鞍山制作网站哪家好企业产品推广运营公司
照例先演示一下:

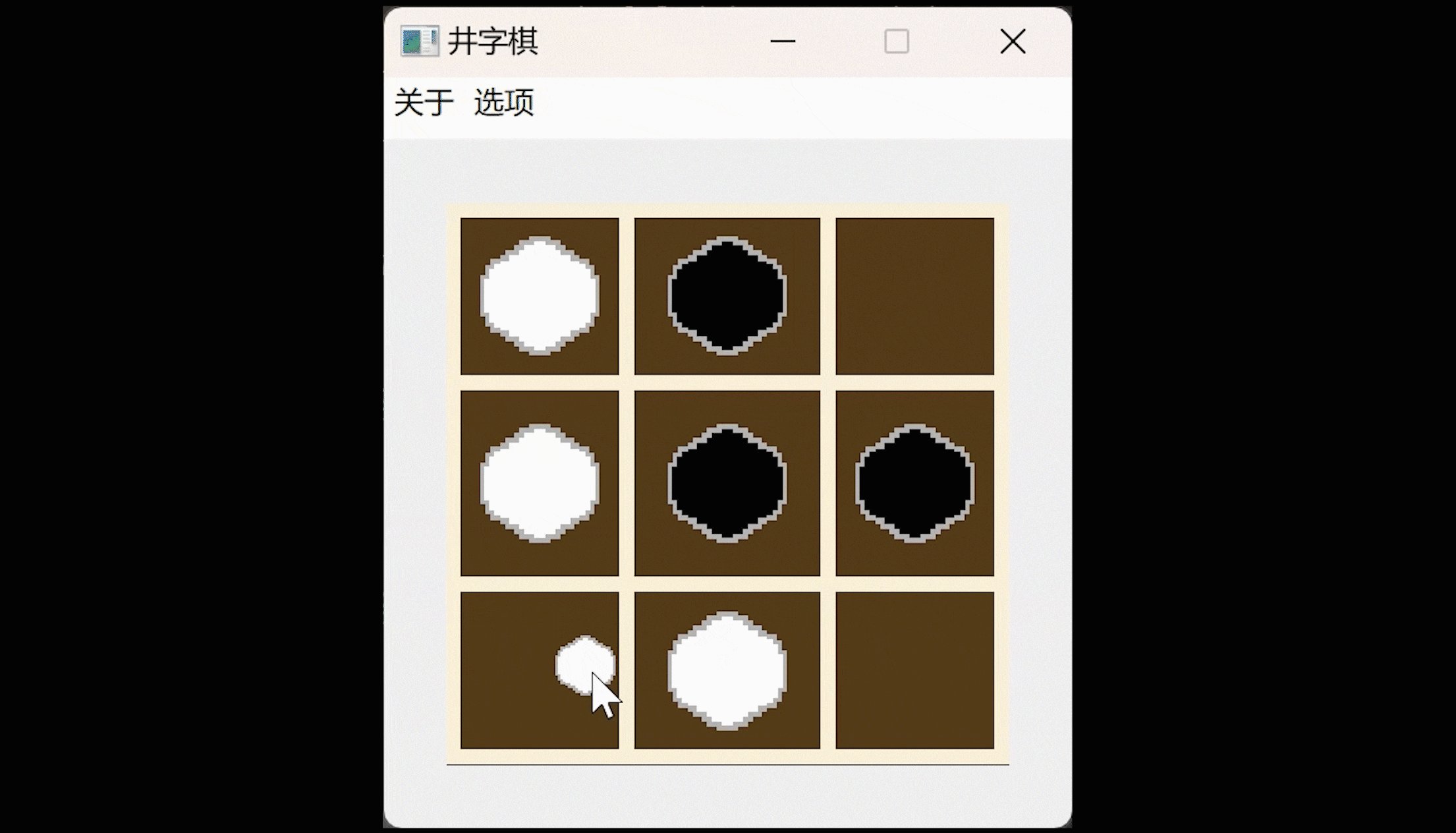
QT井字棋游戏,可以悔棋。
会在鼠标箭头处跟随一个下棋方的小棋子图标。
棋盘和棋子是自己画的,可以自行在对应的代码处更换自己喜欢的图片,不过要注意尺寸兼容。
以棋会友:
井字棋最关键的就是下棋了,我们需要重写窗口的鼠标点击事件,并且根据坐标进行判断。
如果鼠标点击的范围在棋盘里,那么就接着判断此处能否下棋(是否已经有棋子在这个地方了)。
我这里下棋的逻辑是拿一个3*3的vector来缓存下棋状态 ,0为没棋,1为白棋,2为黑棋。
只需要更新缓存更新绘图事件,让绘图事件按照缓存来重绘即可达到下棋的效果 。
每次下棋之后,轮到对方下棋(白棋下完黑棋下),需要将记录谁下棋的标志更新。
为了悔棋的功能,还需要将下棋的坐标存在一个vector里。
void TTT::mousePressEvent(QMouseEvent* e){ //按下鼠标int x = e->x(), y = e->y();if (x >= 65 && x <= 490 && y>=115 && y<=540 ) { //是否在棋盘范围内x -= 65, y -= 115; //经过测试计算得到的结果,因为棋盘在中间,因此需要减去这些像素值才可以准确判断点击位置对应的缓存位置x /= 140, y /= 140; //获取对应的缓存下标if (cache[x][y] == 0) { //如果该位置没有棋子就下棋if (iswhite) cache[x][y] = 1;else cache[x][y] = 2; iswhite = !iswhite; //更新下棋方last.push_back(vector<int>{x,y}); //添加缓存,用于悔棋check(); //检测是否赢棋以及和棋update(); //手动调用绘图事件}}
}并且还需要检测落完子之后有没有人赢棋以及是否和棋。
重写一个函数用于检测,因为井字棋是3*3的比较简单,赢棋的情况就8种,所以直接用8条if来判断(试过用for循环来检测,结果还不如8条if来的简洁)。
void TTT::check(){ //检测是否赢棋已经是否和棋bool iswin = false;if (cache[0][0] == cache[0][1] && cache[0][0] == cache[0][2] && cache[0][0] != 0) iswin = true;if (cache[1][0] == cache[1][1] && cache[1][0] == cache[1][2] && cache[1][0] != 0) iswin = true;if (cache[2][0] == cache[2][1] && cache[2][0] == cache[2][2] && cache[2][0] != 0) iswin = true;if (cache[0][0] == cache[1][0] && cache[0][0] == cache[2][0] && cache[0][0] != 0) iswin = true;if (cache[0][1] == cache[1][1] && cache[0][1] == cache[2][1] && cache[0][1] != 0) iswin = true;if (cache[0][2] == cache[1][2] && cache[0][2] == cache[2][2] && cache[0][2] != 0) iswin = true;if (cache[0][0] == cache[1][1] && cache[0][0] == cache[2][2] && cache[0][0] != 0) iswin = true;if (cache[0][2] == cache[1][1] && cache[0][2] == cache[2][0] && cache[0][2] != 0) iswin = true;if (iswin) { //如果有人赢棋QString who;if (cache[(*(last.end() - 1))[0]][(*(last.end() - 1))[1]] == 1) { //根据最后一个落子是谁来判断谁赢棋who = QString::fromLocal8Bit("白棋");}else {who = QString::fromLocal8Bit("黑棋");}//弹出提示框,是否继续游戏int check=QMessageBox::question(this, who+QString::fromLocal8Bit("赢了"), who+QString::fromLocal8Bit("赢了,是否重新开始"));if (check == QMessageBox::Yes) {//如果继续游戏,则清空下棋记录,恢复棋盘清空,更新绘图事件cache = { {0,0,0},{0,0,0},{0,0,0} };last.clear();update();return;}//不继续游戏就退出程序.exit(0);}for (int i = 0; i < 3; i++) { //判断是否和棋,只要有一个地方是0(没下棋)就是没和棋,直接returnfor (int j = 0; j < 3; j++) {if (cache[i][j] == 0) return;}}//弹出提示框,和棋,是否继续游戏,逻辑和上面赢棋的逻辑一样int check = QMessageBox::question(this, QString::fromLocal8Bit("和棋"), QString::fromLocal8Bit("和棋,是否重新开始"));if (check == QMessageBox::Yes) {cache = { {0,0,0},{0,0,0},{0,0,0} };last.clear();update();return;}exit(0);
}落子无悔:
悔棋这个功能我是后面大致都写完了才想加上去的,然后窗口的大小,棋子的大小,棋盘的大小以及他们的坐标位置我都设计完了,没地方再插一个按钮来悔棋了,所以我直接加在了菜单栏里。
我们在下棋的时候就有把每一步下棋的坐标存起来,想要悔棋的话,我们只需要把最后一个下棋的落子坐标取出,把棋盘缓存中对应的位置改为0(没下棋),然后在更新绘图事件即可。
不要忘了把下棋方再改回去,并且把下棋记录的最后一个删去。
void TTT::initMenubar() { //初始化菜单栏QMenuBar* qb = new QMenuBar(this);QMenu* item = new QMenu(QString::fromLocal8Bit("选项"), this);QAction* restart = new QAction(QString::fromLocal8Bit("重新开始"), this);QAction* revoke = new QAction(QString::fromLocal8Bit("悔棋"), this);connect(restart, &QAction::triggered, [=]() { //重新开始//清空下棋记录,恢复棋盘初始状态,更新绘图事件cache = { {0,0,0},{0,0,0},{0,0,0} };last.clear();update();});connect(revoke, &QAction::triggered, [=]() { //悔棋if (last.size() > 0) { //如果有下棋记录才能悔棋//将最后一个下棋的位置设为0(没下棋),并且需要把下棋方再变回去(取个反),再把最后一个下棋记录删去cache[(*(last.end() - 1))[0]][(*(last.end() - 1))[1]] = 0;iswhite = !iswhite;last.pop_back();update();}});item->addAction(restart);item->addAction(revoke);QMenu* about = new QMenu(QString::fromLocal8Bit("关于"), this);QAction* me = new QAction(QString::fromLocal8Bit("我"), this);QAction* help = new QAction(QString::fromLocal8Bit("帮助"), this);QAction* quit = new QAction(QString::fromLocal8Bit("退出"), this);quit->setShortcut(QKeySequence(Qt::CTRL + Qt::Key_Q));connect(quit, &QAction::triggered, this, &QMainWindow::close);connect(me, &QAction::triggered, [=] {QMessageBox::information(this, QString::fromLocal8Bit("这里是折途"), QString::fromLocal8Bit("bilibili:折途想要敲代码/折途想要长高高\nCSDN:折途\n微信公众号:折途想要敲代码"));});connect(help, &QAction::triggered, [=] {QMessageBox::information(this, QString::fromLocal8Bit("使用帮助"), QString::fromLocal8Bit("井字棋游戏 TicTacToe(TTT)"));});about->addAction(me);about->addAction(help);about->addAction(quit);qb->addMenu(about);qb->addMenu(item);qb->setFixedHeight(50);this->setMenuBar(qb);
}脑袋跟着屁股走:
脑袋跟着屁股走,棋子跟着鼠标走。
从开头的动图可以看出鼠标剪头所指有下棋方的棋子小图标,要做到这个就需要重写窗口的鼠标移动事件,每次鼠标移动我们都更新鼠标的坐标,然后重写调用绘图事件,在相应的位置画上小棋子。
如果直接重写鼠标移动事件函数的话只有在鼠标点击的时候才会调用,我们需要在加上构造函数的开头加上行代码用于设置跟踪鼠标:
setMouseTracking(true); //设置跟踪获取鼠标坐标,用于更改鼠标指向的棋子然后重写鼠标移动事件:
void TTT::mouseMoveEvent(QMouseEvent* e){ //实时获取鼠标坐标,用于修改鼠标指向的小图标mouse[0] = e->x();mouse[1] = e->y();update();
}然后剩下就是绘图事件的工作了。
绘图:
其实要绘的图不多,一个是棋盘,一个是下的棋子,另一个就是跟着鼠标的棋子小图标。
void TTT::paintEvent(QPaintEvent* e){QPainter* p = new QPainter(this);QPixmap board;board.load(":/image/board.png");p->drawPixmap(50,100,board);//绘制已经下过的棋for (int i = 0; i < 3; i++) {for (int j = 0; j < 3; j++) {if (cache[i][j] != 0) {QPixmap piece;if (cache[i][j] == 1) piece.load(":/image/white.png"); //根据缓存的数值决定下什么颜色的棋else piece.load(":/image/black.png");p->drawPixmap(150*i+75,150*j+125,piece); //下在格子里}}} //修改鼠标坐标的指向的图片以及位置QPixmap mou;if (iswhite) {mou.load(":/image/white.png");}else {mou.load(":/image/black.png");}mou = mou.scaled(50, 50);p->drawPixmap(mouse[0] - 30, mouse[1] - 30, mou); //让鼠标在图标的中间p->end();
}免费领取完整代码:
完整的代码我已经上传到CSDN了,大家可以进入我的主页找到对应资源直接免费下载。
也可以关注我的微信公众号 折途想要敲代码 回复关键词“qt井字棋”免费下载完整代码。
我上传的是VS的完整工程文件,已经自己绘制的图片,如果小伙伴用的是QtCreater,可以直接把cpp和h的文件内容复制过去,再把资源文件配置一下就好啦。
