wordpress自定义管理员头像排名优化公司口碑哪家好
Visual Studio 2022发布了17.7x版,这次更新中,增加多个提高生产力的功能以及性能进一步改进。
如果要体验新功能,需要将Visual Studio 2022的版本升级到17.7及以上
下面我们看看新增的功能以及改进的功能!
目录
- 文件比较
- 自动修复代码缩进
- Git多分支图
- F5性能提升
- 搜索实时响应功能
- 外部 .NET 代码的自动反向编译
- 折叠后代
- Web开发时npm 依赖项管理
- 支持 Vite for React 和 Vue 新项目创建
文件比较
话说,终于可以在VS里进行文件比较了。而在VS中进行文件比较非常简单。VS支持两种方式的文件比较。
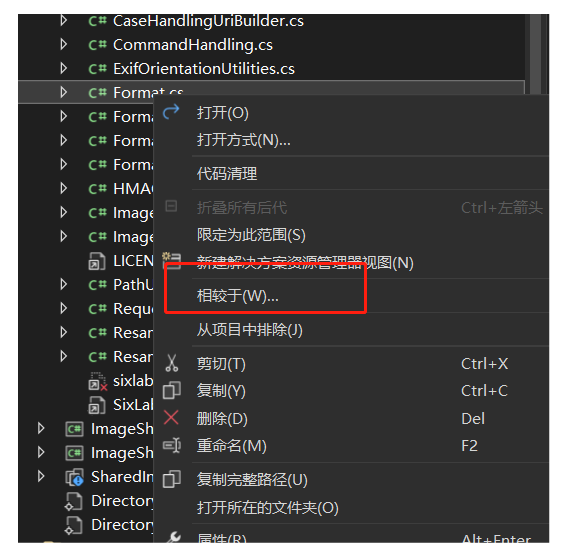
- 右键单击一个文件,从弹出的菜单中 选择
相较于,这时会打开文件资源管理器。 然后选择磁盘上的任何文件并将其选中以进行比较。 - 使用多选功能选中两个文件,方法是按住 Ctrl 按钮,然后右键单击并从上下文菜单中选择
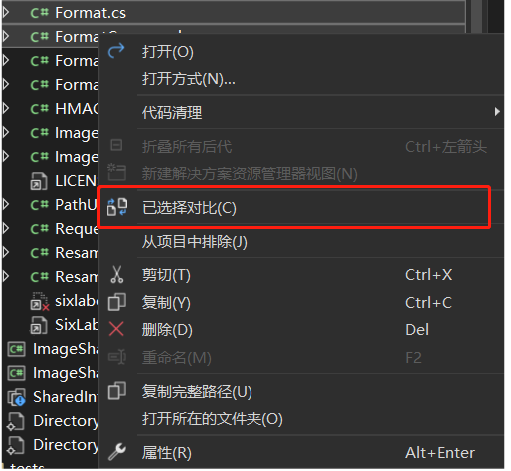
已选择对比。
方式一

方式二

自动修复代码缩进
现在将代码从VS中复制到另一个程序的时候,会自动修复代码缩进,对于经常写文章的小伙伴来说,头疼的问题终于得到了解决。哪怕是从VS中复制代码到CSDN的编辑器里时,同样会修复代码缩进。
以前将代码复制到文本编辑器是这样的,要么在文本编辑器里修复缩进,要么在VS中先搞定缩进,再放到编辑器里,最后再恢复VS中的缩进

现在无论是什么样子的缩进,从VS中复制,粘贴到编辑器里时,会自动修复缩进。

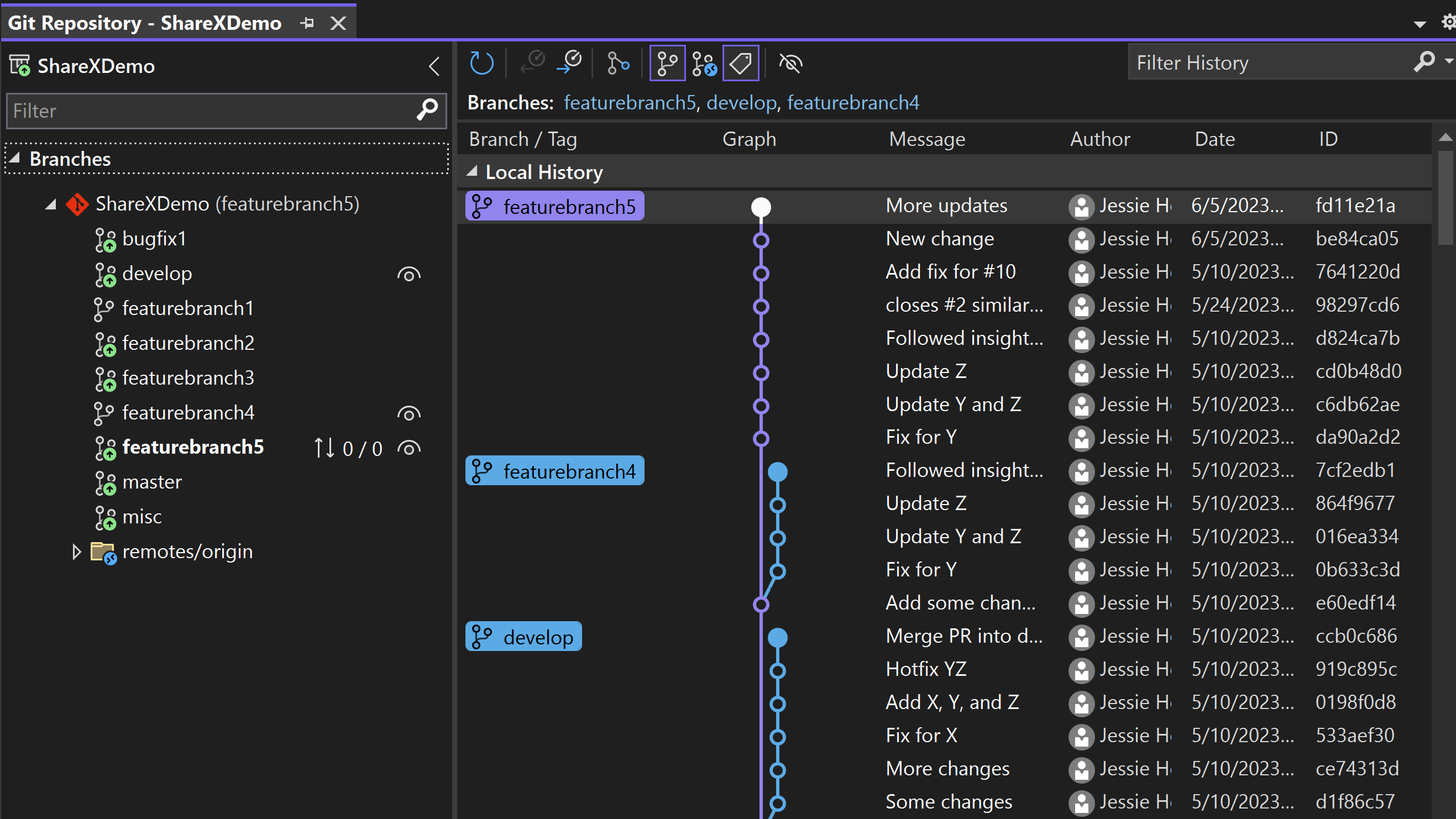
Git多分支图
VS中的Git分支管理,现在支持一个界面上展示多个分支的功能了,终于不用在各个分支上来回切换了。

F5性能提升
VS本次更新优化了程序数据库 (PDB) 文件,从而改进了调试会话,并将 Unreal 项目的项目选择屏幕加载时间减少了 21%(约 4 秒的增益)。 此外,F5 路径已优化,使得调试器的启动时间和进程启动提高了 5-10%。
搜索实时响应功能
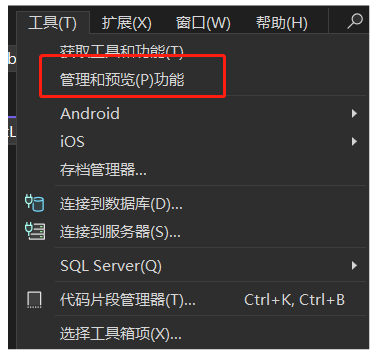
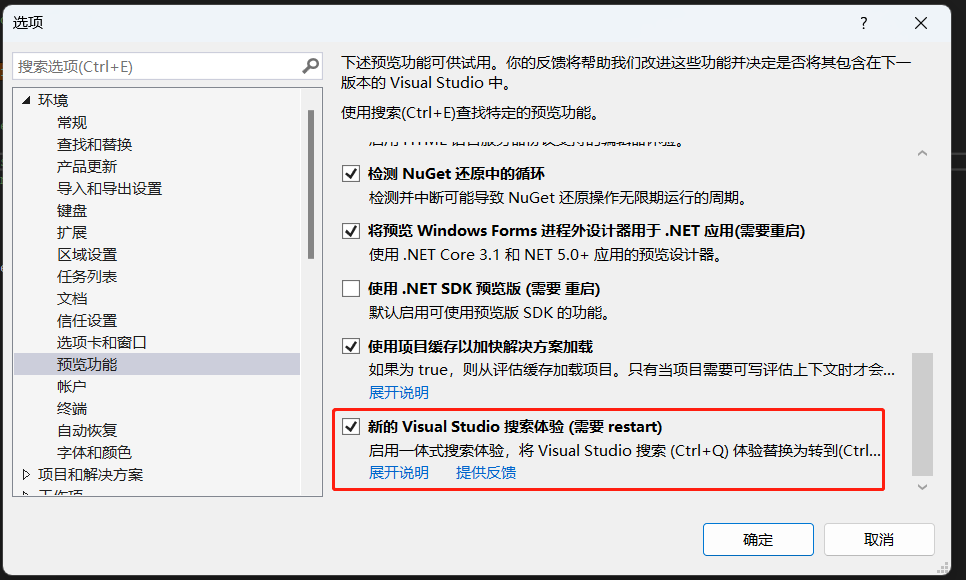
以前搜索代码片段的时候,只能输完要搜索的内容,再进行搜索。VS现在可以进行实时搜索了。只需要使用CTRL+T或CTRL+Q,即可打开搜索界面进行搜索。如果不能弹出新的搜索界面,需要依次点击工具->管理和预览(P)功能,然后在右侧找到新 Visual Studio 搜索体验(需要 restart)


重新启动VS就可以使用啦

外部 .NET 代码的自动反向编译
Visual Studio 调试程序支持对外部 .NET 代码进行自动反向编译。 每当单步执行已在外部实现的代码时,调试程序将自动反向编译该代码并显示执行点。
此功能在分析调用堆栈时特别有用,你可以双击任何堆栈帧,调试程序将直接导航到代码。 此外,还可以调试反向编译的代码并轻松设置断点。 所有反向编译的代码也显示在解决方案资源管理器中的外部源节点下,以便在需要时轻松浏览外部文件。

折叠后代
以往,在折叠某个项下所有子节点的时候,需要一个一个进行折叠,非常麻烦,现在,在VS的资源管理器上右键点击任意一个节点的时候,在弹出菜单里新增了一项折叠所有后代的选项,快捷键是CTRL+左箭头。点击后,会将节点下所有展开的项折叠起来,非常方便。
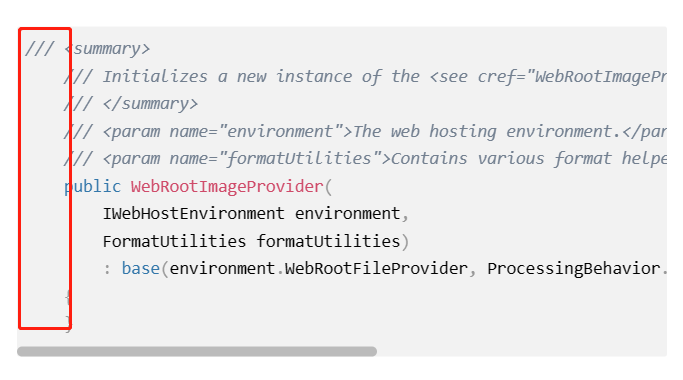
折叠前:

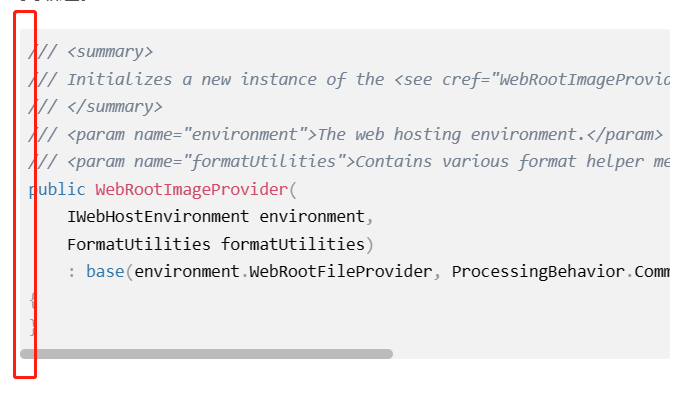
当点击折叠所有后代后:

是不是很方便?
Web开发时npm 依赖项管理
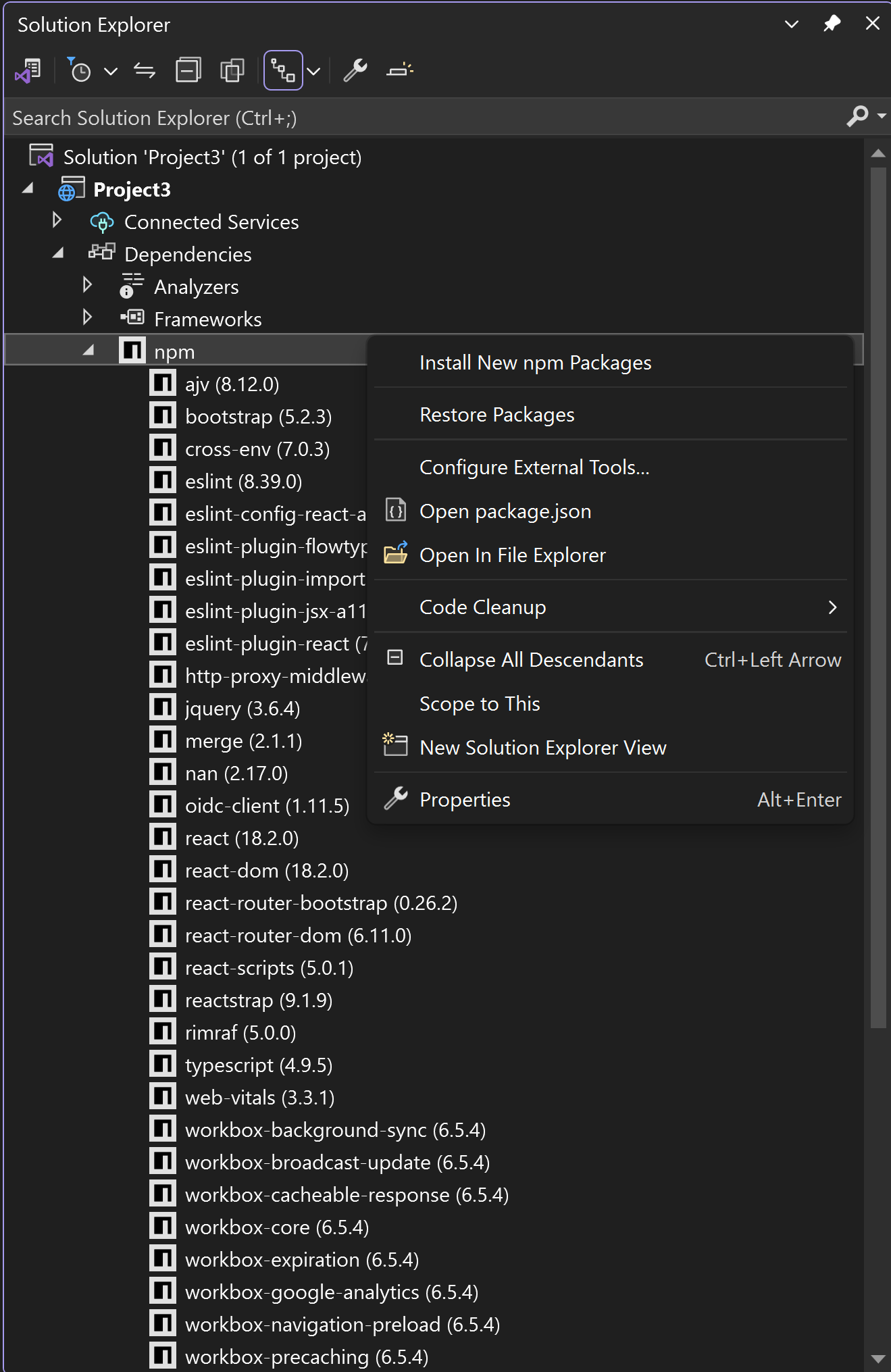
Visual Studio 现在会在解决方案资源管理器的“依赖项”节点中显示 package.json 中的这些包。 现在,你可以在一个位置清晰地看到 .NET 的所有解决方案依赖项,包括引用、NuGet 包以及新增的 npm 包。 右键单击 npm 节点,可以添加新包或还原 (npm install) 所有包。

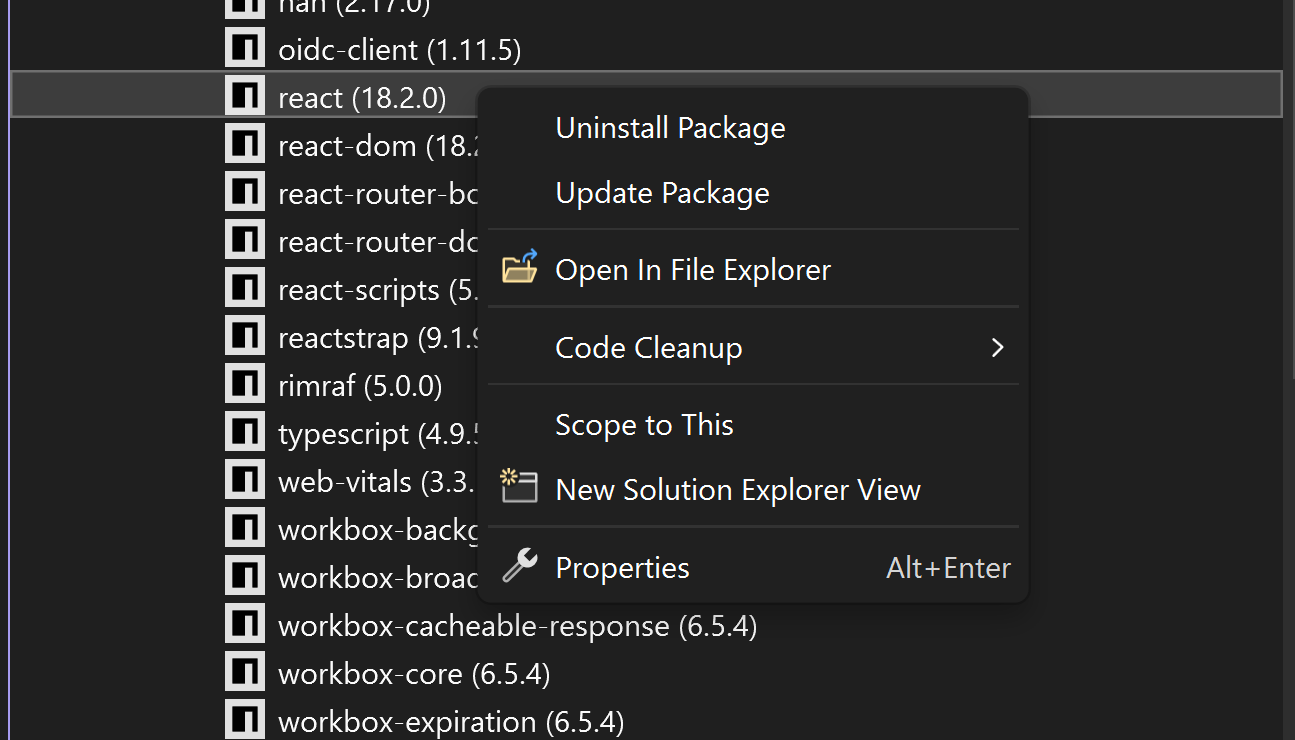
可以通过右键单击特定包来更新或卸载包。

上图是从微软官方拿到的,因为在实际环境中,并不能对已经安装的包进行管理,不知道是BUG,还是我新建的项目有问题。
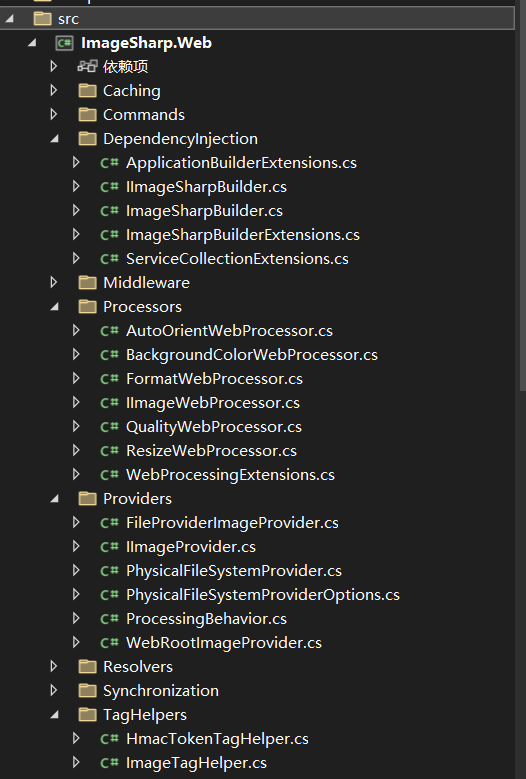
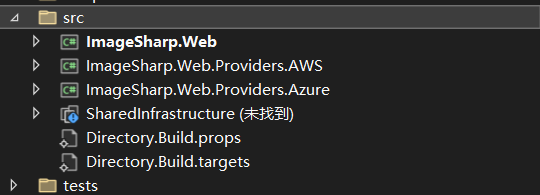
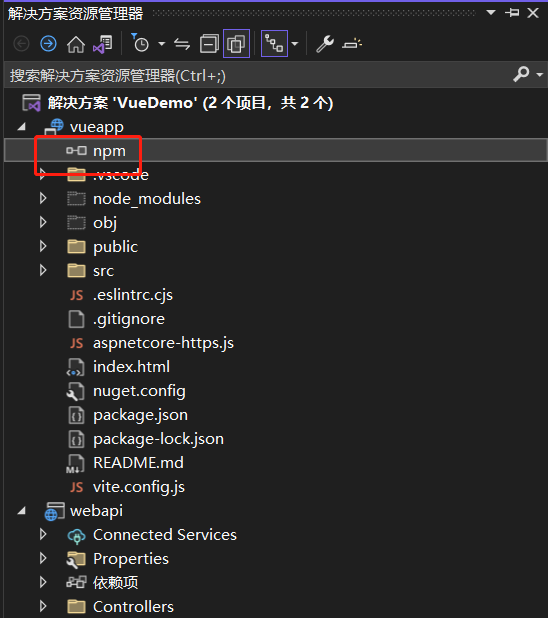
在VS中,我的npm长这个样子:

有知道如何解决的大佬,告诉我一下,谢谢啦!
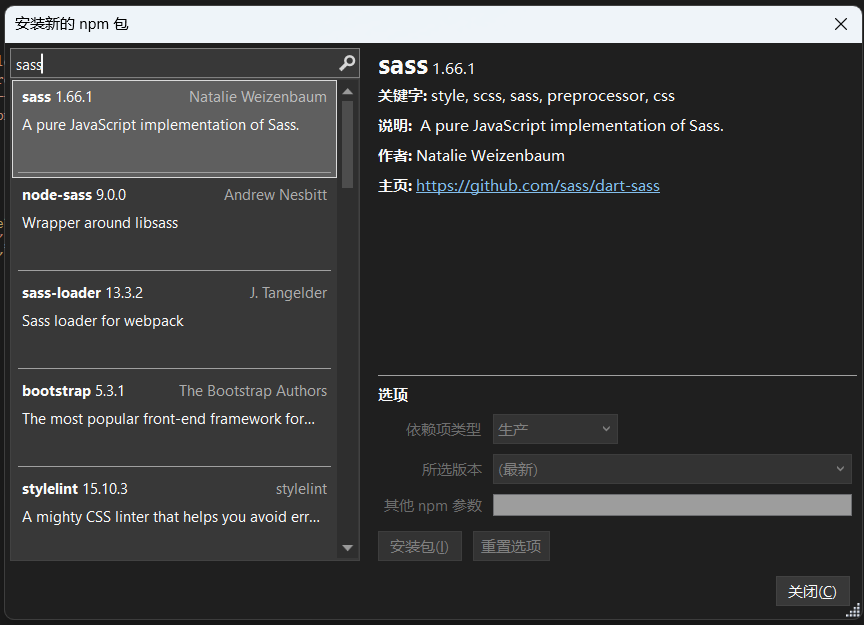
可以使用搜索并选择要添加的包。

目前比较坑是,选中要安装的包,点击安装包按钮后,并没有任何提示,也没找到安装进度,导致不知道它什么时候能安装完成!
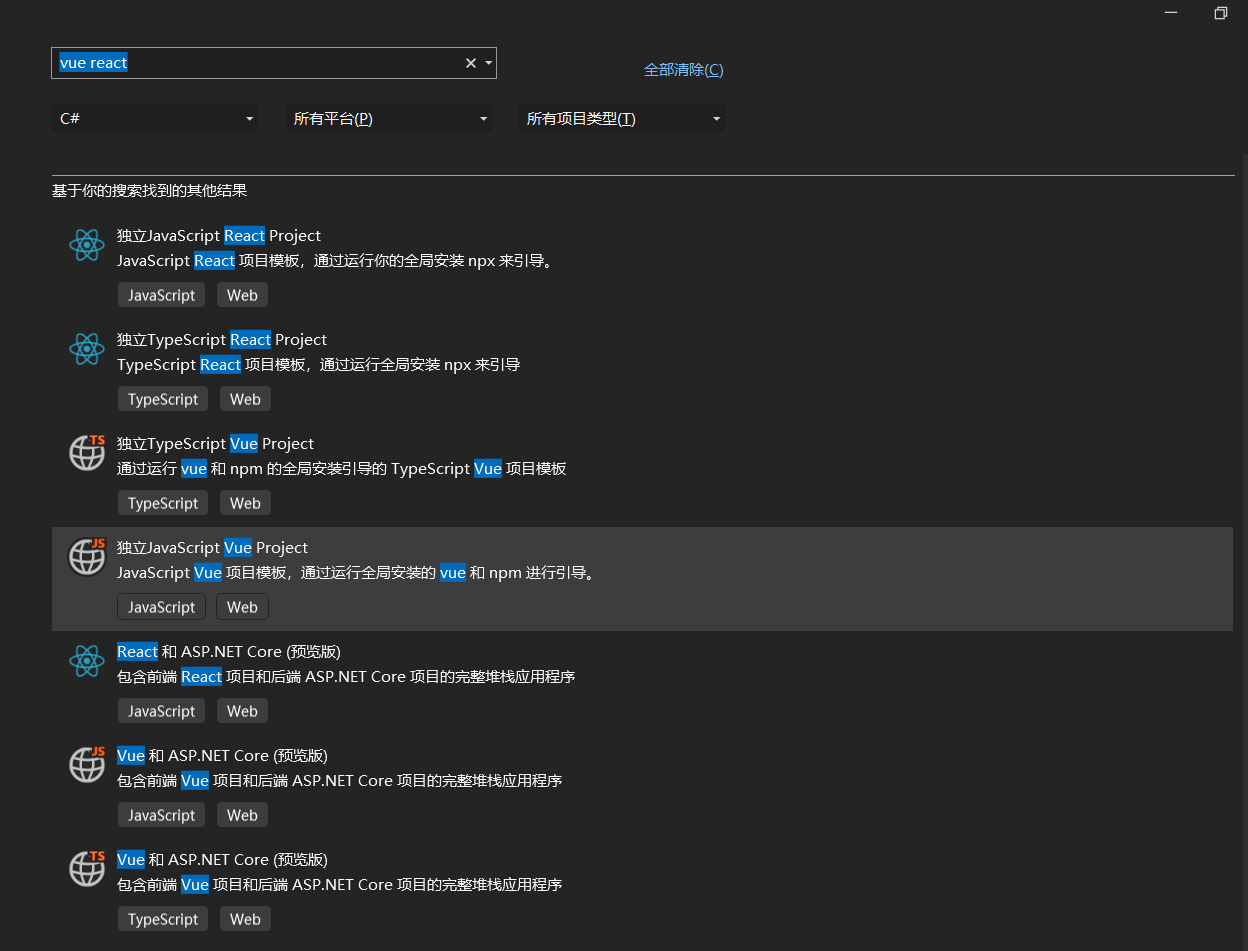
支持 Vite for React 和 Vue 新项目创建
Visual Studio 中 创建 JavaScript/TypeScript 和 .NET 组合项目模板时,现在会利用Vite进行React 和 Vue 新项目的创建。项目生成和运行也将受益于Vite,例如可实现更快的服务器启动和更新。

看起来非常的Nice,使用VS。终于也可以一站式开发了。全栈工程师的福音呀!
还有其他的一些新功能和性能的提升。这里就不一一介绍了。希望能帮助到大家!
我们下次见
