如何做不同域名跳转同一个网站google权重查询
文章目录
- 前言
- 一、标题1
- 二、通过守卫导航配置404
- 总结
前言
一个精致的404页面对于网站的用户体验至关重要。404页面,也称为“未找到”页面,是在用户尝试访问网站中不存在或已删除的页面时显示的。
一、标题1
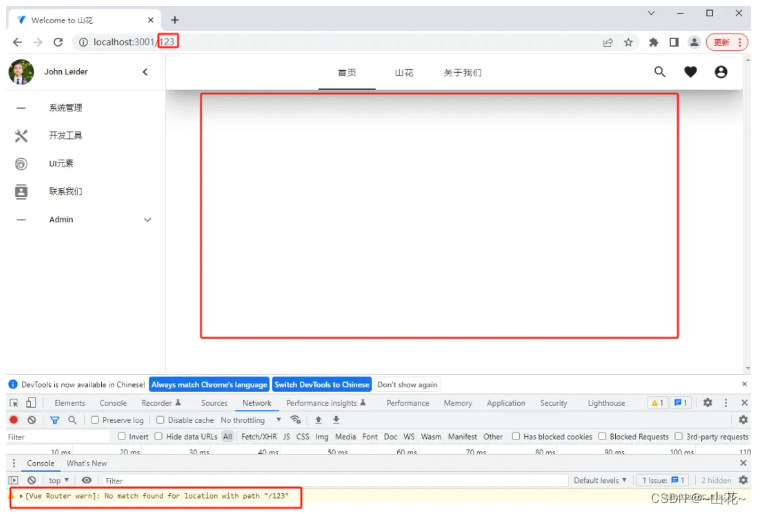
404都很熟悉了,vue3默认找不到界面会一片空白:

先创建一个404.vue:
<template><div><div style="font-size:100px; color:black; position:fixed;box-shadow: 0px 0px 0px #ccc; left:50%;top:33%; " >404</div></div>
</template><script setup lang="ts" name=""></script><style lang='less' scoped>
</style>
vue3自定义404界面路由,首先配置路由添加:
import {createRouter,createWebHistory} from 'vue-router'{// 会匹配所有路径path: "/:pathMatch(.*)*",component: notFound}
完整路由源码,其他配置项可以不看:
//路由器
import {createRouter,createWebHistory} from 'vue-router'
import Home from '@/views/Home.vue'
import About from '@/views/About.vue'
import Login from '@/views/Login.vue'
import CheckboxVue from '@/views/Checkbox.vue'
import vList from '@/components/vlist.vue'
import notFound from '@/views/errors/404.vue'//创建路由器
const router = createRouter({history:createWebHistory(),routes:[{path:'/',component:Home},{path:'/about',component:About},{path:'/login',component:Login},{path:'/checkbox',component:CheckboxVue},{path:'/vlist',component:vList},{// 会匹配所有路径path: "/:pathMatch(.*)*",component: notFound}]
})
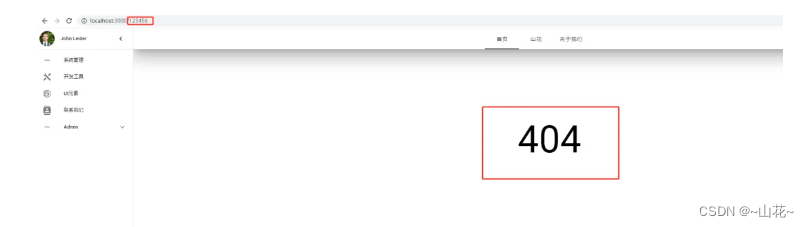
随便输入个123456路径,路由匹配不上就跳转到了404页面:

二、通过守卫导航配置404
还有另一种方式,守卫导航(这种配置方式可能考虑的情况要全面一些不然可能会出现奇怪的问题,以后再测试一下。):
代码如下(示例):
router.beforeEach((to, from, next) => {if (to.matched.length === 0) { //匹配前往的路由不存在from.name ? next({name: from.name}) : next('/errorinfo'); //判断此跳转路由的来源路由是否存在,存在的情况跳转到来源路由,否则跳转到404页面} else {next(); //如果匹配到正确跳转}
})总结
一个精心设计的404页面不仅能够以优雅的方式通知用户页面不存在,还能够提供帮助、导航回主页或其他相关页面的选项,从而减少用户流失,提高用户体验。
“成功不是偶然,而是由一系列努力和坚持组成。” ——科林·鲍威尔
