首钢建设二建设公司网站响应式网站模板的应用
JSP案例
- 8 案例
- 8.1 环境准备
- 8.1.1 创建工程
- 8.1.2 创建包
- 8.1.3 创建表
- 8.1.4 创建实体类
- 8.1.5 准备mybatis环境
- 8.2 查询所有
- 8.2.1 编写BrandMapper
- 8.2.2 编写工具类
- 8.2.3 编写BrandService
- 8.2.4 编写Servlet
- 8.2.5 编写brand.jsp页面
- 8.2.6 测试
- 8.3 添加
- 8.3.1 编写BrandMapper方法
- 8.3.2 编写BrandService方法
- 8.3.3 改进brand.jsp页面
- 8.3.4 编写addBrand.jsp页面
- 8.3.5 编写servlet
- 8.3.6 测试
- 8.4 修改
- 8.4.1 回显数据
- 8.4.1.1 编写BrandMapper方法
- 8.4.1.2 编写BrandService方法
- 8.4.1.3 编写servlet
- 8.4.1.4 编写update.jsp页面
- 8.4.2 修改数据
- 8.4.2.1 编写BrandMapper方法
- 8.4.2.2 编写BrandService方法
- 8.4.2.3 编写servlet
- 8.4.3 测试
- 8.5 删除
- 8.5.1 编写BrandMapper方法
- 8.5.2 编写BrandService方法
- 8.5.3 编写Servlet
- 8.5.4 修改brand.jsp页面
- 8.5.5 测试
目标:
- 理解 JSP 及 JSP 原理
- 能在 JSP中使用
EL表达式和JSTL标签- 理解
MVC模式和三层架构- 能完成品牌数据的增删改查功能
8 案例
需求:完成品牌数据的增删改查操作

这个功能我们之前一直在做,而这个案例是将今天学习的所有的内容(包含 MVC模式 和 三层架构)进行应用,并将整个流程贯穿起来。
8.1 环境准备
环境准备工作,我们分以下步骤实现:
-
创建新的模块 brand_demo,引入坐标
-
创建三层架构的包结构
-
数据库表 tb_brand
-
实体类 Brand
-
MyBatis 基础环境
-
Mybatis-config.xml
-
BrandMapper.xml
-
BrandMapper接口
-
8.1.1 创建工程
创建新的模块 brand_demo,引入坐标。我们只要分析出要用到哪儿些技术,那么需要哪些坐标也就明确了
- 需要操作数据库。mysql的驱动包
- 要使用mybatis框架。mybaits的依赖包
- web项目需要用到servlet和jsp。servlet和jsp的依赖包
- 需要使用 jstl 进行数据展示。jstl的依赖包
pom.xml 内容如下:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"><modelVersion>4.0.0</modelVersion><groupId>org.example</groupId><artifactId>brand-demo</artifactId><packaging>war</packaging><version>1.0-SNAPSHOT</version><name>brand-demo Maven Webapp</name><url>http://maven.apache.org</url><dependencies><dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>3.8.1</version><scope>test</scope></dependency><!--mybatis--><dependency><groupId>org.mybatis</groupId><artifactId>mybatis</artifactId><version>3.5.5</version></dependency><!--mysql--><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.29</version></dependency><!--servlet--><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>provided</scope></dependency><!--jsp--><dependency><groupId>javax.servlet.jsp</groupId><artifactId>jsp-api</artifactId><version>2.2.1-b03</version><scope>provided</scope></dependency><!--jstl--><dependency><groupId>jstl</groupId><artifactId>jstl</artifactId><version>1.2</version></dependency><dependency><groupId>taglibs</groupId><artifactId>standard</artifactId><version>1.1.2</version></dependency></dependencies><build><finalName>brand-demo</finalName></build>
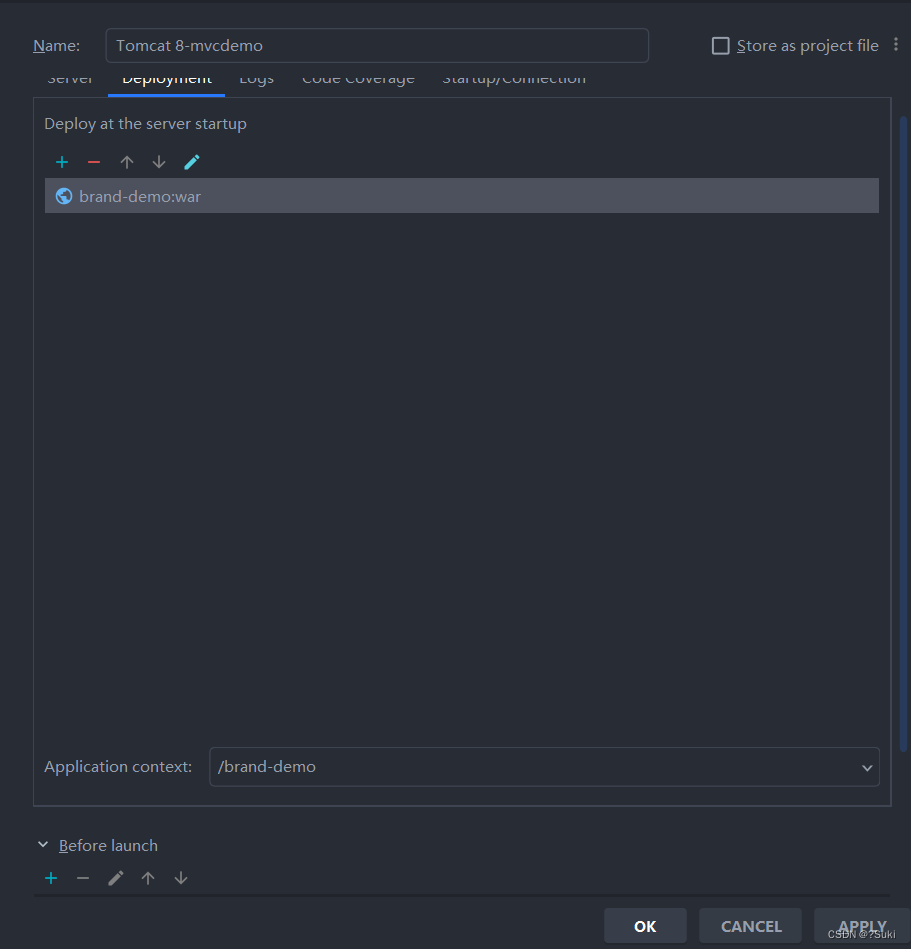
</project>tomcat在configuration中部署。

8.1.2 创建包
创建不同的包结构,用来存储不同的类。包结构如下

8.1.3 创建表
-- 删除tb_brand表
drop table if exists tb_brand;
-- 创建tb_brand表
create table tb_brand
(-- id 主键id int primary key auto_increment,-- 品牌名称brand_name varchar(20),-- 企业名称company_name varchar(20),-- 排序字段ordered int,-- 描述信息description varchar(100),-- 状态:0:禁用 1:启用status int
);
-- 添加数据
insert into tb_brand (brand_name, company_name, ordered, description, status)
values ('三只松鼠', '三只松鼠股份有限公司', 5, '好吃不上火', 0),('华为', '华为技术有限公司', 100, '华为致力于把数字世界带入每个人、每个家庭、每个组织,构建万物互联的智能世界', 1),('小米', '小米科技有限公司', 50, 'are you ok', 1);
8.1.4 创建实体类
在 pojo 包下创建名为 Brand 的类。
package com.suki.pojo;public class Brand {private Integer id; //id 主键private String brandName; //品牌名称private String companyName; //企业名称private Integer ordered; //排序字段private String description; //描述信息private Integer status; //状态:0-禁用 1-启用public Brand() {}public Brand(Integer id, String brandName, String companyName, String description) {this.id = id;this.brandName = brandName;this.companyName = companyName;this.description = description;}public Brand(Integer id, String brandName, String companyName, Integer ordered, String description, Integer status) {this.id = id;this.brandName = brandName;this.companyName = companyName;this.ordered = ordered;this.description = description;this.status = status;}public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getBrandName() {return brandName;}public void setBrandName(String brandName) {this.brandName = brandName;}public String getCompanyName() {return companyName;}public void setCompanyName(String companyName) {this.companyName = companyName;}public Integer getOrdered() {return ordered;}public void setOrdered(Integer ordered) {this.ordered = ordered;}public String getDescription() {return description;}public void setDescription(String description) {this.description = description;}public Integer getStatus() {return status;}public void setStatus(Integer status) {this.status = status;}@Overridepublic String toString() {return "Brand{" +"id=" + id +", brandName='" + brandName + '\'' +", companyName='" + companyName + '\'' +", ordered=" + ordered +", description='" + description + '\'' +", status=" + status +'}';}
}8.1.5 准备mybatis环境
定义核心配置文件 Mybatis-config.xml ,并将该文件放置在 resources 下
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configurationPUBLIC "-//mybatis.org//DTD Config 3.0//EN""http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration><!--起别名--><typeAliases><package name="com.suki.pojo"/></typeAliases><environments default="development"><environment id="development"><transactionManager type="JDBC"/><dataSource type="POOLED"><property name="driver" value="com.mysql.cj.jdbc.Driver"/><property name="url" value="jdbc:mysql:///db1?useSSL=false&useServerPrepStmts=true"/><property name="username" value="root"/><property name="password" value="121121"/></dataSource></environment></environments><mappers><!--扫描mapper--><package name="com.suki.mapper"/></mappers>
</configuration>
在 resources 下创建放置映射配置文件的目录结构 com/suki/mapper,并在该目录下创建映射配置文件 BrandMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.suki.mapper.BrandMapper"></mapper>
8.2 查询所有

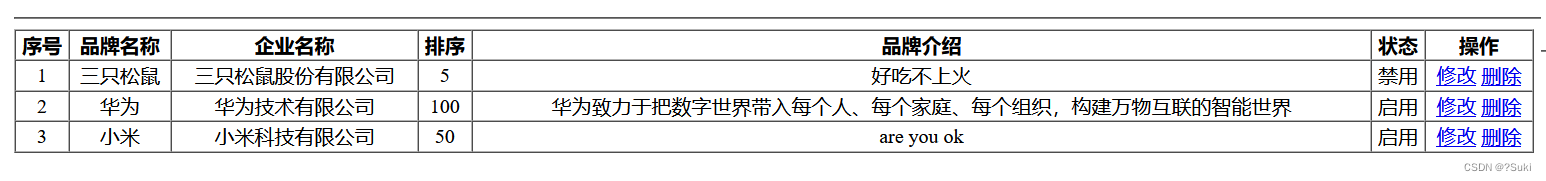
当我们点击 index.html 页面中的 查询所有 这个超链接时,就能查询到上图右半部分的数据。
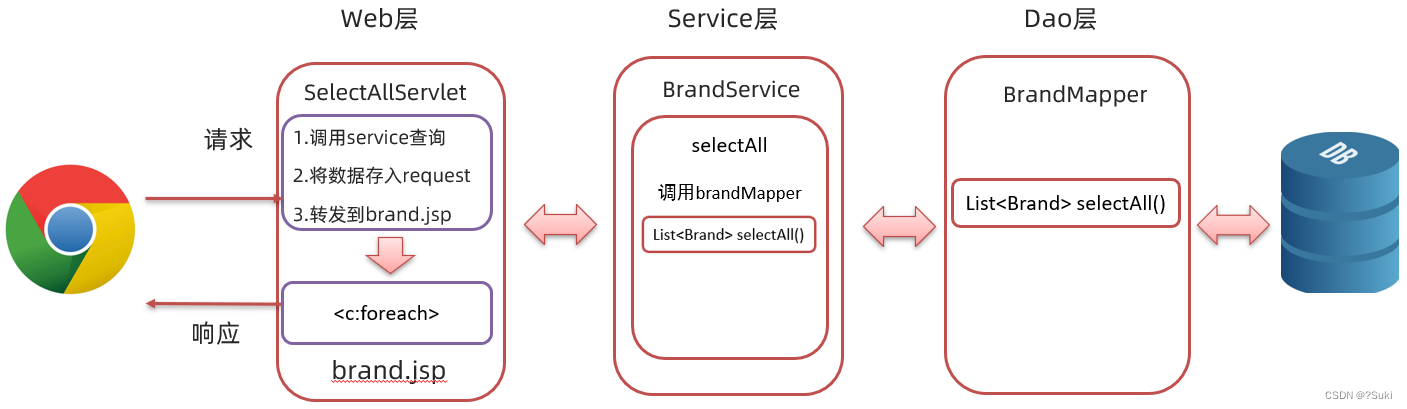
对于上述的功能,点击 查询所有 超链接是需要先请后端的 servlet ,由 servlet 跳转到对应的页面进行数据的动态展示。而整个流程如下图:

8.2.1 编写BrandMapper
在 mapper 包下创建创建 BrandMapper 接口,在接口中定义 selectAll() 方法
@Select("select * from tb_brand") //查询所有
List<Brand> selectAll();
8.2.2 编写工具类
在 com.suki 包下创建 utils 包,并在该包下创建名为 SqlSessionFactoryUtils 工具类
public class SqlSessionFactoryUtils {private static SqlSessionFactory sqlSessionFactory;static {//静态代码块会随着类的加载而自动执行,且只执行一次try {String resource = "mybatis-config.xml";InputStream inputStream = Resources.getResourceAsStream(resource);sqlSessionFactory = new SqlSessionFactoryBuilder().build(inputStream);} catch (IOException e) {e.printStackTrace();}}public static SqlSessionFactory getSqlSessionFactory(){return sqlSessionFactory;}
}
8.2.3 编写BrandService
在 service 包下创建 BrandService 类
public class BrandService {SqlSessionFactory factory = SqlSessionFactoryUtils.getSqlSessionFactory();/*** 查询所有* @return*/public List<Brand> selectAll(){//调用BrandMapper.selectAll()//2. 获取SqlSessionSqlSession sqlSession = factory.openSession();//3. 获取BrandMapperBrandMapper mapper = sqlSession.getMapper(BrandMapper.class);//4. 调用方法List<Brand> brands = mapper.selectAll();sqlSession.close();return brands;}
}
8.2.4 编写Servlet
在 web 包下创建名为 SelectAllServlet 的 servlet,该 servlet 的逻辑如下:
- 调用
BrandService的selectAll()方法进行业务逻辑处理,并接收返回的结果 - 将上一步返回的结果存储到
request域对象中 - 跳转到
brand.jsp页面进行数据的展示
具体的代码如下:
@WebServlet("/selectAllServlet")
public class SelectAllServlet extends HttpServlet {private BrandService service = new BrandService();@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1.调用BrandService完成查询List<Brand> brands = service.selectAll();//2.存入request域中request.setAttribute("brands",brands);//3.转发到brand.jsprequest.getRequestDispatcher("/brand.jsp").forward(request,response);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}
8.2.5 编写brand.jsp页面
将资料 资料\2. 品牌增删改查案例\静态页面 下的 brand.html 页面拷贝到项目的 webapp 目录下,并将该页面改成 brand.jsp 页面,而 brand.jsp 页面在表格中使用 JSTL 和 EL表达式 从request域对象中获取名为 brands 的集合数据并展示出来。页面内容如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<hr>
<table border="1" cellspacing="0" width="80%"><tr><th>序号</th><th>品牌名称</th><th>企业名称</th><th>排序</th><th>品牌介绍</th><th>状态</th><th>操作</th></tr><c:forEach items="${brands}" var="brand" varStatus="status"><tr align="center"><%--<td>${brand.id}</td>--%><td>${status.count}</td><td>${brand.brandName}</td><td>${brand.companyName}</td><td>${brand.ordered}</td><td>${brand.description}</td><c:if test="${brand.status == 1}"><td>启用</td></c:if><c:if test="${brand.status != 1}"><td>禁用</td></c:if><td><a href="/brand-demo/selectByIdServlet?id=${brand.id}">修改</a> <a href="#">删除</a></td></tr></c:forEach>
</table>
</body>
</html>
注意在第一行要加上
isELIgnored="false不然无法正常显示
index.html中:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><a href="/brand-demo/selectAllServlet">查询所有</a>
</body>
</html>8.2.6 测试
启动服务器,并在浏览器输入 http://localhost:8080/brand-demo/index.html,看到如下 查询所有 的超链接,点击该链接就可以查询出所有的品牌数据

为什么出现这个问题呢?是因为查询到的字段名和实体类对象的属性名没有一一对应。相比看到这大家一定会解决了,就是在映射配置文件中使用 resultMap 标签定义映射关系。映射配置文件内容如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.suki.mapper.BrandMapper"><resultMap id="brandResultMap" type="brand"><result column="brand_name" property="brandName"></result><result column="company_name" property="companyName"></result></resultMap>
</mapper>
并且在 BrandMapper 接口中的 selectAll() 上使用 @ResuleMap 注解指定使用该映射
/*** 查询所有* @return*/
@Select("select * from tb_brand")
@ResultMap("brandResultMap")
List<Brand> selectAll();
重启服务器,再次访问就能看到我们想要的数据了

8.3 添加

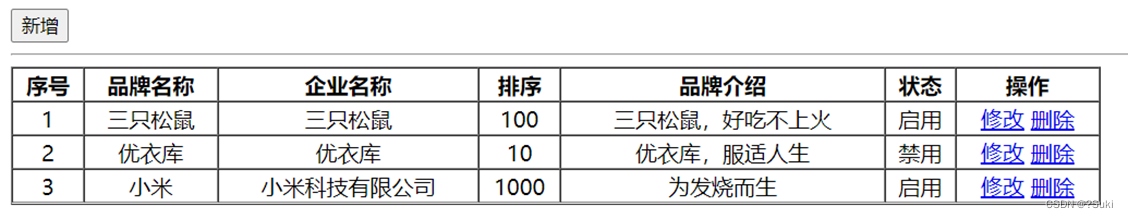
上图是做 添加 功能流程。点击 新增 按钮后,会先跳转到 addBrand.jsp 新增页面,在该页面输入要添加的数据,输入完毕后点击 提交 按钮,需要将数据提交到后端,而后端进行数据添加操作,并重新将所有的数据查询出来。整个流程如下:

接下来我们根据流程来实现功能:
8.3.1 编写BrandMapper方法
在 BrandMapper 接口,在接口中定义 add(Brand brand) 方法
@Insert("insert into tb_brand values(null,#{brandName},#{companyName},#{ordered},#{description},#{status})")
void add(Brand brand);
8.3.2 编写BrandService方法
在 BrandService 类中定义添加品牌数据方法 add(Brand brand)
/*** 添加* @param brand*/public void add(Brand brand){//2. 获取SqlSessionSqlSession sqlSession = factory.openSession();//3. 获取BrandMapperBrandMapper mapper = sqlSession.getMapper(BrandMapper.class);//4. 调用方法mapper.add(brand);//提交事务sqlSession.commit();//释放资源sqlSession.close();}
8.3.3 改进brand.jsp页面
我们需要在该页面表格的上面添加 新增 按钮
<input type="button" value="新增" id="add"><br>
并给该按钮绑定单击事件,当点击了该按钮需要跳转到 brand.jsp 添加品牌数据的页面
<script>document.getElementById("add").onclick = function (){location.href = "/brand-demo/addBrand.jsp";}
</script>
==注意:==该
script标签建议放在body结束标签前面。
8.3.4 编写addBrand.jsp页面
从资料 资料\2. 品牌增删改查案例\静态页面 中将 addBrand.html 页面拷贝到项目的 webapp 下,并改成 addBrand.jsp 动态页面
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<html>
<head><meta charset="UTF-8"><title>添加品牌</title>
</head>
<body>
<h3>添加品牌</h3>
<form action="/brand-demo/addServlet" method="post">品牌名称:<input name="brandName"><br>企业名称:<input name="companyName"><br>排序:<input name="ordered"><br>描述信息:<textarea rows="5" cols="20" name="description"></textarea><br>状态:<input type="radio" name="status" value="0">禁用<input type="radio" name="status" value="1">启用<br><input type="submit" value="提交">
</form>
</body>
</html>
8.3.5 编写servlet
在 web 包下创建 AddServlet 的 servlet,该 servlet 的逻辑如下:
- 设置处理post请求乱码的字符集
- 接收客户端提交的数据
- 将接收到的数据封装到
Brand对象中 - 调用
BrandService的add()方法进行添加的业务逻辑处理 - 跳转到
selectAllServlet资源重新查询数据
具体的代码如下:
@WebServlet("/addServlet")
public class AddServlet extends HttpServlet {private BrandService service = new BrandService();@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//处理POST请求的乱码问题request.setCharacterEncoding("utf-8");//1. 接收表单提交的数据,封装为一个Brand对象String brandName = request.getParameter("brandName");String companyName = request.getParameter("companyName");String ordered = request.getParameter("ordered");String description = request.getParameter("description");String status = request.getParameter("status");//封装为一个Brand对象Brand brand = new Brand();brand.setBrandName(brandName);brand.setCompanyName(companyName);brand.setOrdered(Integer.parseInt(ordered));brand.setDescription(description);brand.setStatus(Integer.parseInt(status));//2. 调用service 完成添加service.add(brand);//3. 转发到查询所有Servletrequest.getRequestDispatcher("/selectAllServlet").forward(request,response);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}
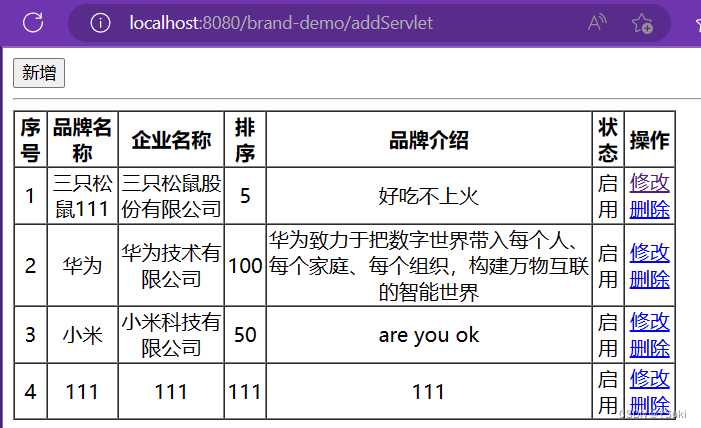
8.3.6 测试
点击 brand.jsp 页面的 新增 按钮,会跳转到 addBrand.jsp页面

点击 提交 按钮,就能看到如下页面,里面就包含我们刚添加的数据

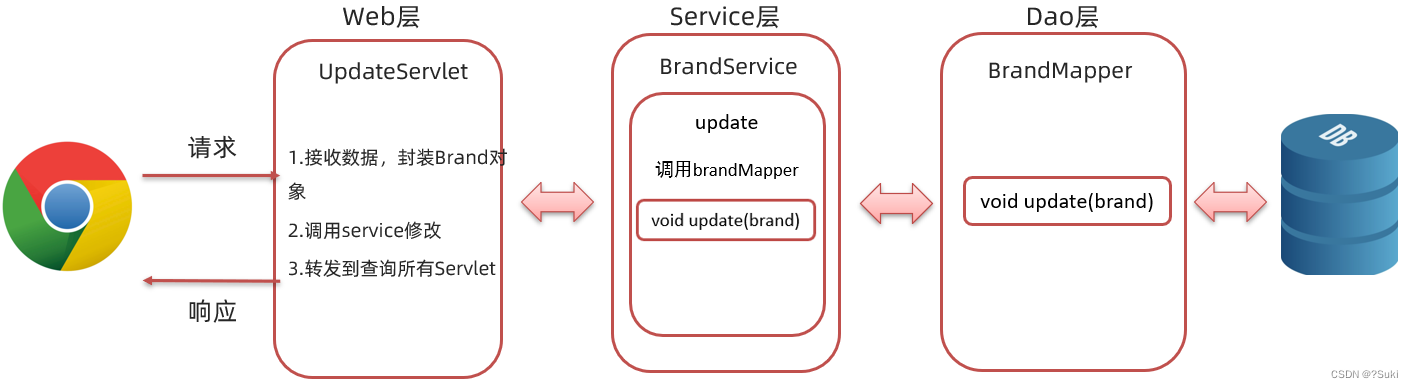
8.4 修改

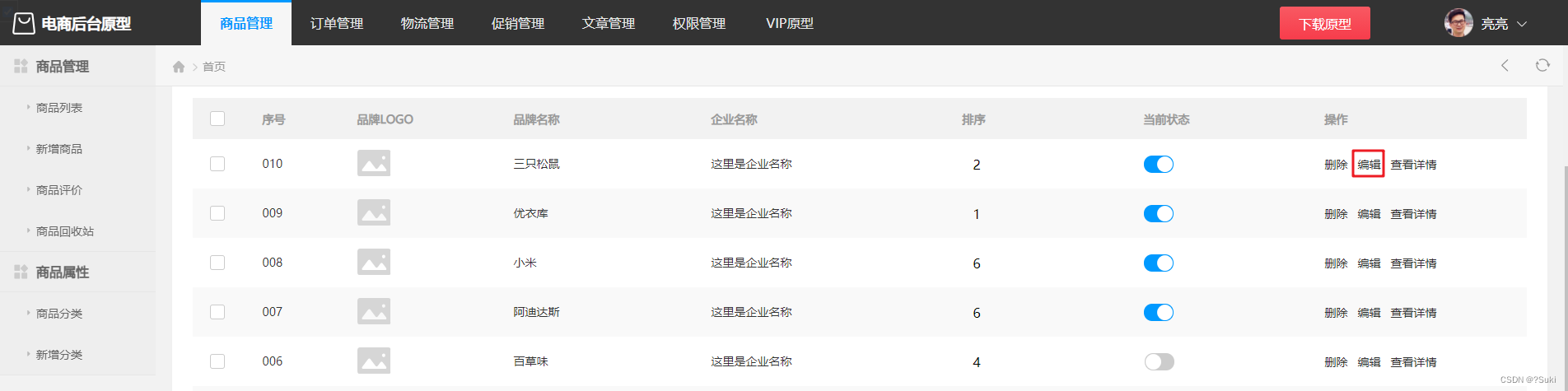
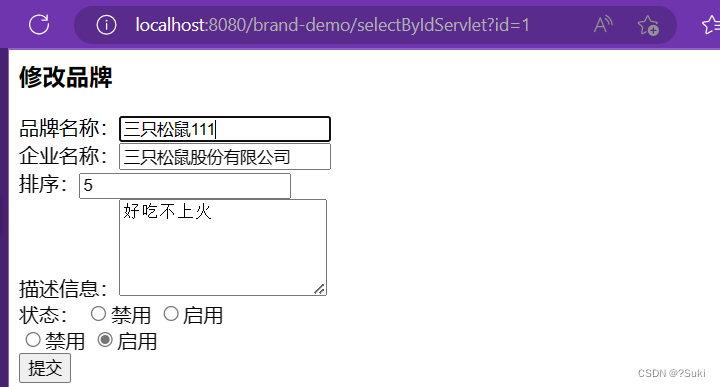
点击每条数据后面的 编辑 按钮会跳转到修改页面,如下图:

在该修改页面我们可以看到将 编辑 按钮所在行的数据 回显 到表单,然后需要修改那个数据在表单中进行修改,然后点击 提交 的按钮将数据提交到后端,后端再将数据存储到数据库中。
从上面的例子我们知道 修改 功能需要从两方面进行实现,数据回显和修改操作。
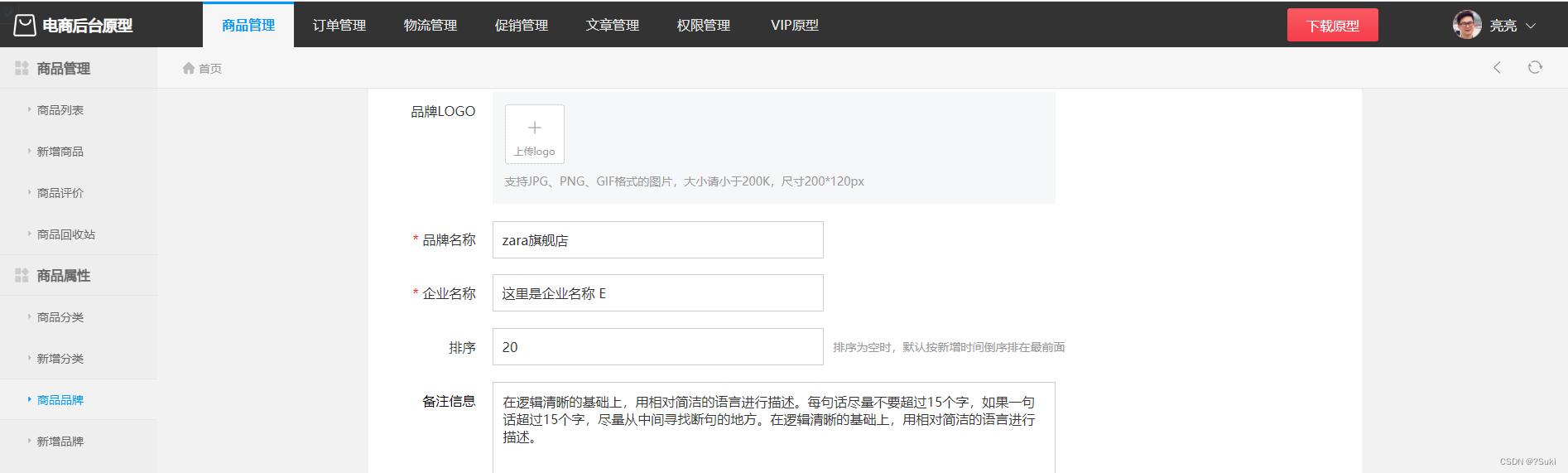
8.4.1 回显数据

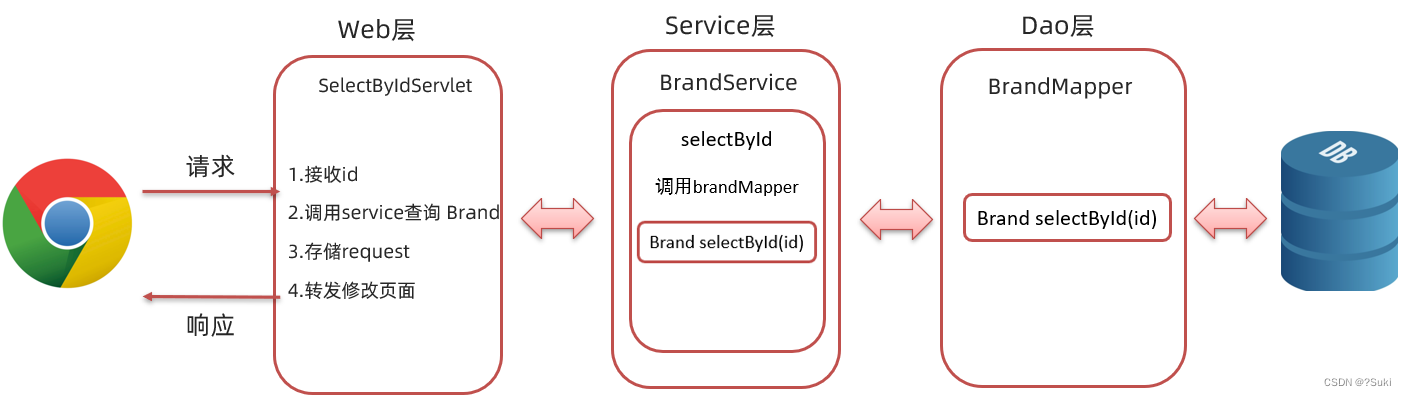
上图就是回显数据的效果。要实现这个效果,那当点击 修改 按钮时不能直接跳转到 update.jsp 页面,而是需要先带着当前行数据的 id 请求后端程序,后端程序根据 id 查询数据,将数据存储到域对象中跳转到 update.jsp 页面进行数据展示。整体流程如下

8.4.1.1 编写BrandMapper方法
在 BrandMapper 接口,在接口中定义 selectById(int id) 方法
/*** 根据id查询* @param id* @return*/@Select("select * from tb_brand where id = #{id}")@ResultMap("brandResultMap")Brand selectById(int id);
8.4.1.2 编写BrandService方法
在 BrandService 类中定义根据id查询数据方法 selectById(int id)
/*** 根据id查询* @return*/public Brand selectById(int id){//调用BrandMapper.selectAll()//2. 获取SqlSessionSqlSession sqlSession = factory.openSession();//3. 获取BrandMapperBrandMapper mapper = sqlSession.getMapper(BrandMapper.class);//4. 调用方法Brand brand = mapper.selectById(id);sqlSession.close();return brand;}
8.4.1.3 编写servlet
在 web 包下创建 SelectByIdServlet 的 servlet,该 servlet 的逻辑如下:
- 获取请求数据
id - 调用
BrandService的selectById()方法进行数据查询的业务逻辑 - 将查询到的数据存储到 request 域对象中
- 跳转到
update.jsp页面进行数据真实
具体代码如下:
@WebServlet("/selectByIdServlet")
public class SelectByIdServlet extends HttpServlet {private BrandService service = new BrandService();@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1. 接收idString id = request.getParameter("id");//2. 调用service查询Brand brand = service.selectById(Integer.parseInt(id));//3. 存储到request中request.setAttribute("brand",brand);//4. 转发到update.jsprequest.getRequestDispatcher("/update.jsp").forward(request,response);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}
8.4.1.4 编写update.jsp页面
拷贝 addBrand.jsp 页面,改名为 update.jsp 并做出以下修改:
-
title标签内容改为修改品牌 -
form标签的action属性值改为/brand-demo/updateServlet -
input标签要进行数据回显,需要设置value属性品牌名称:<input name="brandName" value="${brand.brandName}"><br> 企业名称:<input name="companyName" value="${brand.companyName}"><br> 排序:<input name="ordered" value="${brand.ordered}"><br> -
textarea标签要进行数据回显,需要在标签体中使用EL表达式描述信息:<textarea rows="5" cols="20" name="description">${brand.description} </textarea><br> -
单选框使用
if标签需要判断brand.status的值是 1 还是 0 在指定的单选框上使用checked属性,表示被选中状态状态: <c:if test="${brand.status == 0}"><input type="radio" name="status" value="0" checked>禁用<input type="radio" name="status" value="1">启用<br> </c:if><c:if test="${brand.status == 1}"><input type="radio" name="status" value="0" >禁用<input type="radio" name="status" value="1" checked>启用<br> </c:if>
综上,update.jsp 代码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>修改品牌</title>
</head>
<body>
<h3>修改品牌</h3>
<form action="/brand-demo/updateServlet" method="post">品牌名称:<input name="brandName" value="${brand.brandName}"><br>企业名称:<input name="companyName" value="${brand.companyName}"><br>排序:<input name="ordered" value="${brand.ordered}"><br>描述信息:<textarea rows="5" cols="20" name="description">${brand.description} </textarea><br>状态:<c:if test="${brand.status == 0}"><input type="radio" name="status" value="0" checked>禁用<input type="radio" name="status" value="1">启用<br></c:if><c:if test="${brand.status == 1}"><input type="radio" name="status" value="0" >禁用<input type="radio" name="status" value="1" checked>启用<br></c:if><input type="submit" value="提交">
</form>
</body>
</html>
8.4.2 修改数据
做完回显数据后,接下来我们要做修改数据了,而下图是修改数据的效果:

在修改页面进行数据修改,点击 提交 按钮,会将数据提交到后端程序,后端程序会对表中的数据进行修改操作,然后重新进行数据的查询操作。整体流程如下:

8.4.2.1 编写BrandMapper方法
在 BrandMapper 接口,在接口中定义 update(Brand brand) 方法
/*** 修改* @param brand*/
@Update("update tb_brand set brand_name = #{brandName},company_name = #{companyName},ordered = #{ordered},description = #{description},status = #{status} where id = #{id}")
void update(Brand brand);
8.4.2.2 编写BrandService方法
在 BrandService 类中定义根据id查询数据方法 update(Brand brand)
/*** 修改* @param brand*/public void update(Brand brand){//2. 获取SqlSessionSqlSession sqlSession = factory.openSession();//3. 获取BrandMapperBrandMapper mapper = sqlSession.getMapper(BrandMapper.class);//4. 调用方法mapper.update(brand);//提交事务sqlSession.commit();//释放资源sqlSession.close();}
8.4.2.3 编写servlet
在 web 包下创建 UpdateServlet 的 servlet,该 servlet 的逻辑如下:
- 设置处理post请求乱码的字符集
- 接收客户端提交的数据
- 将接收到的数据封装到
Brand对象中 - 调用
BrandService的update()方法进行添加的业务逻辑处理 - 跳转到
selectAllServlet资源重新查询数据
具体的代码如下:
@WebServlet("/updateServlet")
public class UpdateServlet extends HttpServlet {private BrandService service = new BrandService();@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//处理POST请求的乱码问题request.setCharacterEncoding("utf-8");//1. 接收表单提交的数据,封装为一个Brand对象String id = request.getParameter("id");String brandName = request.getParameter("brandName");String companyName = request.getParameter("companyName");String ordered = request.getParameter("ordered");String description = request.getParameter("description");String status = request.getParameter("status");//封装为一个Brand对象Brand brand = new Brand();brand.setId(Integer.parseInt(id));brand.setBrandName(brandName);brand.setCompanyName(companyName);brand.setOrdered(Integer.parseInt(ordered));brand.setDescription(description);brand.setStatus(Integer.parseInt(status));//2. 调用service 完成修改service.update(brand);//3. 转发到查询所有Servletrequest.getRequestDispatcher("/selectAllServlet").forward(request,response);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}
存在问题:update.jsp 页面提交数据时是没有携带主键数据的,而后台修改数据需要根据主键进行修改。
针对这个问题,我们不希望页面将主键id展示给用户看,但是又希望在提交数据时能将主键id提交到后端。此时我们就想到了在学习 HTML 时学习的隐藏域,在 update.jsp 页面的表单中添加如下代码:
<%--隐藏域,提交id--%>
<input type="hidden" name="id" value="${brand.id}">
update.jsp 页面的最终代码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>修改品牌</title>
</head>
<body>
<h3>修改品牌</h3>
<form action="/brand-demo/updateServlet" method="post"><%--隐藏域,提交id--%><input type="hidden" name="id" value="${brand.id}">品牌名称:<input name="brandName" value="${brand.brandName}"><br>企业名称:<input name="companyName" value="${brand.companyName}"><br>排序:<input name="ordered" value="${brand.ordered}"><br>描述信息:<textarea rows="5" cols="20" name="description">${brand.description} </textarea><br>状态:<c:if test="${brand.status == 0}"><input type="radio" name="status" value="0" checked>禁用<input type="radio" name="status" value="1">启用<br></c:if><c:if test="${brand.status == 1}"><input type="radio" name="status" value="0" >禁用<input type="radio" name="status" value="1" checked>启用<br></c:if><input type="submit" value="提交">
</form>
</body>
</html>
8.4.3 测试

点提交之后

8.5 删除
8.5.1 编写BrandMapper方法
在BrandMapper中添加:
@Delete("delete from tb_brand where id = #{id}")void deleteById(int id);
8.5.2 编写BrandService方法
在BrandService下添加方法
/*** 删除* @param id*/public void deleteById(int id){//2. 获取SqlSessionSqlSession sqlSession = factory.openSession();//3. 获取BrandMapperBrandMapper mapper = sqlSession.getMapper(BrandMapper.class);//4. 调用方法mapper.deleteById(id);//提交事务sqlSession.commit();//释放资源sqlSession.close();}
8.5.3 编写Servlet
在web包下新建DelectByIdServlet:
@WebServlet("/delectByIdServlet")
public class DelectByIdServlet extends HttpServlet {private BrandService service = new BrandService();@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//处理POST请求乱码问题request.setCharacterEncoding("utf-8");//1.接收idString id = request.getParameter("id");//2.调用service完成删除操作service.deleteById(Integer.parseInt(id));//3.转发到查询到所有的servletrequest.getRequestDispatcher("selectAllServlet").forward(request,response);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}
8.5.4 修改brand.jsp页面

<a href="/brand-demo/delectByIdServlet?id=${brand.id}">删除</a>
8.5.5 测试
启动服务器:

删除第4行:

学习笔记 from 黑马程序员
By – Suki 2023/3/5
