国产一级a做爰片免费网站交换友链是什么意思

监测应用进入前后台
在JavaScript中,监听H5页面是否在前台或后台运行,主要依赖于Page Visibility API。这个API在大多数现代浏览器中都是支持的,包括苹果的Safari和谷歌的Chrome(也就基本覆盖了Android和iOS平台)。下面是一个简单的示例代码,展示如何使用这个API来判断页面的可见性状态:
// 页面可见性变化时触发的事件处理函数
function handleVisibilityChange() {if (document.visibilityState === 'hidden') {// 当页面进入后台时的操作console.log('页面进入后台');} else if (document.visibilityState === 'visible') {// 当页面从后台回到前台时的操作console.log('页面从后台回到前台');}
}// 给文档添加可见性状态变化的监听器
document.addEventListener('visibilitychange', handleVisibilityChange);// 初始化时检查一次页面状态
handleVisibilityChange();
这段代码首先定义了一个handleVisibilityChange函数,该函数会在页面的visibilityState发生变化时被调用。visibilityState可以是visible、hidden、prerender或unloaded等值,这里我们主要关注visible和hidden两种状态,分别代表页面在前台和后台。
然后,通过document.addEventListener给文档注册了一个监听器,用于监听visibilitychange事件。最后,调用一次handleVisibilityChange函数来初始化检查页面当前的状态。
需要注意的是,虽然大部分现代浏览器支持Page Visibility API,但还是存在一些老旧浏览器可能不支持。因此,在生产环境中使用时,最好进行特性检测以确保兼容性:
if (typeof document.hidden !== "undefined") {// Page Visibility API supported// 你的代码...
} else if (typeof document.msHidden !== "undefined") {// For IE// 你的代码...
} else if (typeof document.webkitHidden !== "undefined") {// For older Chrome and Safari// 你的代码...
} else {console.log("Page Visibility API not supported.");
}
这段额外的检测代码可以帮助你确认当前环境是否支持Page Visibility API,并根据不同的浏览器前缀做适配。
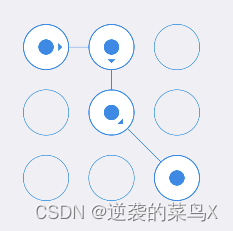
手势生成
html
<div className="page-container"><divid="container"style={{ width: "300px", height: "300px" }}ref={(ref) => { this.container = ref }}/>
</div>
react
import GestureUnlockRenderer, { Anchor } from 'fly-gesture-unlock';container;
gestureUnlockRenderer;
gestureEnd = (selectedAnchors: Anchor<ExtraStatus>[]) => {const anchorIds = selectedAnchors.map(anchor => anchor.id).join('');console.log(anchorIds);
};type ExtraStatus = never;// 借助提供的辅助函数生成锚点
const anchorDefines = GestureUnlockRenderer.AnchorMatrixFactory({canvasSize: { width: this.container.clientWidth, height: this.container.clientHeight },padding: 35,matrix: { row: 3, column: 3 },anchor: { anchorCircleRadius: 30, centerCircleRadius: 10 },
});this.gestureUnlockRenderer = new GestureUnlockRenderer<ExtraStatus>({container: this.container,anchorDefines,anchorStatusStyles: {'not-selected': {// 锚点圆的边框宽、边框颜色、填充颜色anchorCircleBorderWidth: 1,anchorCircleBorderColor: '#3ea1e5',},'selected': {// 锚点圆的边框宽、边框颜色、填充颜色anchorCircleBorderWidth: 1.5,anchorCircleBorderColor: '#128ce8',anchorCircleFillColor: '#ffffff',// 中心圆的边框宽、边框颜色、填充颜色centerCircleFillColor: '#128ce8'},},lineStatusStyles: {'normal': {lineColor: '#128ce8',lineWidth: 1,},},events: {'end': this.gestureEnd,},
});
