网站建设维护成seo入门视频
一、账号准备
首先,需要注册并登录高德地图开放平台,申请密钥。操作指引:高德地图开放平台

二、安装高德地图加载器
npm 安装:
npm i @amap/amap-jsapi-loader --save
或者 yarn 安装:
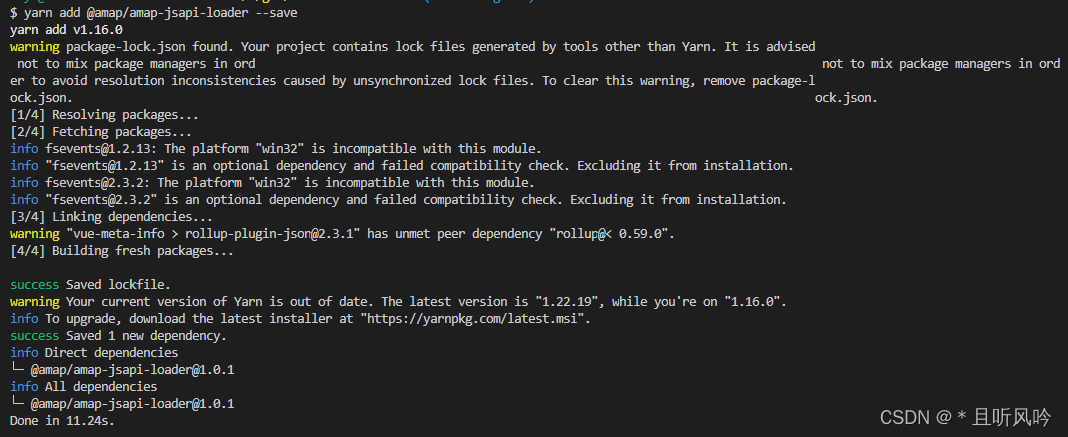
yarn add @amap/amap-jsapi-loader --save
安装成功:

三、封装地图组件
1)引入 AMapLoader
import AMapLoader from '@amap/amap-jsapi-loader';
2)引入安全密钥

根据官方文档,申请的 key 需要引入安全密钥一起使用:
<script>
window._AMapSecurityConfig = {securityJsCode: '' // '「申请的安全密钥」',
}
</script>
3)初始化地图
methods: {initAMap () {AMapLoader.load({key: "", // 申请好的Web端开发者Key,首次调用 load 时必填version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: ["AMap.Scale", "AMap.ToolBar", "AMap.ControlBar", 'AMap.Geocoder', 'AMap.Marker','AMap.CitySearch', 'AMap.Geolocation', 'AMap.AutoComplete', 'AMap.InfoWindow'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等}).then((AMap) => {// 获取到作为地图容器的DOM元素,创建地图实例this.map = new AMap.Map("amapcontainer", { //设置地图容器idresizeEnable: true,zoom: this.zoom, // 地图显示的缩放级别viewMode: "3D", // 使用3D视图zoomEnable: true, // 地图是否可缩放,默认值为truedragEnable: true, // 地图是否可通过鼠标拖拽平移,默认为truedoubleClickZoom: true, // 地图是否可通过双击鼠标放大地图,默认为truezoom: 11, //初始化地图级别center: [113.370824, 23.131265], // 初始化中心点坐标 广州// mapStyle: "amap://styles/darkblue", // 设置颜色底层})}).catch(e => {console.log(e)})}
}
4)DOM初始化完成进行地图初始化
在 mouted 生命周期中调用初始化地图方法对页面进行渲染:
mounted() {// DOM初始化完成进行地图初始化this.initAMap()
}
5)完整代码
文件 amap.vue:
<template><div id="amapcontainer" style="width: 800px; height: 620px"></div>
</template><script>
import AMapLoader from '@amap/amap-jsapi-loader';
window._AMapSecurityConfig = {securityJsCode: '' // '「申请的安全密钥」',
}
export default {data () {return {map: null}},methods: {initAMap () {AMapLoader.load({key: "", // 申请好的Web端开发者Key,首次调用 load 时必填version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: ["AMap.Scale", "AMap.ToolBar", "AMap.ControlBar", 'AMap.Geocoder', 'AMap.Marker','AMap.CitySearch', 'AMap.Geolocation', 'AMap.AutoComplete', 'AMap.InfoWindow'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等}).then((AMap) => {// 获取到作为地图容器的DOM元素,创建地图实例this.map = new AMap.Map("amapcontainer", { //设置地图容器idresizeEnable: true,zoom: this.zoom, // 地图显示的缩放级别viewMode: "3D", // 使用3D视图zoomEnable: true, // 地图是否可缩放,默认值为truedragEnable: true, // 地图是否可通过鼠标拖拽平移,默认为truedoubleClickZoom: true, // 地图是否可通过双击鼠标放大地图,默认为truezoom: 11, //初始化地图级别center: [113.370824, 23.131265], // 初始化中心点坐标 广州// mapStyle: "amap://styles/darkblue", // 设置颜色底层})}).catch(e => {console.log(e)})}},mounted () {//DOM初始化完成进行地图初始化this.initAMap()}
}
</script><style lang="less">
</style>
四、页面使用
在需要使用的组件中引入amap.vue:
<template><div><map-container></map-container></div>
</template>
<script>
import MapContainer from "@/components/amap";
export default {name: "purchannel",components: { MapContainer },data () {return {}},watch: {},created () { },mounted () { },methods: {}
}
</script><style lang="less" scoped>
</style>
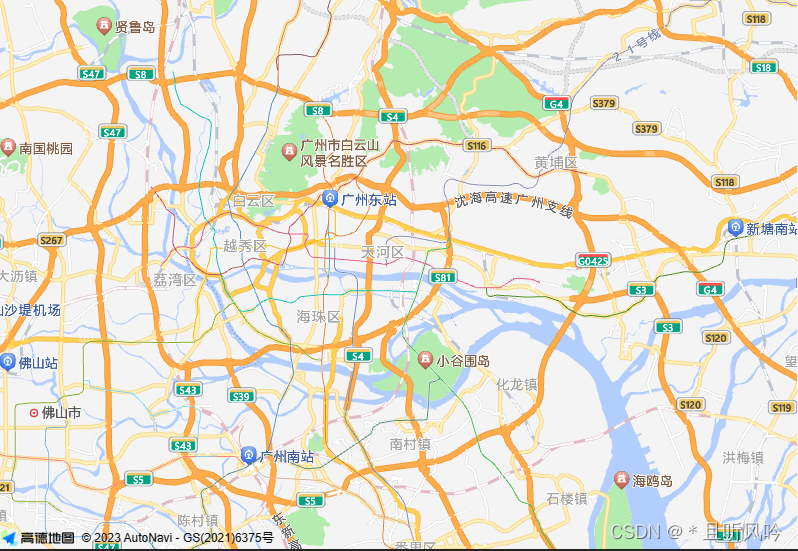
页面效果: