做网站的原型文件下载中国去中心化搜索引擎
坐标系统与摄像机
- 分类
- 引言
- 坐标系统
- 摄像机
- 教程
- 在CMake中使用全局定义预编译宏,来控制是否开启错误检查
- 补充
分类
opengl c++
引言
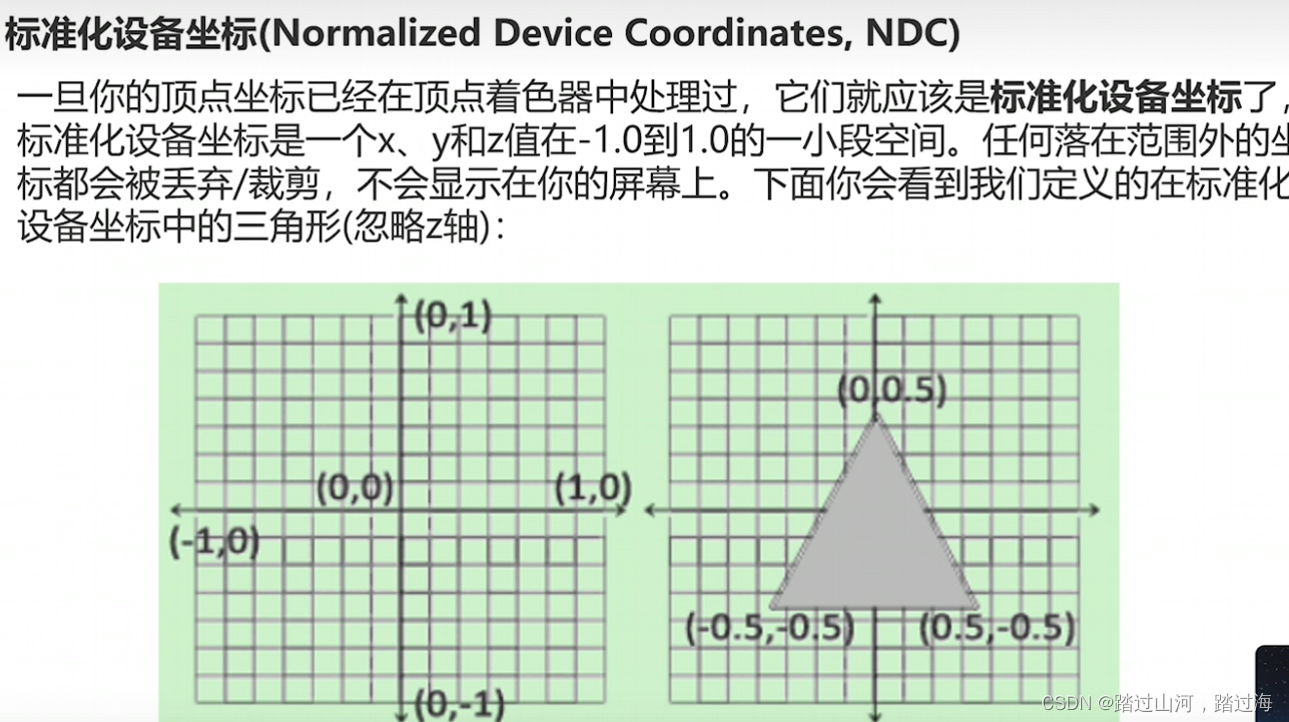
OpenGL希望在每次顶点着色器运行后,我们可见的所有顶点都为标准化设备坐标(Normalized Device Coordinate, NDC)。也就是说,每个顶点的x,y,z坐标都应该在-1.0到1.0之间,超出这个坐标范围的顶点都将不可见。
我们通常会自己设定一个坐标的范围,之后再在顶点着色器中将这些坐标变换为标准化设备坐标。然后将这些标准化设备坐标传入光栅器(Rasterizer),将它们变换为屏幕上的二维坐标或像素。
将坐标变换为标准化设备坐标,接着再转化为屏幕坐标的过程通常是分步进行的
在这个工程中,物体的顶点在最终转化为屏幕坐标之前还会被变换到多个坐标系统(Coordinate System):
将物体的坐标变换到几个过渡坐标系(这样的优点在于,在这些特定的坐标系统中,一些操作或运算更加方便和容易)
对我们来说比较重要的总共有5个不同的坐标系统:
局部空间(Local Space,或者称为物体空间(Object Space))
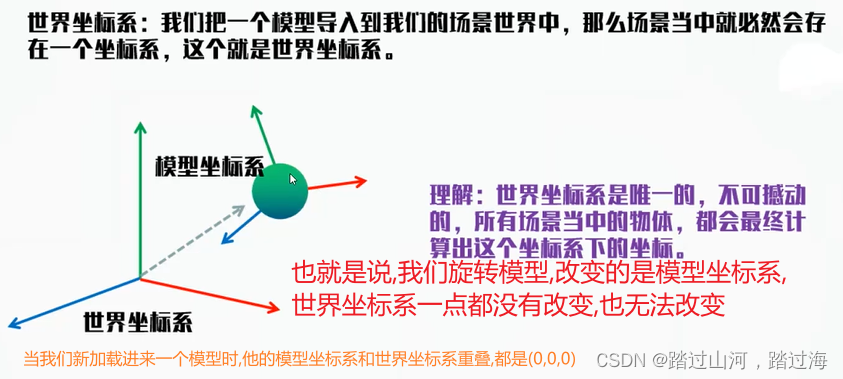
世界空间(World Space)
观察空间(View Space,或者称为视觉空间(Eye Space))
裁剪空间(Clip Space)
屏幕空间(Screen Space)
这就是一个顶点在最终被转化为片段之前需要经历的所有不同状态。
为了将坐标从一个坐标系变换到另一个坐标系,我们需要用到几个变换矩阵,最重要的几个分别是模型(Model)、观察(View)、投影(Projection)三个矩阵。我们的顶点坐标起始于局部空间(Local Space),在这里它称为局部坐标(Local Coordinate),它在之后会变为世界坐标(World Coordinate),观察坐标(View Coordinate),裁剪坐标(Clip Coordinate),并最后以屏幕坐标(Screen Coordinate)的形式结束。下面的这张图展示了整个流程以及各个变换过程做了什么:

局部坐标是对象相对于局部原点的坐标,也是物体起始的坐标。
下一步是将局部坐标变换为世界空间坐标,世界空间坐标是处于一个更大的空间范围的。这些坐标相对于世界的全局原点,它们会和其它物体一起相对于世界的原点进行摆放。
接下来我们将世界坐标变换为观察空间坐标,使得每个坐标都是从摄像机或者说观察者的角度进行观察的。
坐标到达观察空间之后,我们需要将其投影到裁剪坐标。裁剪坐标会被处理至==-1.0到1.0的范围内,并判断哪些顶点将会出现在屏幕上==。
最后,我们将裁剪坐标变换为屏幕坐标,我们将使用一个叫做视口变换(Viewport Transform)的过程。视口变换 将位于-1.0到1.0范围的坐标 变换到 由glViewport函数所定义的坐标范围内。最后变换出来的坐标将会送到光栅器,将其转化为片段。
哦,所以说,glViewport函数的作用就是将裁剪后的坐标变换为屏幕坐标,下次你再遇到的时候就应该了解这个函数了。
其实耐心去看的话,是能看懂的,但是工作中总是很心急,想快点做出效果,结果就是遗漏了重要的知识点,现在第二遍我才看到这个。
我们之所以将顶点变换到各个不同的空间的原因是有些操作在特定的坐标系统中才有意义且更方便。
好好理解下面这个例子:
例如,
当需要对物体自身进行修改的时候(比如星球自转),在局部空间中来操作会更说得通;
如果要对一个物体做出一个相对于其它物体位置的操作时(比如绕着一个东西进行旋转),在世界坐标系中来做这个才更说得通,等等。
接下来我们将要更仔细地讨论各个坐标系统。
坐标系统
坐标标准化处理



x = (event.pos().x - this->width/2) / this->width/2;
y = - (event.pos().y - this->height/2) / this->height/2;
摄像机
明确一点:
OpenGL本身没有摄像机(Camera)的概念,
但我们可以通过把场景中的所有物体往相反方向移动的方式来模拟出摄像机,产生一种我们在移动的感觉,而不是场景在移动。
不要忘记正z轴是从屏幕指向你的,如果我们希望摄像机向后移动,我们就沿着z轴的正方向移动。
教程
https://learnopengl-cn.github.io/01%20Getting%20started/08%20Coordinate%20Systems/
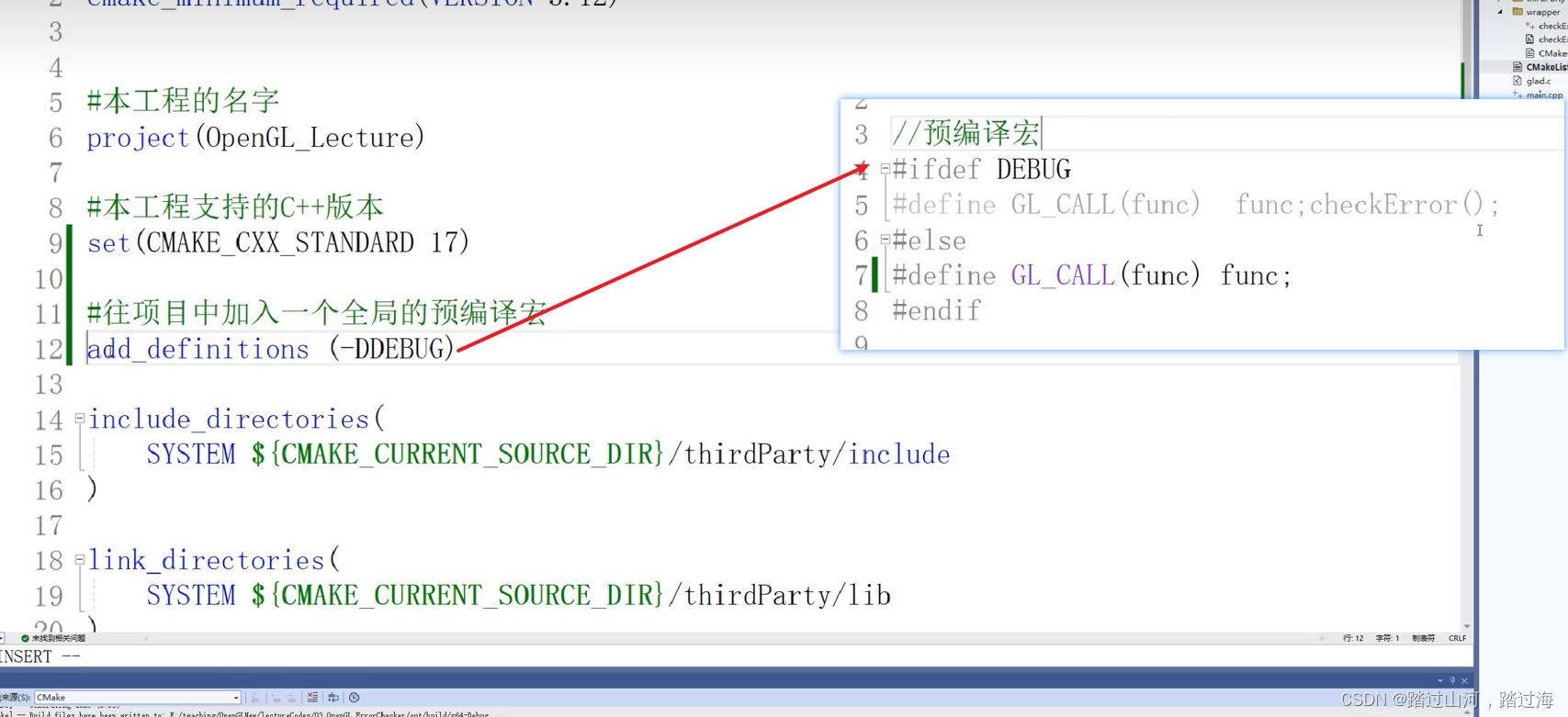
在CMake中使用全局定义预编译宏,来控制是否开启错误检查
这个好厉害:opengl的错误检查
https://www.bilibili.com/video/BV1EZ4y1n72m/?p=21&spm_id_from=pageDriver

补充

__FILE__和__LINE__
它们会在编译的时候被替换成编译时对应的文件与行号。





#include <assert.h>
void checkErroe()
{GLenum errorCode = glGetError();std::string error = "";if(errorCode != GL_NO_ERROR){switch(errorCode){case GL_INVALID_ENUM: error = "INVALID_ENUM"; break;case GL_INVALID_VALUE: error = "GL_INVALID_VALUE"; break;case GL_INVALID_OPEATION: error = "GL_INVALID_OPEATION"; break;case GL_OUT_OF_MEMORY: error = "GL_OUT_OF_MEMORY"; break;default:error = "UNKOWN";break;}std::cout<<error<<std::endl;asssert(false);//断言,一但出现错误,就让程序暂停}
}




感觉还是看视频效率高些,看书看不进去,红红火火哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
