公司注册网站及流程西安网红
css中的var函数
假设我们在css文件存在多个相同颜色值,当css文件越来越大的时候,想要改颜色就要手动在每个旧颜色上修改,这样维护工作非常难进行。
但是我们可以使用变量来存储值,这样可以在整个css样式表中重复使用,同时也更容易维护。
变量(也称为自定义属性)由开发人员定义,以便于使用,并避免重复值和在元素上重复定义。
如何声明变量
变量接受唯一的名称.
变量声明必须以以下内容开头:
- 两个破折号(
--) - 自定义属性名称
- 自定义属性值
例如
--color-name:#1b1b22;
在上面的代码中,--color-name是自定义属性名称,#1b1b22是值。
var() 函数
var()函数检索变量名称的值并将该值应用于使用它的任何属性。var() 函数使用括号声明,后跟自定义属性名称。
background-color: var(--color-name);
var() 函数将收集变量名称的值以设置background-color给定元素的样式。
在本例中,var() 正在寻找--color-name的值来绘制元素的背景色。
<h1>通过变量改变颜色</h1>
<style>h1 {text-align: center;/* 定义颜色 */--color-name:red;/* 使用变量 */color: var(--color-name);}
</style>
上面代码中,h1文本颜色值为红色;var() 从 --color-name 变量名中检索值。

var() 函数参数
var() 函数接受两个参数。第一个参数的值用于想要设置样式的元素,第二个参数代表后备值。
var() 没有后备值:
background-color: var(--body-color);
这--body-color是第一个参数的值。不提供后备值。
具有后备值的 var()
background-color: var(--body-color, orange);
--body-color是第一个参数值;orange是后备值。
注意:
- 当浏览器无法加载第一个参数值或该值无效时使用回退
- 回退是可选的。
- 使用逗号分隔第一个参数和第二个参数。
- 还可以使用
var()函数作为后备值参数。使用逗号分隔var()函数声明。background-color: var(--color-name, var(--color-name2));background-color有一个var()函数作为后备值。
变量范围类型
- 局部变量作用域
- 全局变量作用域
局部变量作用域
局部范围变量在样式表中的元素选择器中定义。上述所有示例都是局部作用域的,并且变量只能用于元素的节点。
例如
h1 {--style-color1:#1b1b22;
}
从上面的代码来看, –-style-color1的作用域仅限于文档的<h1>元素,这意味着变量仅限于元素<h1>。
使用局部作用域变量的优点是它会覆盖全局变量。
这意味着如果有两个名称相似但值不同的自定义属性,浏览器将忽略全局自定义属性名称并使用本地范围的名称。
例如
root{
--main-color:blue;
}p{--main-color:brown;color: var(--main-color);
}
在上面的代码中,-–main-color值为brown,也就是p元素上的局部变量覆盖根选择器中的全局变量。
全局变量作用域
全局范围是不同的,因为我们要在样式表顶部的:root 选择器中声明它。
根选择器中的全局变量是 CSS 中的最高级别。
当变量存在时,我们可以设置所有选定元素的样式,并更改变量值。我们对值所做的任何更改都会影响该元素。
创建一个全局变量。
- 输入冒号,或者简单地说
: - 写下这四个字母:
root - 用大括号符号将其关闭,即
{}
:root{}
练习
为了总结本文,让我们创建 4 个框来练习全局变量作用域。
<section><div class="box1">box 3</div><div class="box2">box 2</div><div class="box3">Box 3</div><div class="box4">Box 4</div>
</section>
定义基础样式
section{display: flex;flex-direction:row;justify-content: space-between;background-color: black;margin: 2px;padding: 10px;
}
div {width: 250px;height: 250px;border-radius: 10px;
}
预览代码时,浏览器应该显示下图:

设置全局变量
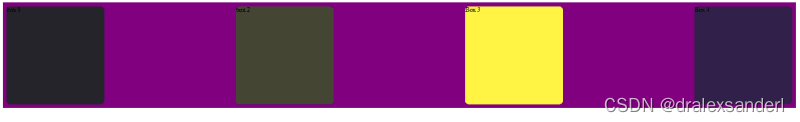
:root{--box-color1:#24242a;--box-color2:#454533;--box-color3:#fff444;--box-color4:#30204a;
}
使用上述自定义属性设置每个框的背景颜色:
.box1{background-color: var(--box-color1);
}
.box2{background-color: var(--box-color2);
}
.box3{background-color: var(--box-color3);
}
.box4{background-color: var(--box-color4);
}
结果:

变量的重要性:
CSS变量区分大小写,即--new-color与自定义属性--New-color不同。- 不要重复某个值,例如,
#1b1b22颜色 使用 CSS 变量来编写更节省时间。 - 变量值很容易理解。例如,
--text-color比#773fff更清晰。
