宣传片制作公司南京青岛关键词推广seo
技术栈:Vue3 + Ts + Element-plus
官网地址:Upload 上传 | Element Plus
一、背景:
表单上传图片功能
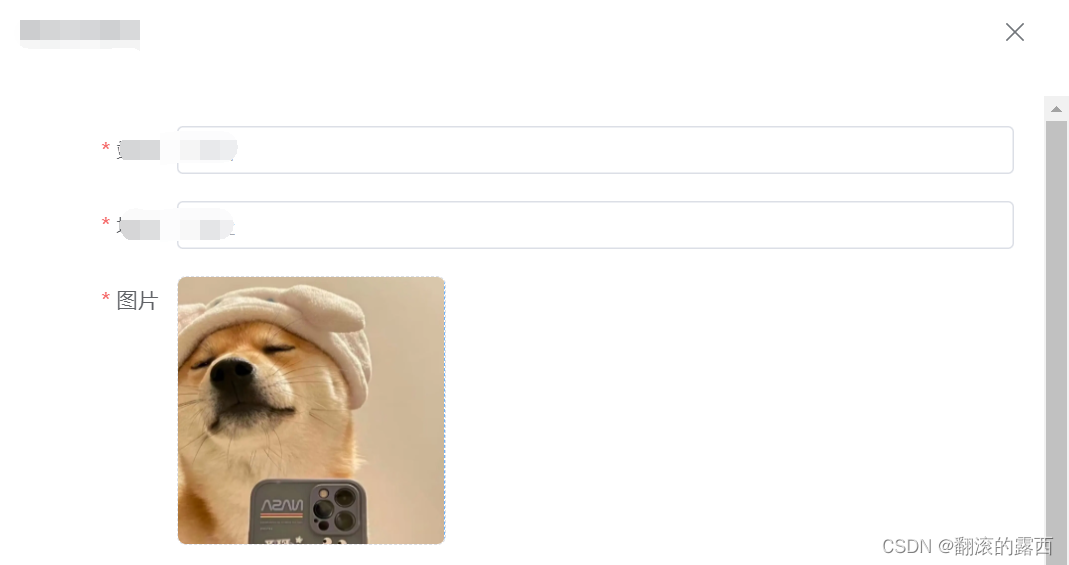
二、效果:

三、流程:
①点击上传图片按钮,系统弹出文件选择对话框,选择图片并确认
②调用上传接口
③接口将成功上传的图片链接返回给管理台,管理台将接收的图片链接保存到表单中
④提交表单
四、具体实现:
①书写API
//引入二次封装的axios
import request from "@/utils/request";enum API {//上传图片接口UPLOAD_URL = '/saas-api/station/upload'
}
// 对外导出上传图片的接口
export const reqUpload = (file:any) => {// 创建了一个新的 FormData 对象,用于构建表单数据,并将file添加到FormData对象中const formData = new FormData();formData.append('file', file);return request.post(API.UPLOAD_URL, formData);
};备注:官网中upload组件中action是可以直接写请求 URL,因为我在请求头中添加了租户id和token,如果直接将URL写入action中会报错‘‘缺少租户id’’,所有利用axios请求URL
②具体业务实现
<el-form><el-form-item label="图片" prop="imageUrl"><el-upload class="avatar-uploader" :show-file-list="false" :on-success="handleAvatarSuccess" :before-upload="beforeAvatarUpload"><img v-if="chargeForm.imageUrl" :src="chargeForm.imageUrl" class="avatar" /><el-icon v-else class="avatar-uploader-icon"><Plus /></el-icon></el-upload></el-form-item>
</el-form><script setup lang="ts">
import { ref,reactive } from 'vue'
import { reqUpload } from '@/api/device/station/index.ts'//信息的收集
let chargeForm = reactive({imageUrl: '',
})//图片上传成功的钩子
const handleAvatarSuccess: UploadProps['onSuccess'] = () => {//图片上传成功,清除掉对应图片校验结果chargeFormRef.value.clearValidate('imageUrl')
}
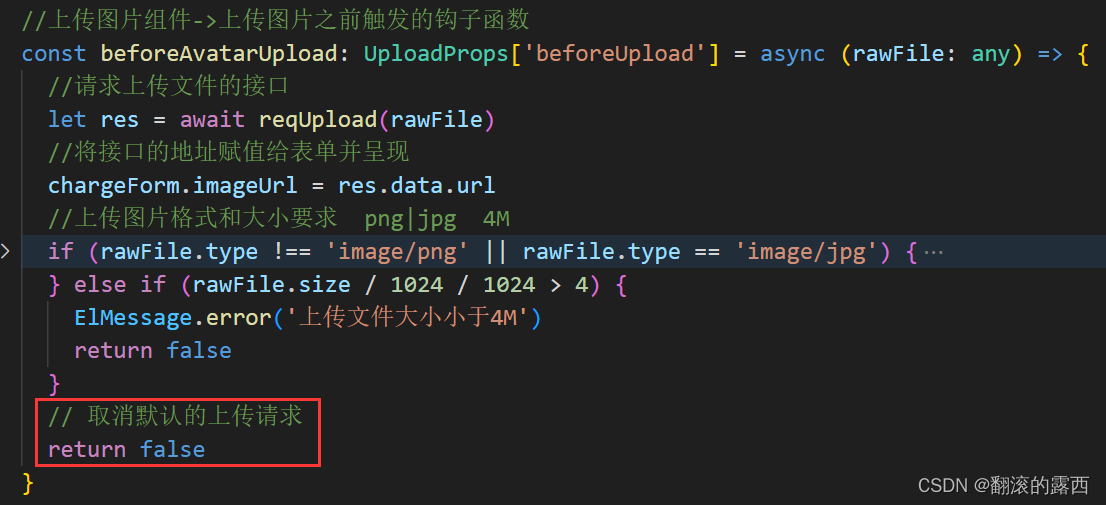
//上传图片组件->上传图片之前触发的钩子函数
const beforeAvatarUpload: UploadProps['beforeUpload'] = async (rawFile: any) => {//请求上传文件的接口let res = await reqUpload(rawFile)//将接口的地址赋值给表单并呈现chargeForm.imageUrl = res.data.url//上传图片格式和大小要求 png|jpg 4Mif (rawFile.type !== 'image/png' || rawFile.type == 'image/jpg') {ElMessage.error('上传文件格式务必PNG|JPG')return false} else if (rawFile.size / 1024 / 1024 > 4) {ElMessage.error('上传文件大小小于4M')return false}// 取消默认的上传请求return false
}
</script><style scoped>
.avatar-uploader .avatar {width: 178px;height: 178px;display: block;
}
</style><style>
.avatar-uploader .el-upload {border: 1px dashed var(--el-border-color);border-radius: 6px;cursor: pointer;position: relative;overflow: hidden;transition: var(--el-transition-duration-fast);
}.avatar-uploader .el-upload:hover {border-color: var(--el-color-primary);
}.el-icon.avatar-uploader-icon {font-size: 28px;color: #8c939d;width: 178px;height: 178px;text-align: center;
}
</style>说明:
before-upload事件是上传文件之前的钩子,rawFile参数为上传的文件
点击上传图片时,请求后端接口(接口为封装好的reqUpload函数),将选中的文件作为接口的参数
具体实现在👉beforeAvatarUpload函数中
③遇到的问题
问题:
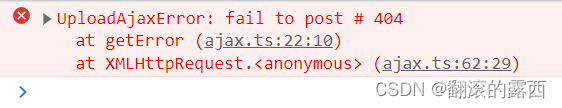
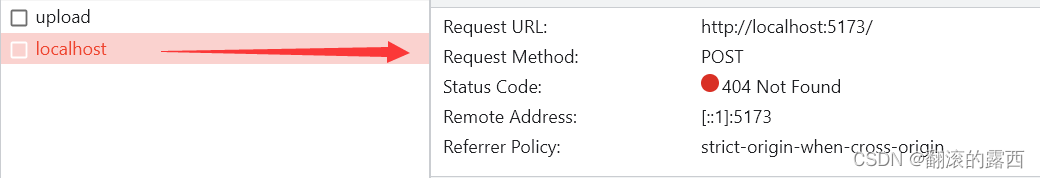
上传图片的接口是正常的,但出现一个localhost的请求报错


分析:
这个错误主要是出现在el-upload 组件的配置上。该组件在上传之前会触发 beforeAvatarUpload 函数,但是该函数内部的操作会导致额外的请求发送到 http://localhost:5173/,从而导致 404 错误。
解决:
在beforeAvatarUpload 的回调函数返回 false 来取消默认的上传请求。