可以做app的网站有哪些网站推广优化怎样
Flutter Widget Life Cycle 组件生命周期

视频
前言
了解 widget 生命周期,对我们开发组件还是很重要的。
今天会把无状态、有状态组件的几个生命周期函数一起过下。

原文 https://ducafecat.com/blog/flutter-widget-life-cycle
参考
https://api.flutter.dev/flutter/widgets/StatelessWidget-class.html
https://api.flutter.dev/flutter/widgets/StatefulWidget-class.html
Stateless
无状态组件比较简单就是一个 build 函数,每次外部新状态压入,进行调用。
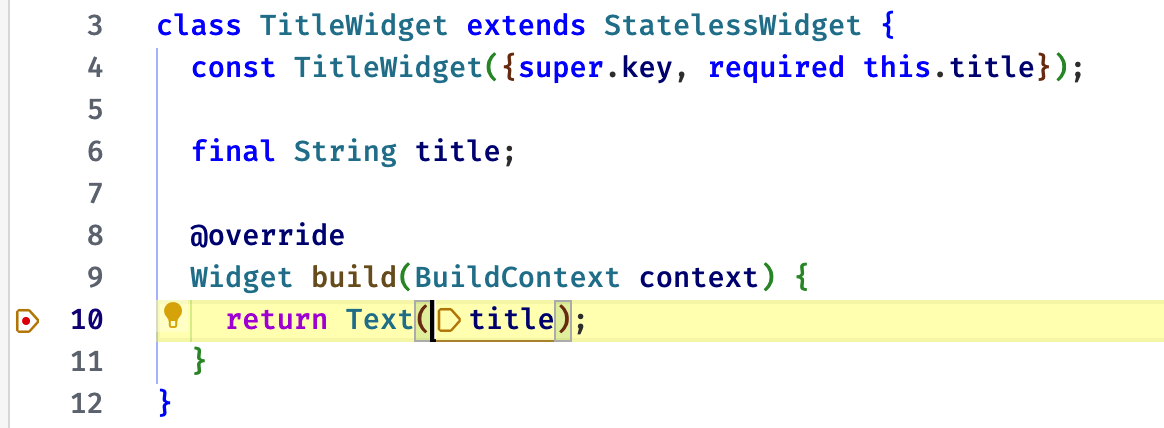
class TitleWidget extends StatelessWidget {
const TitleWidget({super.key, required this.title});
final String title;
@override
Widget build(BuildContext context) {
return Text(title);
}
}

步骤
createState 创建状态
当您创建一个statefulWidget时,这将自动创建。
@override
State<CounterWidget> createState() => _CounterWidgetState();
initState 初始化状态
在小部件创建之前和构建方法之前调用
一般用来初始状态数据
int _counter = 0;
@override
void initState() {
print('initState');
super.initState();
_counter = 10;
}
didChangeDependencies 依赖改变
当每个依赖项更改此状态时,调用此方法
在构建小部件的第一次调用initState()之后,也可以立即调用它。
@override
void didUpdateWidget(covariant CounterWidget oldWidget) {
super.didUpdateWidget(oldWidget);
print('didUpdateWidget');
}
deactivate 停用
当小部件暂时从小部件树中移除时,将调用此方法。
@override
void deactivate() {
print('deactivate');
super.deactivate();
}
dispose 释放资源
当小部件从小部件树中永久移除时
@override
void dispose() {
print('dispose');
super.dispose();
}
完整代码
// ignore_for_file: avoid_print
import 'package:flutter/material.dart';
class CounterWidget extends StatefulWidget {
const CounterWidget({super.key, required this.title});
final String title;
// 1. 创建状态
@override
State<CounterWidget> createState() => _CounterWidgetState();
}
class _CounterWidgetState extends State<CounterWidget> {
int _counter = 0;
// 2. 初始化状态
// 在小部件创建之前和构建方法之前调用
@override
void initState() {
print('initState');
super.initState();
_counter = 10;
}
// 3. 当每个依赖项更改此状态时,调用此方法
// 在构建小部件的第一次调用initState()之后,也可以立即调用它。
@override
void didChangeDependencies() {
print('didChangeDependencies');
super.didChangeDependencies();
}
// 4. 当小部件重新构建时,将调用此方法。
// 这个用于取消订阅在initState()中订阅的旧对象,
// 并在更新的小部件配置需要替换对象时订阅新对象。
@override
void didUpdateWidget(covariant CounterWidget oldWidget) {
super.didUpdateWidget(oldWidget);
print('didUpdateWidget');
}
// 5. 停用
// 当小部件暂时从小部件树中移除时,将调用此方法。
@override
void deactivate() {
print('deactivate');
super.deactivate();
}
// 6. 释放资源
// 当小部件从小部件树中永久移除时
@override
void dispose() {
print('dispose');
super.dispose();
}
@override
Widget build(BuildContext context) {
print('build');
return Column(
children: [
// 标题
Text(widget.title),
// 计数
ElevatedButton(
onPressed: () {
setState(() {
_counter++;
});
},
child: Text('counter > $_counter'),
),
],
);
}
}
代码
https://github.com/ducafecat/flutter_develop_tips/tree/main/flutter_application_widget_life_cycle
小结
了解小部件的生命周期非常重要,这样你就可以编写高效且节省内存的代码。通过了解生命周期,你可以避免创建不必要的对象和资源。
-
尽可能使用无状态小部件。无状态小部件比有状态小部件更高效和节省内存。
-
只有在需要更新小部件的状态时才使用有状态小部件。
-
尽量避免不必要地调用
setState()。调用setState()会导致build()方法再次被调用,这可能会造成额外的开销。 -
当您的小部件不再需要时,请处理掉它们使用的任何资源。这将有助于防止内存泄漏。
感谢阅读本文
如果我有什么错?请在评论中让我知道。我很乐意改进。
© 猫哥 ducafecat.com
end
本文由 mdnice 多平台发布
