网站建设公司的案例网销怎么销售的
之前文章CSS布局之详解_故里2130的博客-CSDN博客
上面的文章可以实现响应式布局,根据浏览器的大小变化而变化,但是相对于viewport来说,之前的还是有点复杂,而使用viewport更加的简单。
当我们使用amfe-flexible的时候,细心的同学已经发现了,提示我们使用viewport,那么接下来,我们就演示使用viewport。

1. 官网介绍
postcss-px-to-viewport/README_CN.md at master · evrone/postcss-px-to-viewport · GitHub
多的就不说了,但是要补充一点,最重要的是: 使用vite创建和官网不一样,不需要创建postcss.config.js,直接在vite.config.js中创建就行了,或者创建postcss.config.js后,必须在vite.config.js中引用。
2.安装
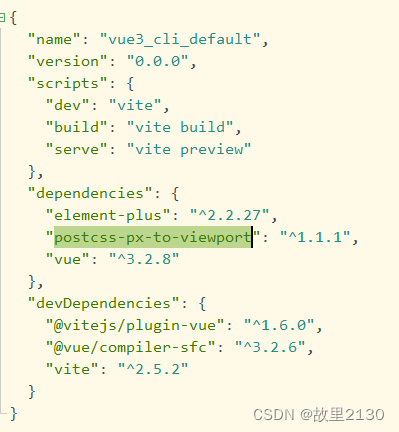
npm install postcss-px-to-viewport安装成功标志

3.在vite.config.js中增加代码
import {defineConfig
} from 'vite'
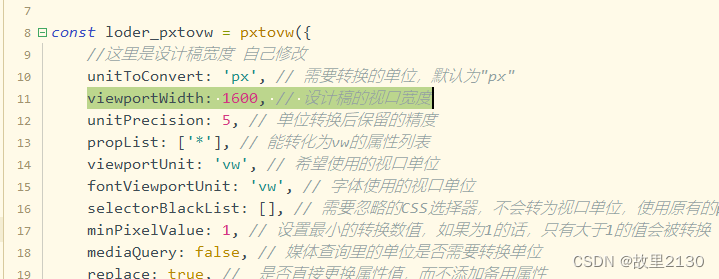
import vue from '@vitejs/plugin-vue'import pxtovw from 'postcss-px-to-viewport'const loder_pxtovw = pxtovw({//这里是设计稿宽度 自己修改unitToConvert: 'px', // 需要转换的单位,默认为"px"viewportWidth: 1600, // 设计稿的视口宽度unitPrecision: 5, // 单位转换后保留的精度propList: ['*'], // 能转化为vw的属性列表viewportUnit: 'vw', // 希望使用的视口单位fontViewportUnit: 'vw', // 字体使用的视口单位selectorBlackList: [], // 需要忽略的CSS选择器,不会转为视口单位,使用原有的px等单位。minPixelValue: 1, // 设置最小的转换数值,如果为1的话,只有大于1的值会被转换mediaQuery: false, // 媒体查询里的单位是否需要转换单位replace: true, // 是否直接更换属性值,而不添加备用属性exclude: undefined, // 忽略某些文件夹下的文件或特定文件,例如 'node_modules' 下的文件include: undefined, // 如果设置了include,那将只有匹配到的文件才会被转换landscape: false, // 是否添加根据 landscapeWidth 生成的媒体查询条件 @media (orientation: landscape)landscapeUnit: 'vw', // 横屏时使用的单位landscapeWidth: 1600 // 横屏时使用的视口宽度
})
export default defineConfig({plugins: [vue()],css: {postcss: {plugins: [loder_pxtovw] //加载插件}}
})
4.创建vue代码
<template><div>123</div><el-row class="header"><el-col :span="24"><span>名称:</span><el-input placeholder="请输入名称" style="width: 300px;" /><el-button type="primary" style="margin-left: 20px;">查询</el-button><el-button type="primary" style="margin-left: 200px">新增</el-button><el-button type="primary">刷新</el-button></el-col></el-row>
</template>
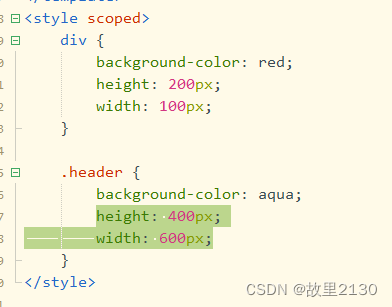
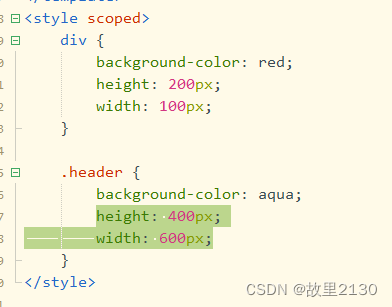
<style scoped>div {background-color: red;height: 200px;width: 100px;}.header {background-color: aqua;height: 400px;width: 600px;}
</style>
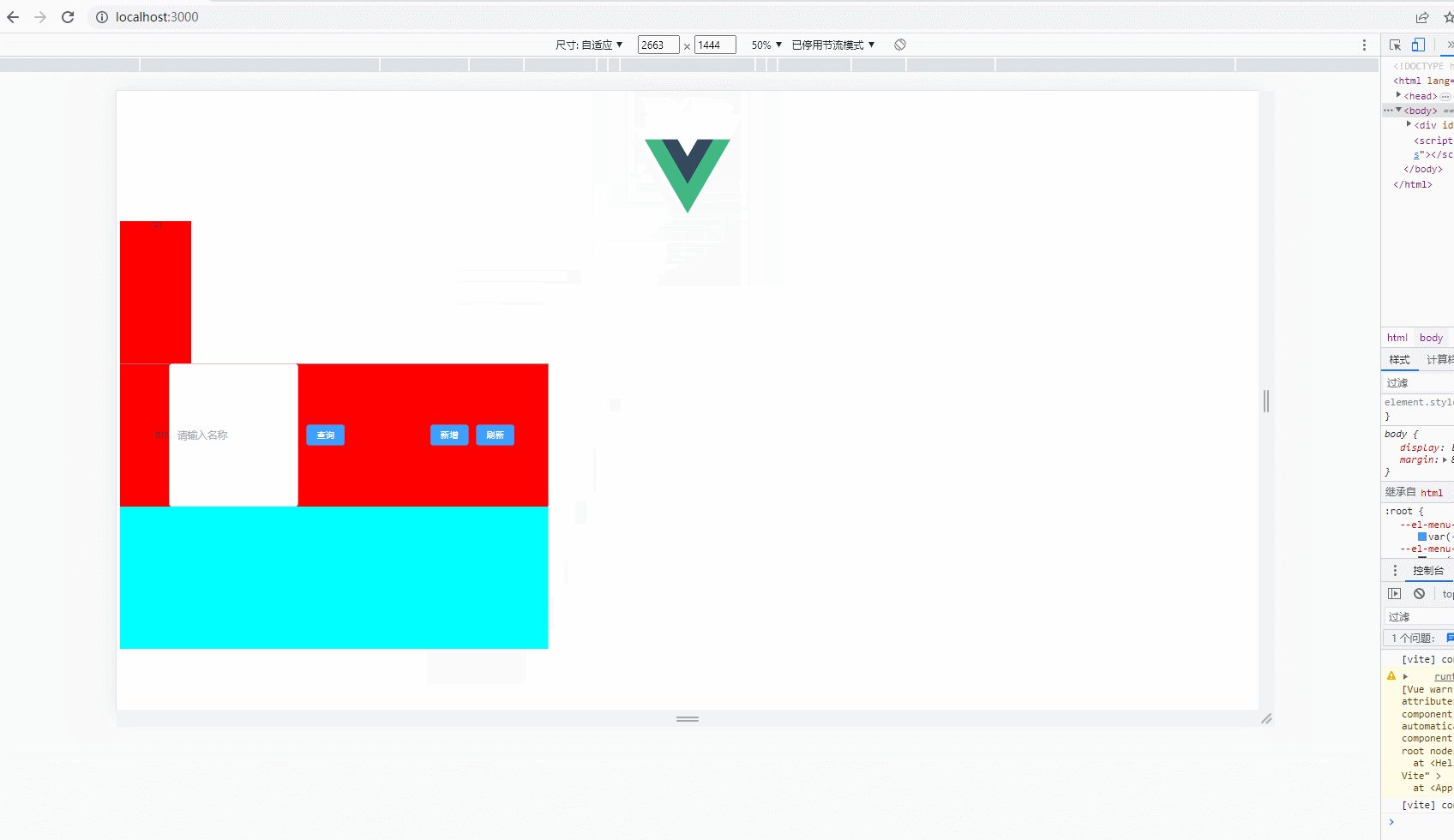
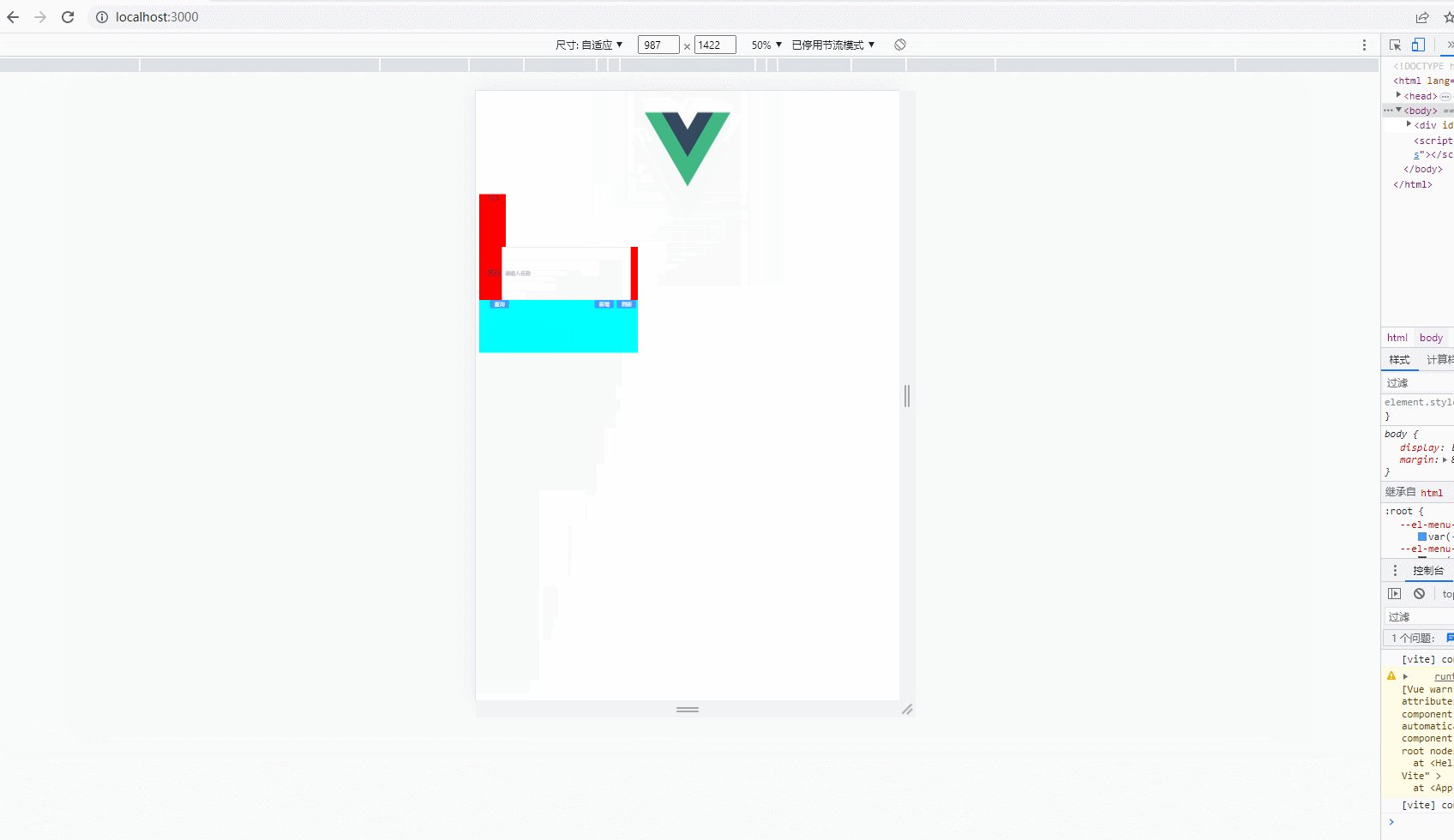
5.运行效果
现在随便拖动浏览器的大小,界面的布局根据浏览器的变化而变化,和之前文章的效果一样。

6.补充说明:
1.当我们设置1600的时候,表示在1600px的电脑上开发代码

那么代码的大小,就是实际的大小,必须是这里的400px,600px

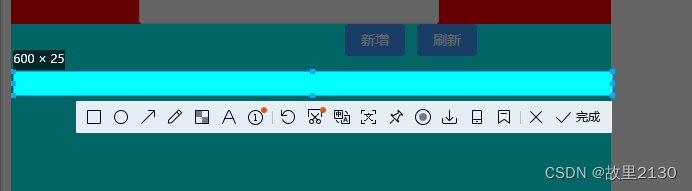
效果就是:
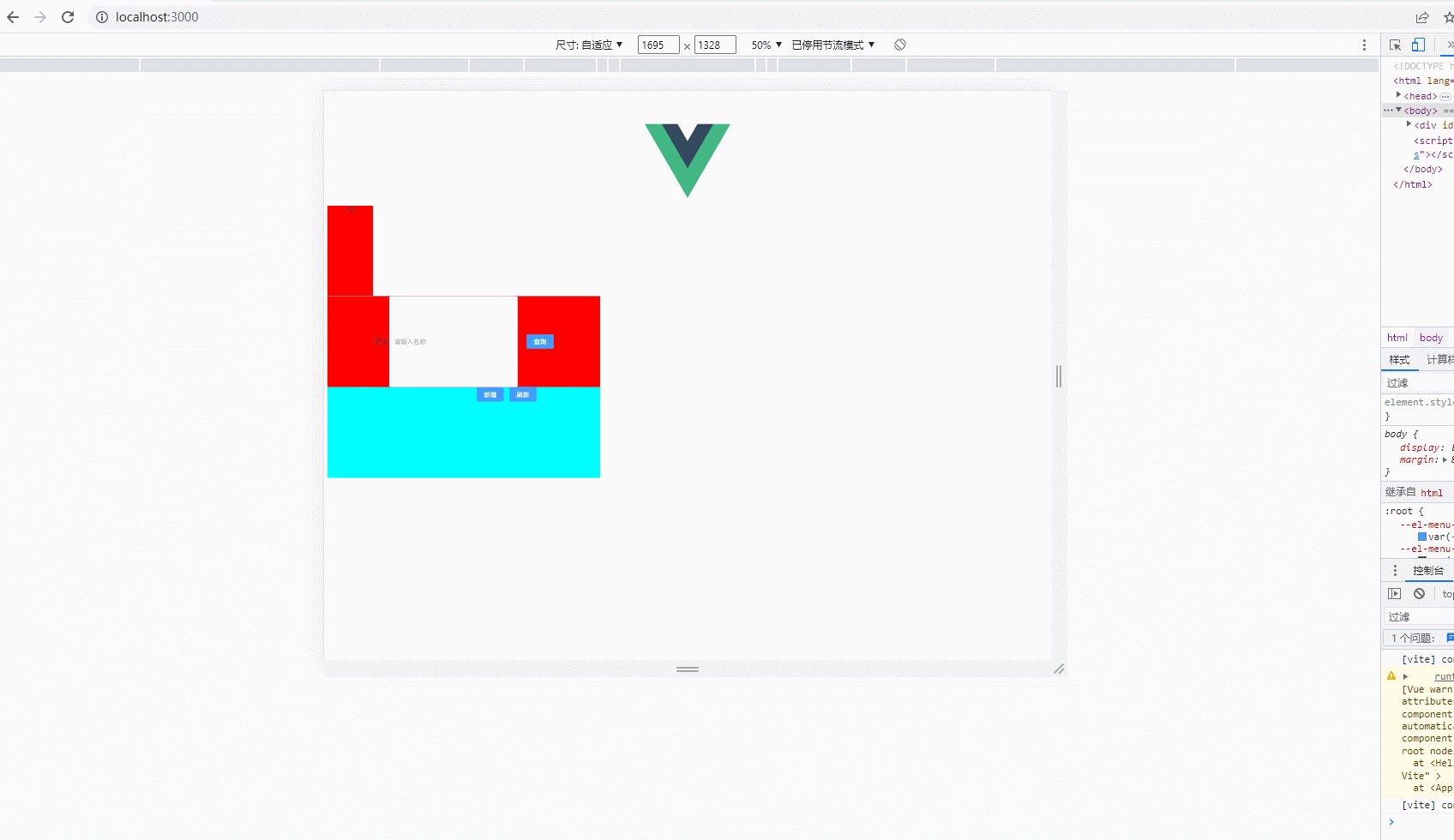
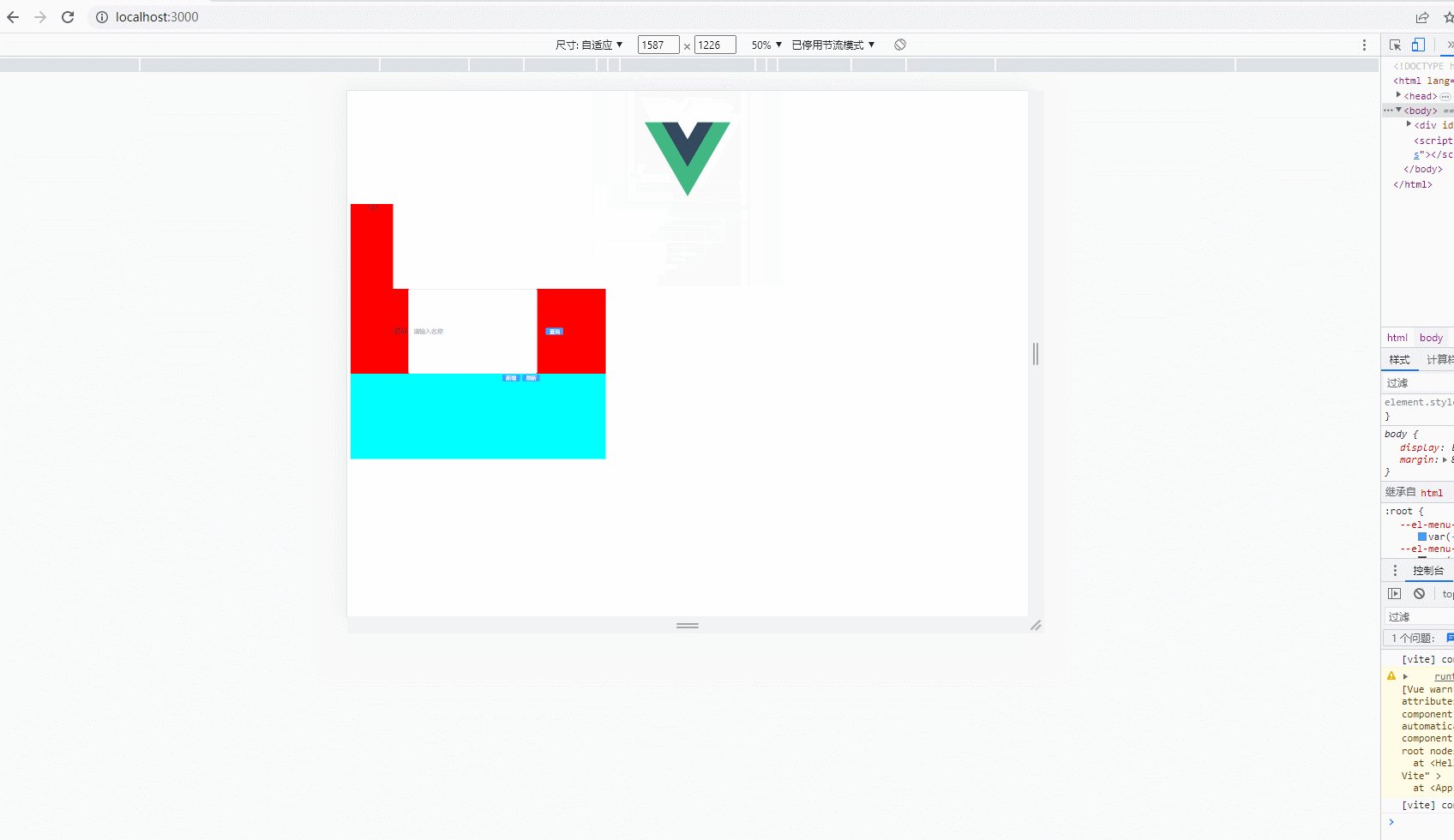
1600px的电脑效果,宽度就是实际值600

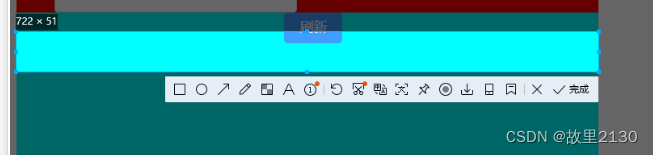
1920px的电脑效果,宽度响应式变大了

2. 当我们设置1920的时候,表示在1920px的电脑上开发代码
![]()
那么代码的大小,就是实际的大小,必须是这里的400px,600px

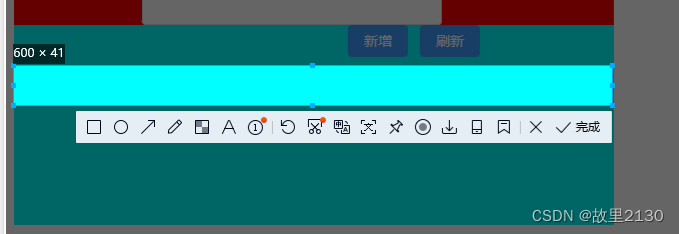
效果就是:
1920px的电脑效果,宽度就是实际值600

1600px的电脑效果,宽度响应式变小了