桐城建设规划局网站推广哪些app最挣钱
目录
一、Object.keys()
二、Object.values()
一、Object.keys()
Object.keys( ) 的 用法 :
作用 :遍历对象 { }
返回结果:返回 对象中 每一项 的 key 值返回值 : 是一个 *** [ 数 组 ] ***
例子 ( 1 ) :
<script>// 1. 定义一个对象var obj = {0: '张三',1: '李四',2: '王五'}// 2. 使用 Object.keys( ) 方法var keyValue = Object.keys(obj)// 3. 打印结果console.log(keyValue) // 得到是: (3) ['0', '1', '2']</script>
例子 ( 2 ) :
<script>var obj2 = {'name': 'Jack','age': [18, 20],'sex': {'man': '男','woman': '女','gender': '保密'},}var keyValue2 = Object.keys(obj2)console.log(keyValue2) // 得到是:(3) ['name', 'age', 'sex']</script>我们可以 结合 数组方法 forEach 来搭配使用 : ( 因为 其 返回值 是一个 数组 )
Object.keys ( 要遍历的对象 ) . forEach ( ( item , index ) => { } )例子 ( 3 ) :
Object.keys(obj2).forEach(function (key) {console.log(key, obj2[key]);})// 得到的是:name --- Jack // age --- (2) [18, 20] // sex --- {man: '男', woman: '女', gender: '保密'}
二、Object.values()
Object.values( ) 的 用法 :
作用 :遍历对象 { }
返回结果:返回 对象 中 每一项 的 value 值返回值 : 是一个 *** [ 数 组 ] ***
参数 :被返回可枚举属性值的 { 对象 }。
返回值 : 一个包含对象自身的所有可枚举属性值的 [ 数组 ] 。
Object.values() 返回一个数组,其元素是在对象上找到的可枚举属性值。
属性的顺序与通过手动循环对象的属性值所给出的顺序相同。
返回的数组的内容是传入的对象中 所有键的 值 ,跟对象的 keys 方法刚好是相对的,
因为对象内部的元素是以 键值对 的形式存在的,所以很好理解。
从方法名称的释义也可以大概的知道,英文单词 key 有 键 的意思,
单词 value 有值、价值的意思,所以方法的作用显而易见。
代码示例 :
let obj = {name: "张三",age: 20,gender: "男",
};let arr = Object.values(obj);
console.log(arr); // ['张三', 20, '男']
// 或者
// console.log(Object.values(obj)); 执行结果一样var obj = { foo: 'bar', baz: 42 };
console.log(Object.values(obj)); // ['bar', 42]// array like object
var obj = { 0: 'a', 1: 'b', 2: 'c' };
console.log(Object.values(obj)); // ['a', 'b', 'c']// array like object with random key ordering
// when we use numeric keys, the value returned in a numerical order according to the keys
var an_obj = { 100: 'a', 2: 'b', 7: 'c' };
console.log(Object.values(an_obj)); // ['b', 'c', 'a']// getFoo is property which isn't enumerable
var my_obj = Object.create({}, { getFoo: { value: function() { return this.foo; } } });
my_obj.foo = 'bar';
console.log(Object.values(my_obj)); // ['bar']// non-object argument will be coerced to an object
console.log(Object.values('foo')); // ['f', 'o', 'o']
Polyfill :
如果要 Object.values() 兼容不支持它的旧环境,可在 tc39/proposal-object-values-entries
或 es-shims/Object.values 中找到 Polyfill 。
根据 Object.keys() 的 Polyfill 仿写一个 :
if (!Object.values) Object.values = function(obj) {if (obj !== Object(obj))throw new TypeError('Object.values called on a non-object');var val=[],key;for (key in obj) {if (Object.prototype.hasOwnProperty.call(obj,key)) {val.push(obj[key]);}}return val;
}项目使用案例 :
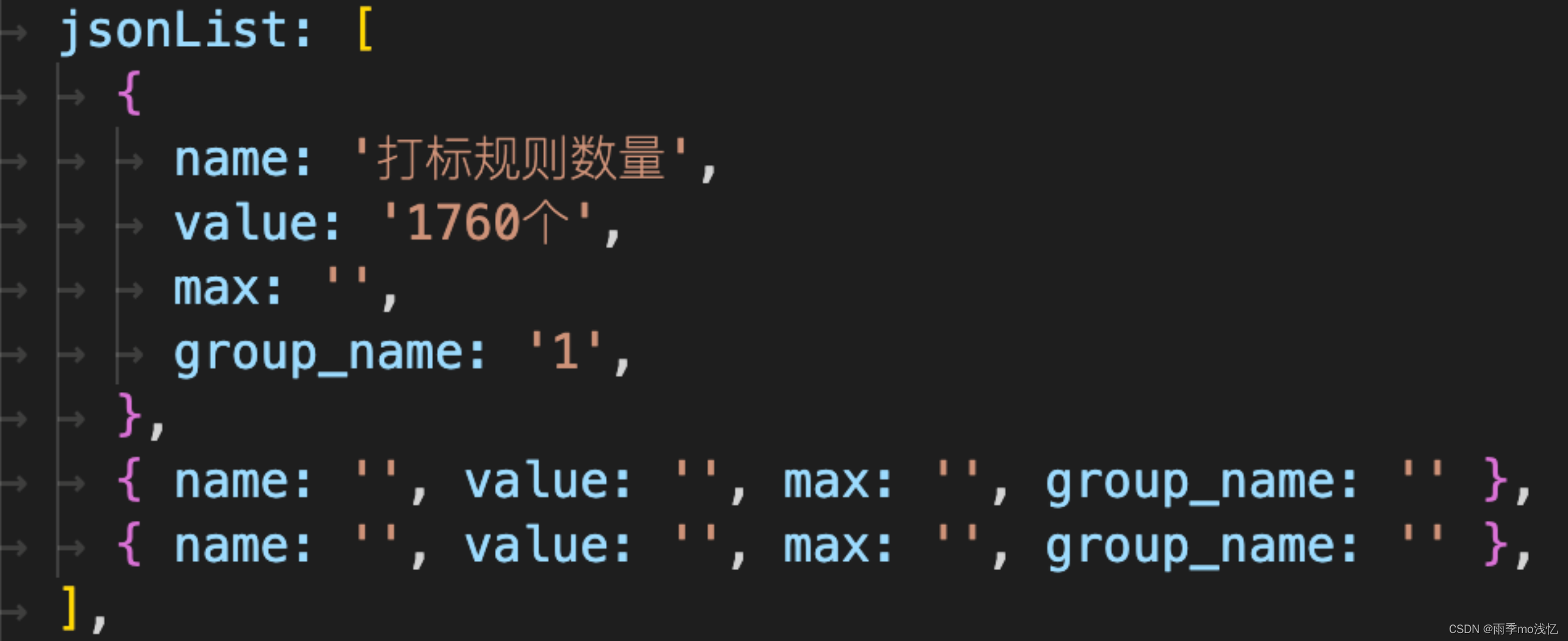
需求背景 : 如果对象里面的四条数据都为空 , 那么当前这个对象就不要了 , 删除掉

代码实现 :
方案一(使用 Object.keys 实现),此方法感觉过于冗余了。。
const indexArr = [];
let len = 0;
this.jsonList.map((item, index) => {Object.keys(item).forEach((key) => {if (item[key] === '') {len++;if (len === 4) {indexArr.unshift(index);}}});len = 0;
});
indexArr.forEach((item) => {this.jsonList.splice(item, 1);
});方案二(使用 Object.values 实现):
for (let i = 0; i < this.jsonList.length; i++) {let boo = null;boo = Object.values(this.jsonList[i]).every((item) => item === '');if (boo) {this.jsonList.splice(i, 1);i--; // 解决索引塌陷}
}

