宣武成都网站建设企业网址
在桌面端应用上,Electron 也早已做大做强,GitHub桌面端、VSCode、Figma、Notion、飞书、剪映、得物都基于此。但最近后起之秀的 Tauri 也引人注目,它解决了 Electron 一个大的痛点——打包产物特别大。
我们知道 Electron 基于谷歌内核 Chromium 构建,打包后无论应用多小,至少都得 70M 起步,而 Tauri 使用操作系统内的 Webview1,运行时才会去动态连接 webview,这使得它的打包速度非常快、打包后的应用更小。
Tauri 跟 Electron 一点不同,Electron 使用 JavaScript 编写后台服务,而 Tauri 则使用 Rust,Rust 这两年势头很猛,更安全、性能更好,很多应用都开始转入 Rust 的怀抱,相信不久后也会是前端必学基础。
本文就基于 Tauri 作为构建桌面端应用框架,仅需一点时间,就可以将一个 Web 应用转为桌面端应用。
1. 打开一个 Web 应用
我们以 FocusTide 这个应用为转换对象,它是 GitHub 开源的一个计时 Web 应用:


- 网站地址:https://focustide.app/
- 仓库地址:
https://github.com/Hanziness/FocusTide
首先我们先 Clone 该仓库到本地:
$ git clone git@github.com:Hanziness/FocusTide.git
然后我们安装并且运行起来:
# 安装依赖
$ yarn install# 启动服务,在 localhost:3000
$ yarn dev
2. 安装 Tauri 依赖
我们以 Mac 为例,Mac 下需要安装 CLang 和 MacOS 相关开发依赖:
$ xcode-select --install
安装 Tauri:
$ curl --proto '=https' --tlsv1.2 https://sh.rustup.rs -sSf | sh
这条命令会安装下载 Rustup,它会下载安装 Rust 相关依赖,当安装成功后控制台会显示:
$ Rust is installed now. Great!
其他操作系统安装 Tauri:
- Windows 下安装 Tauri:https://tauri.app/zh-cn/v1/guides/getting-started/prerequisites/#windows
- Linux 下安装 Tauri:https://tauri.app/zh-cn/v1/guides/getting-started/prerequisites/#linux
3. 将 Tauri 集合到项目中
在 Web 应用内,先安装 Tauri 相关的 npm 包
$ npm install --save-dev @tauri-apps/cli
在 pakcage.json 增加脚本命令:
"scripts": {"tauri": "tauri"
}
接着跑 Tauri 初始化项目命令:
$ npm run tauri init
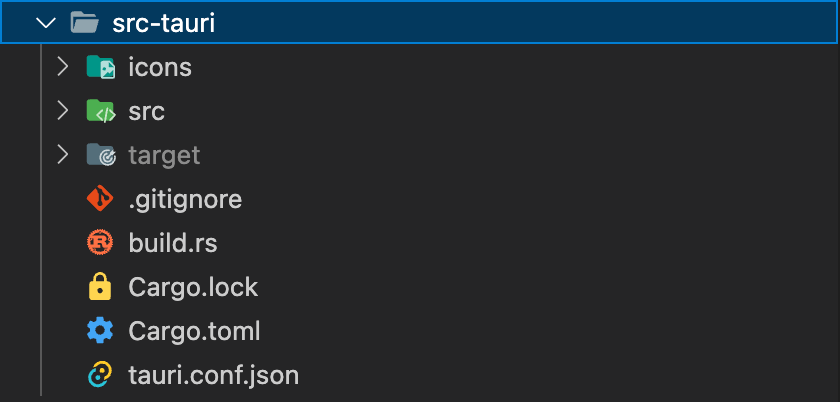
这条命令执行之后,会在当前 Web 项目产生如下 Tauri 项目:

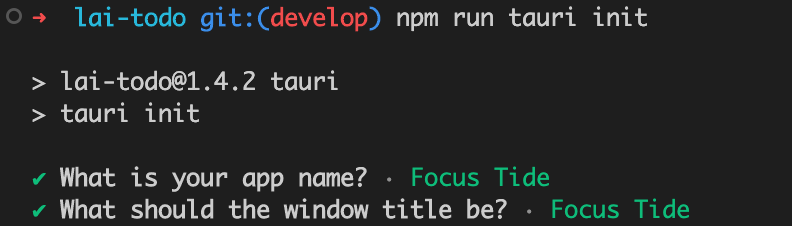
执行之后,会有一些问题需要我们去填写

-
What is your app name?
应用名。这个名字会作为打包后应用的正式名称。 -
What should the window title be?
默认窗口名称。这个会作为我们打开应用窗口的名称,后续我们不需要这个窗口的话我们可以在tauri.conf.json的hiddenTitle字段去隐藏它。 -
Where are your web assets (HTML/CSS/JS) located relative to the /src-tauri/tauri.conf.json file that will be created?
生产环境下的文件路径。也就是前端项目打包之后的项目路径,这个路径相对于/src-tauri/tauri.conf.json路径。FocusTide 项目打包产物放在项目的dist文件夹中,所以我们填..dist。 -
What is the URL of your dev server?
开发环境下的服务路径。FocusTide 项目开发下的服务路径为http://localhost:3000。 -
What is your frontend dev command?
前端启动开发命令。FocusTide 项目启动开发命令是yarn dev。 -
What is your frontend build command?
前端打包命令。FocusTide 项目的打包命令是yarn generate。
执行后,生成 src-tauri,接着我们就可以把项目跑起来了:
$ npm run tauri dev
可以看到,我们的应用在窗口跑起来了:

4. 打包发布
如果开发 OK,我们就可以把应用打包出来。
$ npm run tauri build
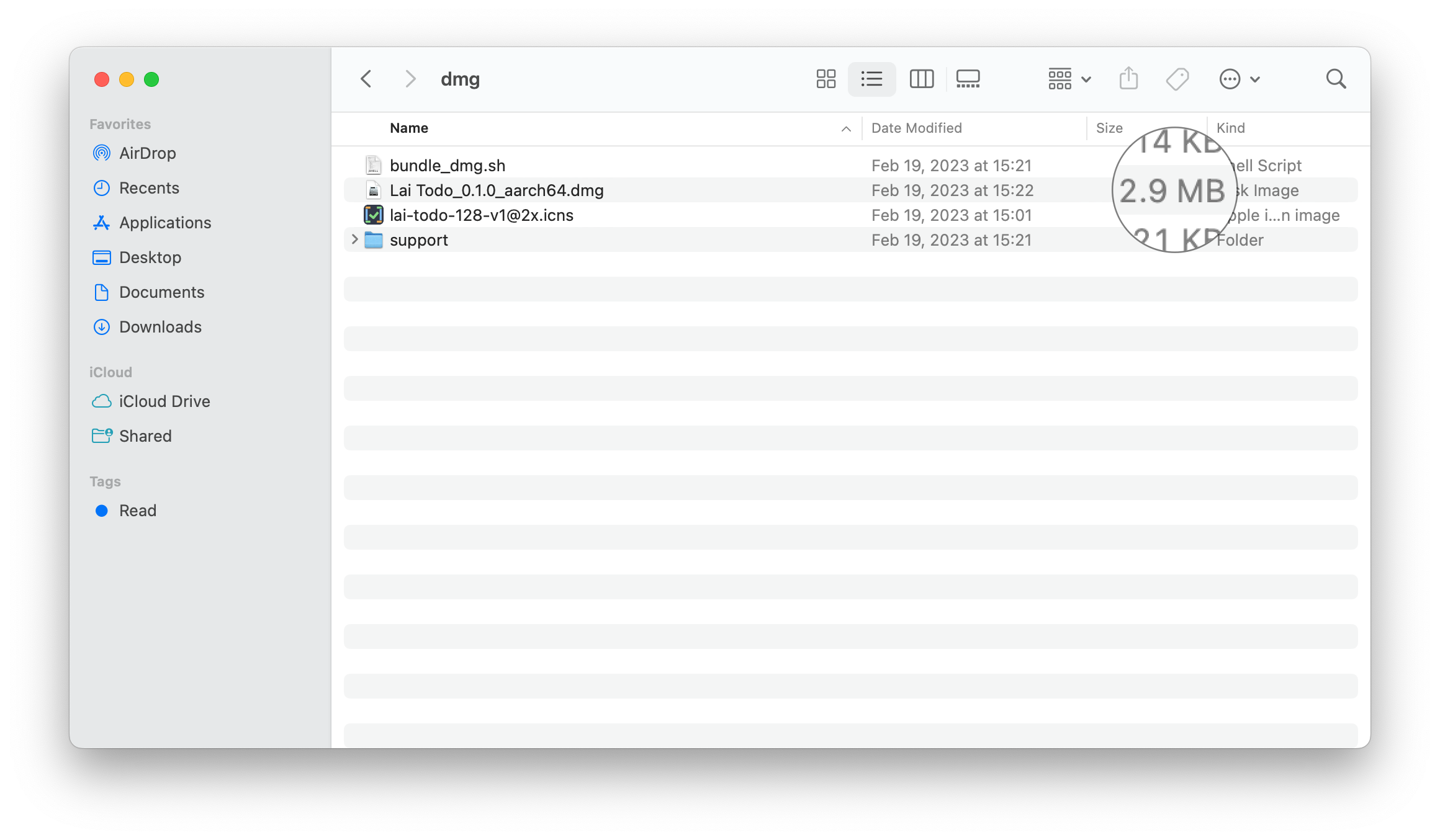
执行打包命令后,打包应用会存放在 src-tauri/target/release/bundle 下,可以看到,打包产物非常小:

Tauri 打包过程中,会更根据当前系统平台打包,比如 Mac 下只能打包
.dmg和.app包,Windows 下打包.msi和.exe包。
5. 部署
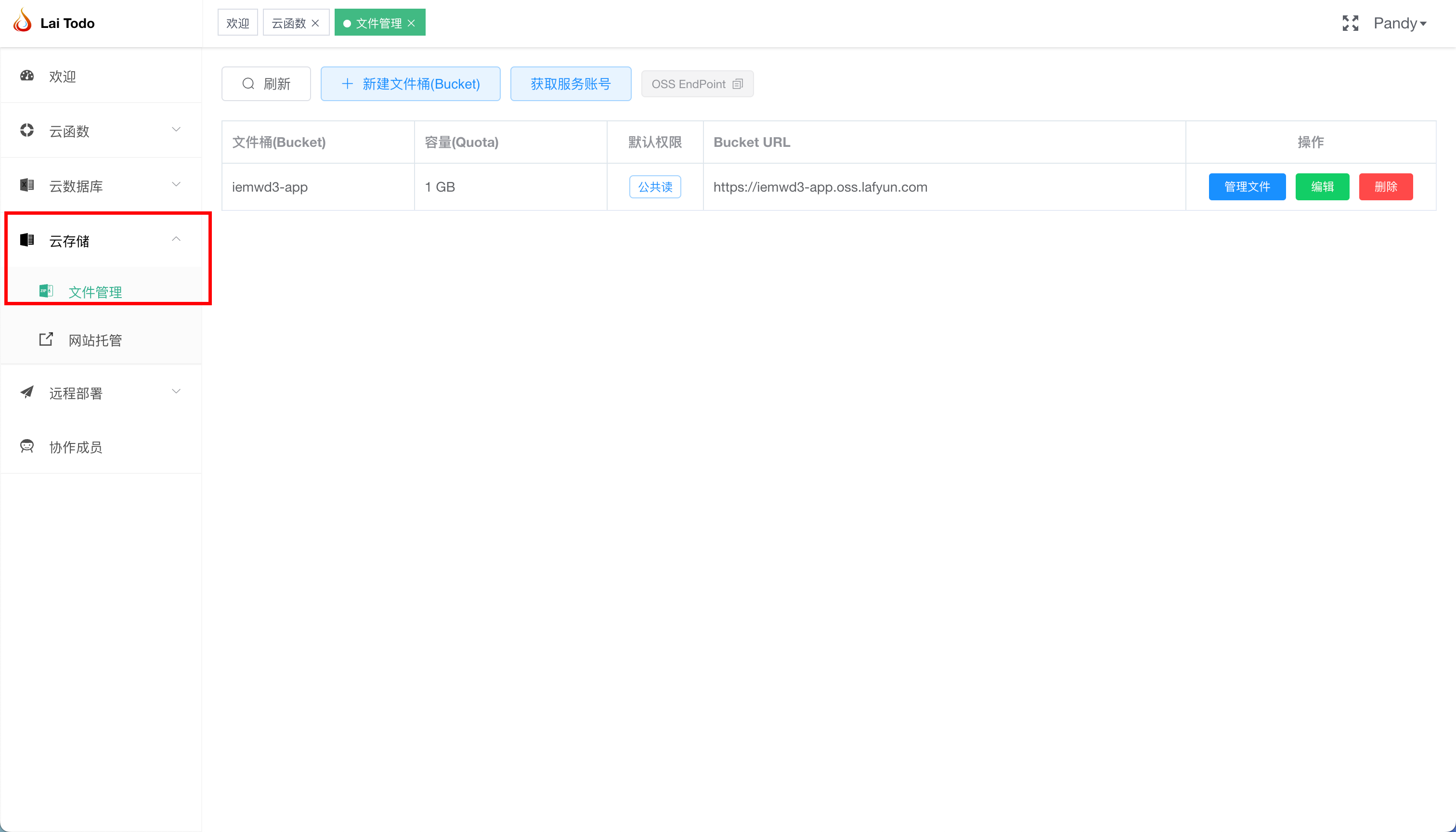
下载后,如果我们要公开这个应用,需要部署应用,这里我们推荐 Laf ,我们可以使用它的云存储#文件管理,把我们的应用上传上去并且得到下载链接:

6. 最后
整个转换过程其实非常简单快速,如果你花费了超过 10 分钟的话,那我们深表歉意。如果你要继续深入使用桌面后台服务,可以查看 Tauri 官网。
最后,我把转换后的 FocusTide 项目放到了个人 GitHub 上,并且取名为「来做」,目前仅限 Mac 端,欢迎下载 👏🏻
- 下载链接:下载链接
- GitHub 仓库:https://github.com/Penggeor/lai-todo
Tauri vs. Electron: A comparison, how-to, and migration guide: https://blog.logrocket.com/tauri-electron-comparison-migration-guide/ ↩︎
