网站建设数据处理青岛网站seo
简介
上一章已经实现了使用 webpack 构建了一个简单的项目;但是我们发现,每次修改了 index.js 需要重新执行 cnpm run dev 命令重新构建 main.js;这在开发阶段是无法忍受的,因为这样调式将浪费大量的时间;还好 webpack 提供了自动化更新资源的依赖 webpack-dev-server 和 html-webpack-plugin 插件让项目自动打包,可以轻松实现边开发,边调试
webpack-dev-server 有如下特点
1)类似于 node.js 阶段用到的 nodemon 工具
2)每当修改了源码,webpack 会自动进行项目的打包和构建
html-webpack-plugin有如下特点
-
webpack 中 html 插件(类似于一个模版引擎插件)
-
可以通过此插件定制 index.html 页面的内容
实现步骤
- 安装 webpack-dev-server 依赖,执行如下命令
cnpm install webpack-dev-server@3.11.2 -D

2. 修改 package.json 下 scripts 节点下的 dev 命令如下:
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","dev": "webpack serve"
}
- 执行如下命令打包项目后,发现命令没有退出,已经进入运行状态;要退出的话,同时按下 ctrl + c 然后根据提示输入 y,或者直接按下两次 ctrl + c 即可
cnpm run dev

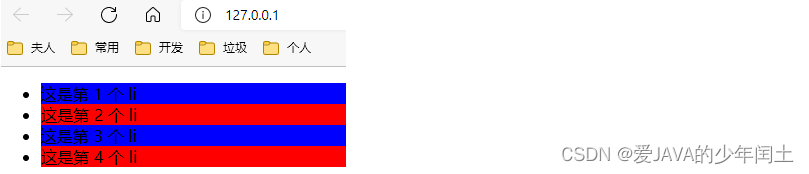
这个时候,我们修改 index.js 中的代码(将偶数行的背景色设置为蓝色),会发现命令窗口输出信息,main.js 在自动重构

4. webpack-dev-server 会启动一个实时打包的 http 服务器(端口默认 8080),所以我们现在可以通过访问 http://localhost:8080 访问

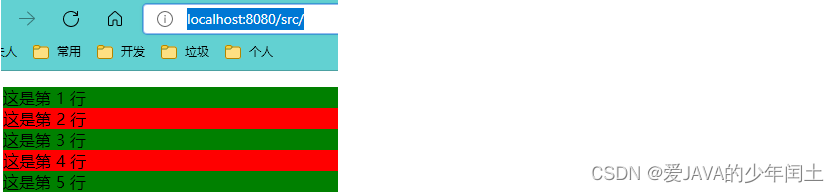
可以看到就是我们的项目结构,当访问 http://localhost:8080/src/ 的时候,会默认访问 index.html 页面;

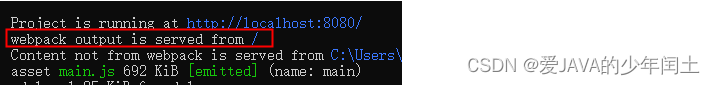
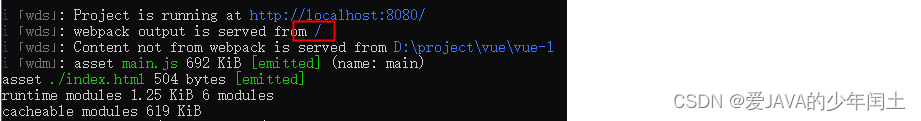
问题来了,明明上一步,我们修改了偶数行的颜色为蓝色,为什么显示还是绿色?继续修改其他内容,还是无效!这是什么原因呢?我们观察 cnpm run dev 命令后,发现如下内容,这里说明输出路径就是根目录,也就是说 main.js 输出到了项目的根目录

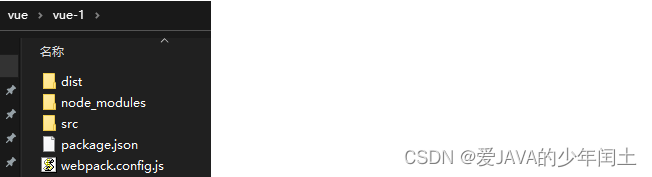
但是查看项目结构,在根目录下,并没有发现 main.js

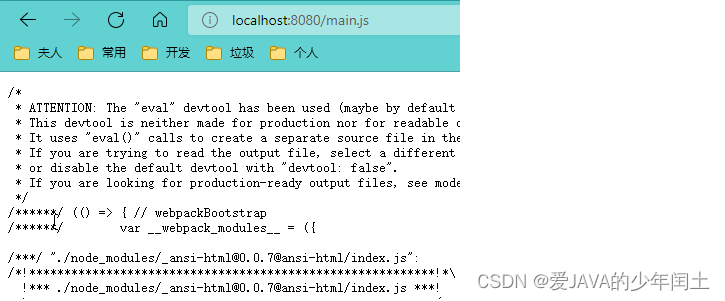
但是访问一下: localhost:8080/main.js 发现竟然有 main.js 内容;这说明了:webpack-dev-server 监控到项目代码的变动后,会将打包文件默认生成到项目的根路径下,并且这个文件(main.js) 实际上是在内存中的,这就是为什么重新部署的速度很快的原因;而且在内存中除了操作更快之外,对磁盘也没有什么损害,要知道频繁的读写磁盘,会影响磁盘的性能和寿命

5. 那么修改 index.html 中对 main.js 的引入即可
<script src="/main.js"></script>
再次访问一下,发现背景色变成了我们修改后的颜色;当改成其他颜色后,页面会自动重新渲染,不用我们手动刷新

6. 我们发现,现在访问 index.html 的路径是:http://localhost:8080/src/,这样并不友好,而且直接访问:http://localhost:8080 暴露了我们项目的整个结构,这是不能忍受的,所以我们需要引入一个新的插件 html-webpack-plugin 来处理这个问题;执行如下命令安装这个插件
cnpm install html-webpack-plugin@5.3.2 -D
安装完毕后,打开 webpack.config.js 添加如下配置
// 1.导入 html-webpack-plugin 插件,得到该插件的构造函数
const HtmlPlugin = require('html-webpack-plugin');// 2. new 构造函数, 创建插件实例对象
const htmlPlugin = new HtmlPlugin({// 指定要复制哪个页面template: './src/index.html',// 指定复制出来的文件名和存放路径filename: './index.html'
});module.exports = {mode: 'development', // 指定 webpack 运行模式; mode 用来指定构建模式,可选值为:development(开发环境) 和 production(生产环境)plugins: [htmlPlugin]// 3. 插件的数组, 指定要挂载的插件
};
- 执行命令 npm run dev 重新启动项目,输出的目录依然在项目根路径下

像 main.js 一样,index.html 也是生成并缓存在内存中的,所以直接访问:http://localhost:8080 即可看到首页

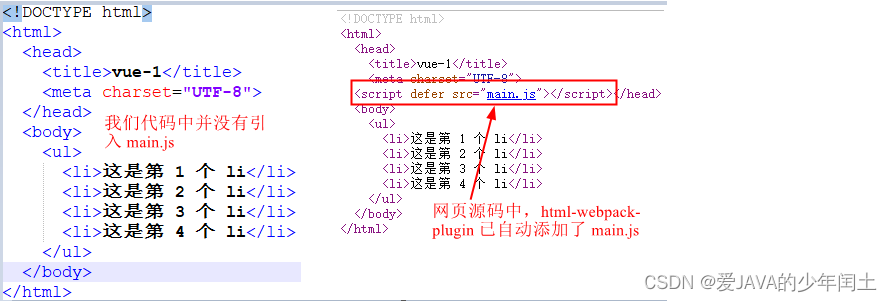
当修改了 html 页面元素后,会自动刷新页面;并且可以去掉 index.html 中引入的 main.js,html-web-plugin 插件也会自动帮我们添加进去

- 到目前为止,我们要访问系统都要手动在浏览器输入访问地址,其实可以在 webpack.config.js 中添加配置,让项目打包完成后自动打开浏览器并访问;在 webpack.config.js 中添加如下配置
module.exports = {mode: 'development', // 指定 webpack 运行模式; mode 用来指定构建模式,可选值为:development(开发环境) 和 production(生产环境)plugins: [htmlPlugin], // 插件的数组, 指定要挂载的插件devServer: {open: true, // 设置自动打开浏览器port: 80, // 设置访问端口号host: "127.0.0.1" // 设置主机地址}
};
配置完成后,重新打包,发现浏览器自动打开了,并且访问地址也变成了我们设置的地址

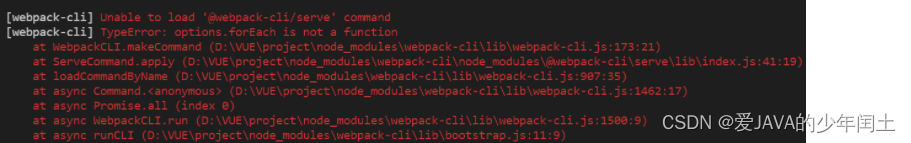
注意:如果在 cnpm run dev 后,构建项目出现 unable to load ‘@webpack-cli/serve’ command 异常,如下所示

说明 webpack-cli 的版本可能有问题,执行如下命令自动引入新的版本即可解决问题
cnpm install webpack-cli -D
