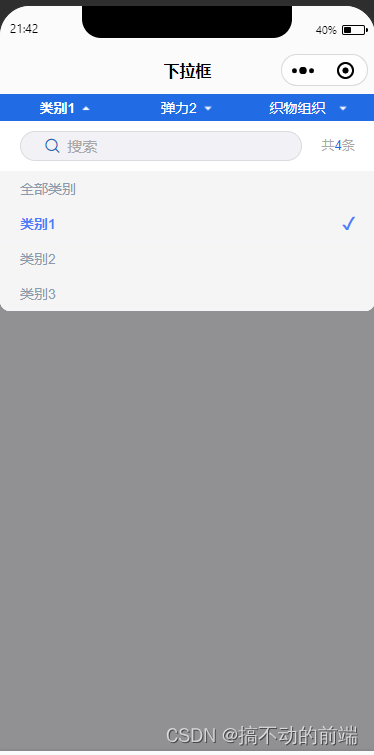
最近又收到了一个需求,需要在uniapp 小程序上做一个下拉筛选框,然后找了一下插件市场,确实有找到,但不过他不支持搜索,于是乎,我就自动动手,进行了二开定制,站在巨人的肩膀上,哈哈哈哈!具体的效果如下:

视频效果: 链接
一、核心代码
<view class="filter-wrapper":style="{ top: top,'border-top':border?'1rpx solid #f2f2f2':'none', }"@touchmove.stop.prevent="discard"><view class="inner-wrapper"><view class="mask" :class="showMask ? 'show' : 'hide'" @tap="tapMask"></view><view class="navs" :style='{backgroundColor:bgColor}'><view class="c-flex-align" :class="{ 'c-flex-center': index > 0, actNav: index === actNav }"v-for="(item, index) in navData" :key="index" @click="navClick(index,item)"><view v-for="(child, childx) in item" :key="childx" v-if="child.select":class='[child.text.length>4?"navTextClass":""]'>{{ child.text.indexOf('全部')!==-1?child.text.split('全部')[1]:child.text }}</view><image src="http://s08dznyms.hd-bkt.clouddn.com/wechat/up.png" mode="" class="icon-triangle"v-if="index === actNav "></image><image src="http://s08dznyms.hd-bkt.clouddn.com/wechat/down.png" mode="" class="icon-triangle"v-if="index !== actNav "></image></view></view><scroll-view scroll-y="true" class="popup" :class="popupShow ? 'popupShow' : ''"><view v-if='!changeType'><!-- 自定义搜索 --><view class='inputClass'><view style='width:75%'><u-input :placeholder="placeHolderName" prefixIcon="search"prefixIconStyle="font-size: 22px;color: #909399;color:rgba(36, 107, 183, 1);"shape='circle' @change='change' v-model="searchValue"></u-input></view><view class='totalClass'>共<text style='color:rgb(33, 107, 228)'>{{totalNum}}</text>条</view></view><view v-if='navData[actNav].length>0 ' class="item-opt c-flex-align1":class="item.select ? 'actOpt' : ''" v-for="(item, index) in navData[actNav]" :key="index"@click="handleOpt(index,item)">{{ item.text }}</view><view v-if='result.length===0' class='noDataClass'> 暂无数据 </view></view></scroll-view></view></view>
二、js 部分部分
changeData(index, data) {this.$set(this.navData, index, data)console.log(this.navData)this.selIndex = this.defaultIndex;this.keepStatus('init');},change(e) {console.log(this.copyNavData[this.actNav][0].text)this.result = this.copyNavData[this.actNav].filter(item => item.text.indexOf(e) !== -1)this.$set(this.navData, this.actNav, this.result)setTimeout(() => {this.totalNum = this.navData[this.actNav].length}, 200)},keepStatus(type) {if (type === 'init') {this.navData.forEach(itemnavData => {itemnavData.map(child => {child.select = false;});return itemnavData;});for (let i = 0; i < this.selIndex.length; i++) {let selindex = this.selIndex[i];this.navData[i][selindex].select = true;}this.copyNavData = JSON.parse(JSON.stringify(this.navData));} else {this.copyNavData.forEach(itemnavData => {itemnavData.map(child => {child.select = false;});return itemnavData;});for (let i = 0; i < this.selIndex.length; i++) {let selindex = this.selIndex[i];this.copyNavData[i][selindex].select = true;}}console.log(this.copyNavData)},
总结
总体来说,进行二次开发的难度不大,关键是需要看的懂代码,然后进行二次开发就不难了!!!
如果需要完整的demo 代码,请联系1015095073@qq.com
