当地自己的淘宝网站怎么做百度客服人工在线咨询
文章目录
- 1. 顺序结构
- 2. 分支结构
- 2.1 if 语句
- 2.2 if else 双分支语句
- 2.3 if else if 多分支语句
- 三元表达式
- 2.4 switch 语句
- switch 语句和 if else if语句区别
- 3. 循环结构
- 3.1 for 循环
- 断点调试
- 3.2 双重 for 循环
- 3.3 while 循环
- 3.4 do while 循环
- 3.5 contiue break 关键字
- 4. 命名规范及语法格式
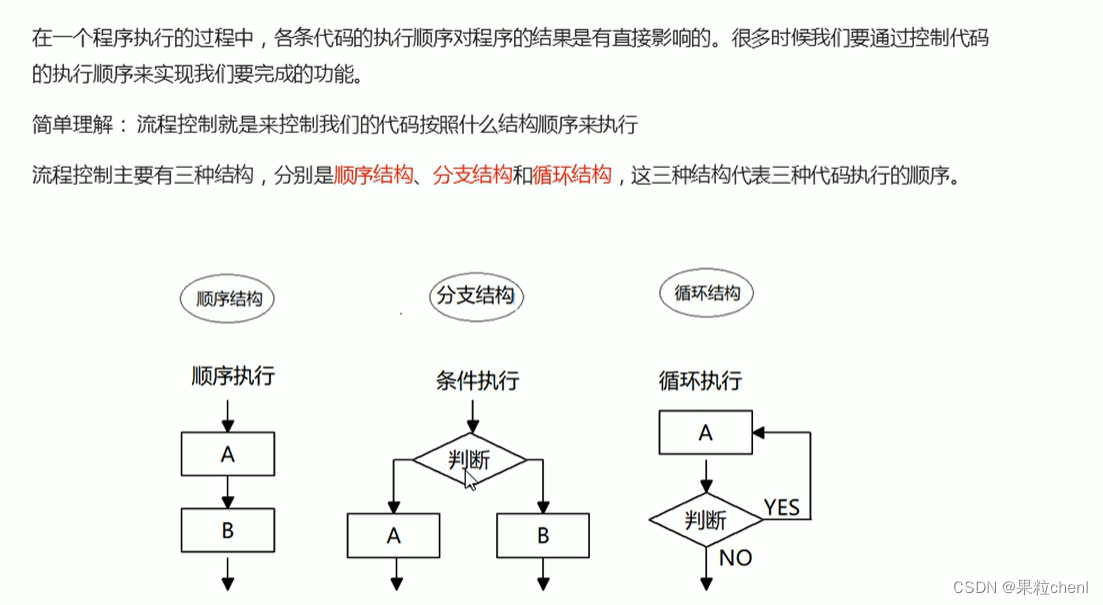
流程控制:

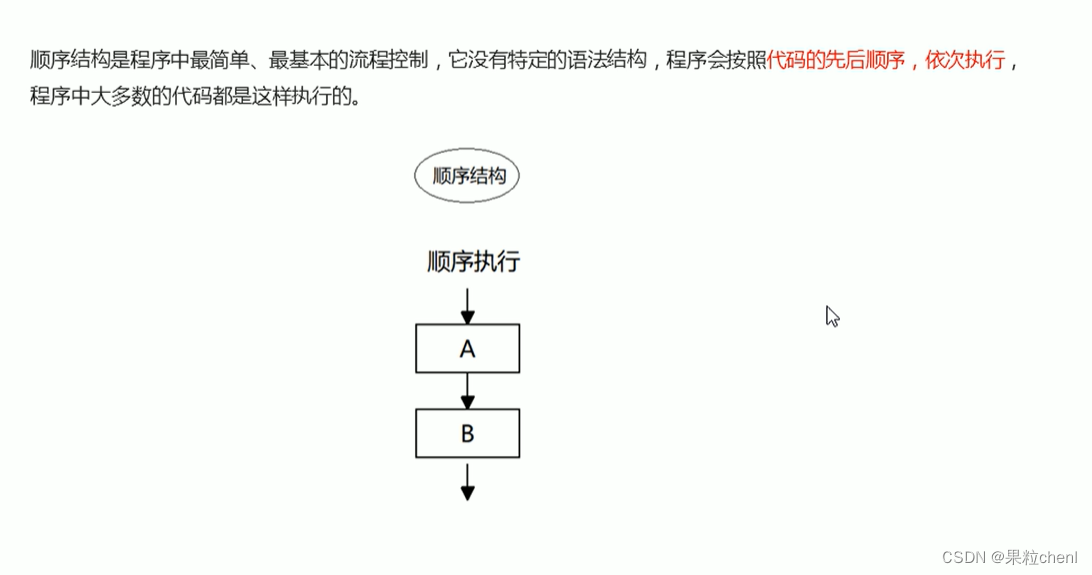
1. 顺序结构

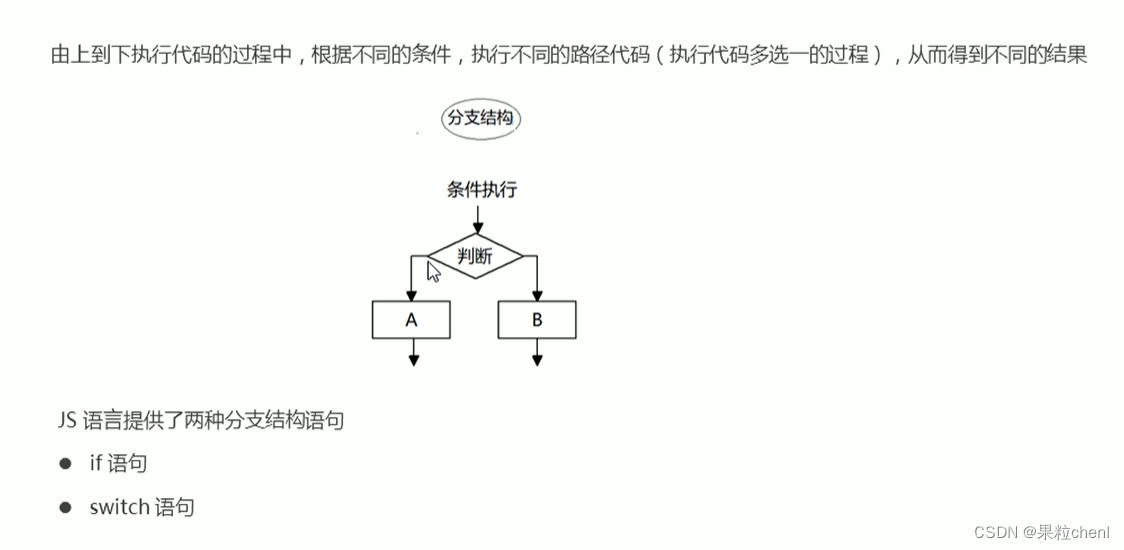
2. 分支结构

2.1 if 语句
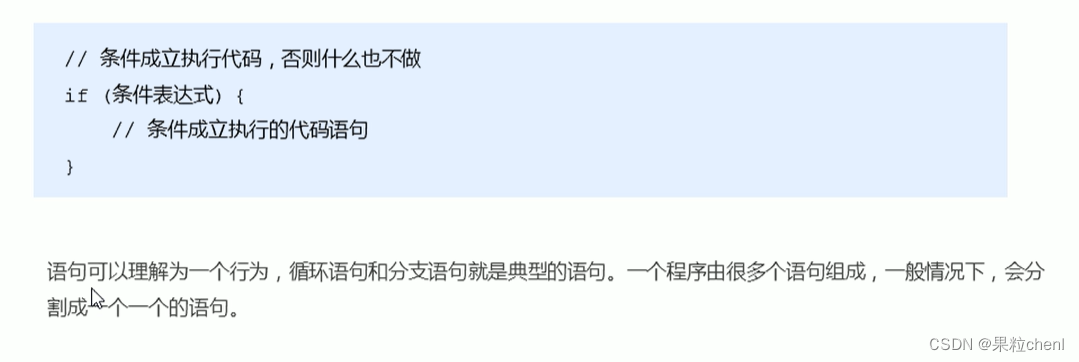
1.语法结构
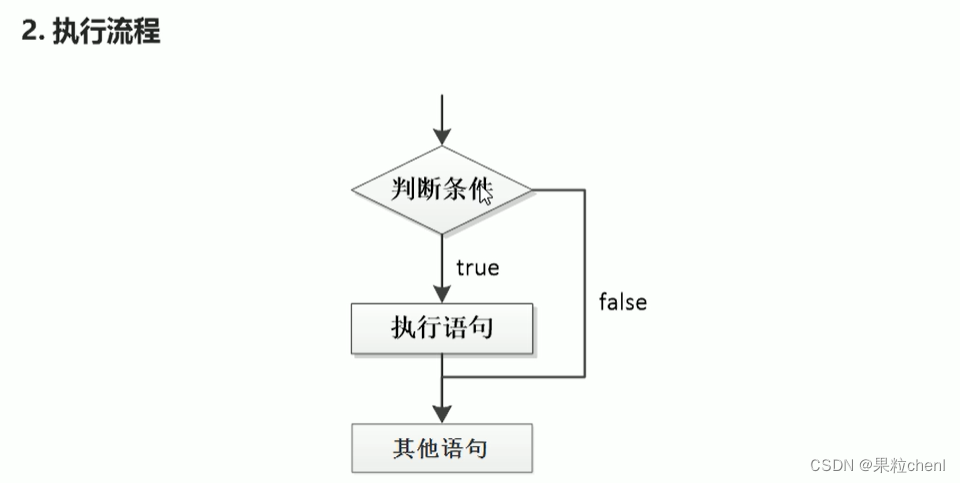
2. 执行流程
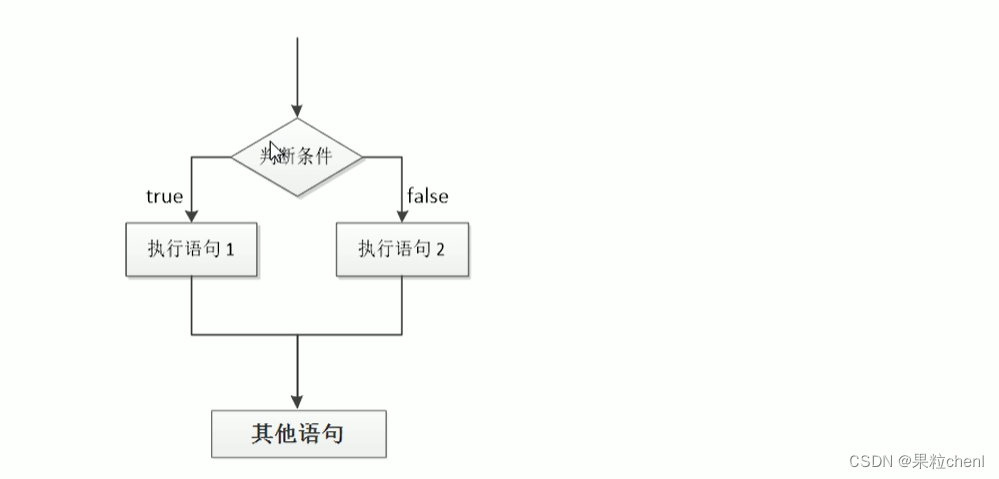
2.2 if else 双分支语句
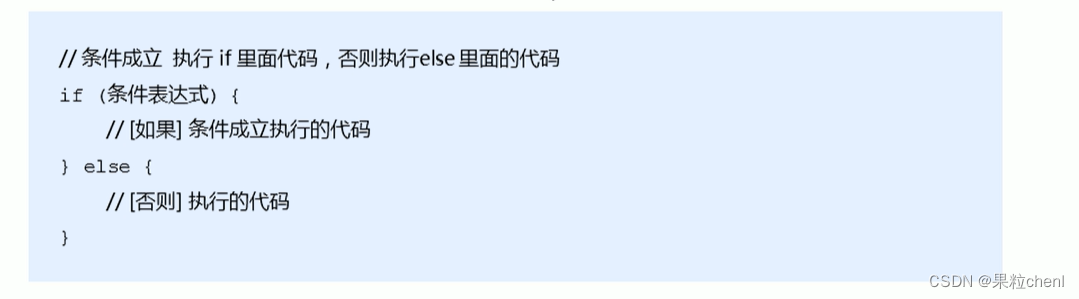
- 语法结构
2.执行流程
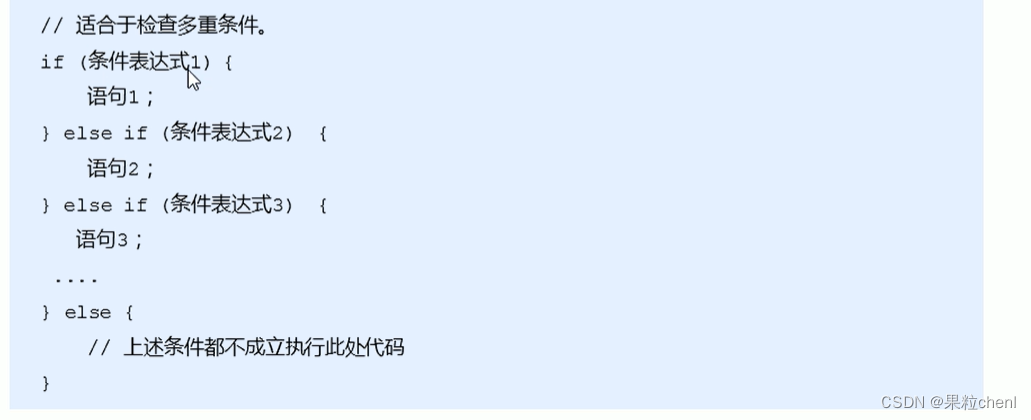
2.3 if else if 多分支语句
- 语法结构

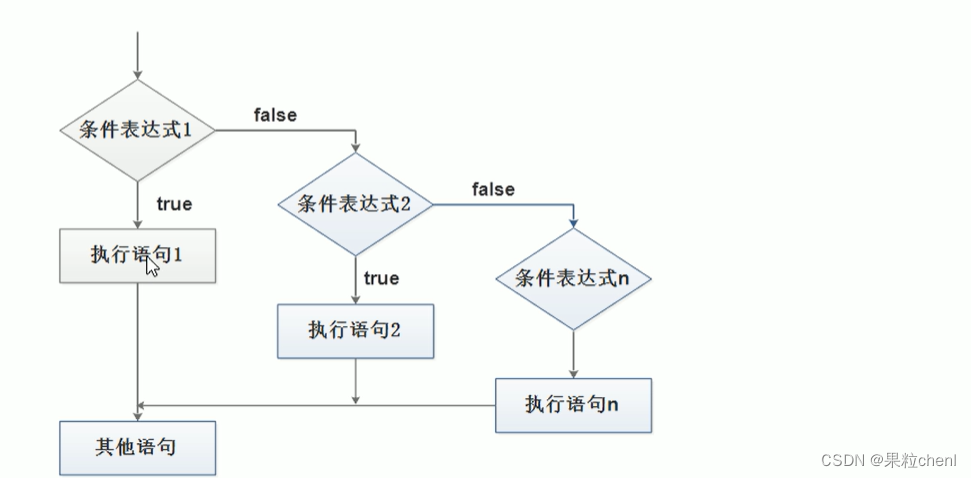
- 执行流程

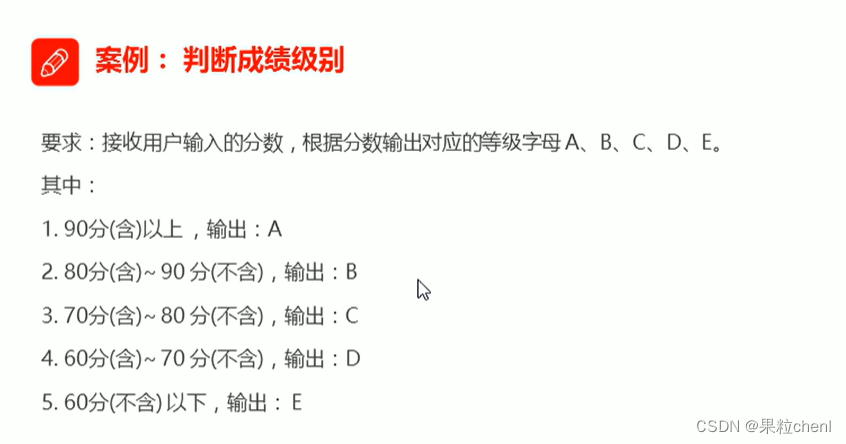
小小案例:

<script>var score = prompt('请输入分数');if (score >= 90) {alert('您的成绩等级为A');} else if (score >=80 && score < 90) {alert('您的成绩等级为B');}else if (score >=70 && score < 80) {alert('您的成绩等级为C');}else if (score >=60 && score < 70) {alert('您的成绩等级为D');}else {alert('您的成绩等级为E');}</script>
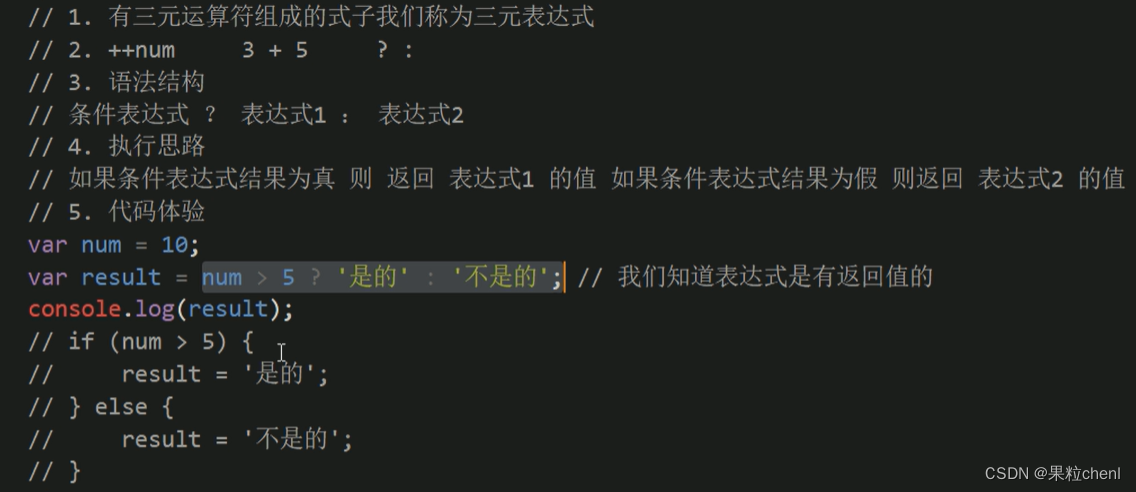
三元表达式

小小案例:

<script>var num = prompt('请输入一个数字');alert(num < 10 ? '0' + num : num);</script>
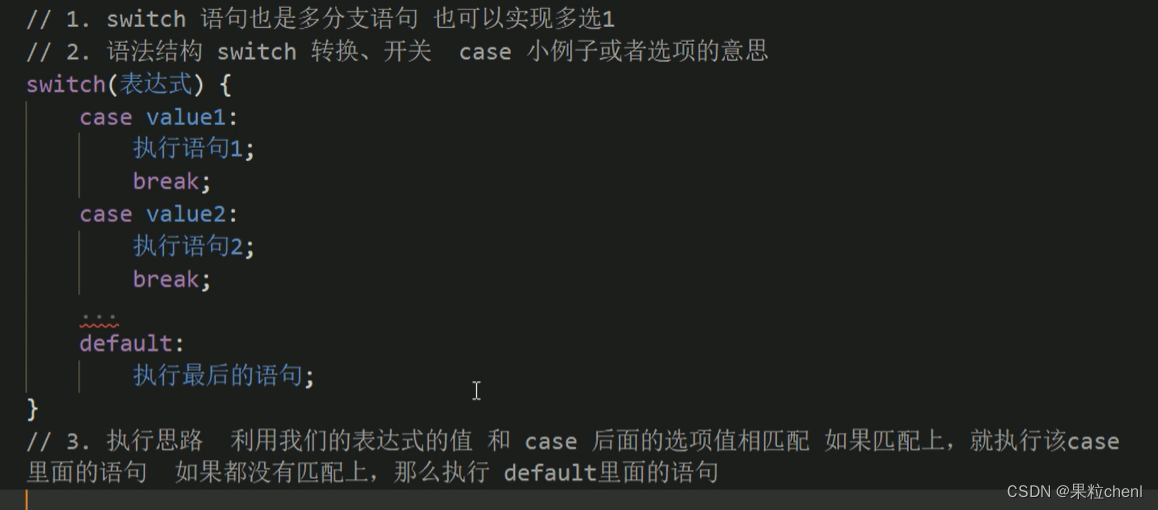
2.4 switch 语句
当要针对变量设置一系列的特定值的选项时,就可以使用 switch 。

注意:
- 在开发时,表达式我们一般写成变量;
- 我们num 的值和case 里面的值相匹配时,必须是之和数据类型都一直才可以有 num == 1;
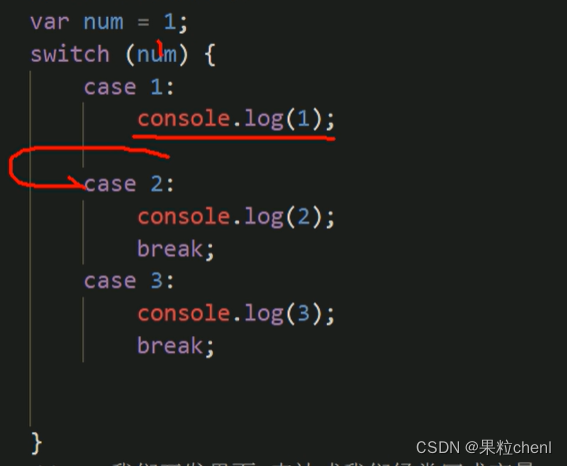
- case 中没有break 时,程序会继续执行下一个case ,直至遇到break 或defult .
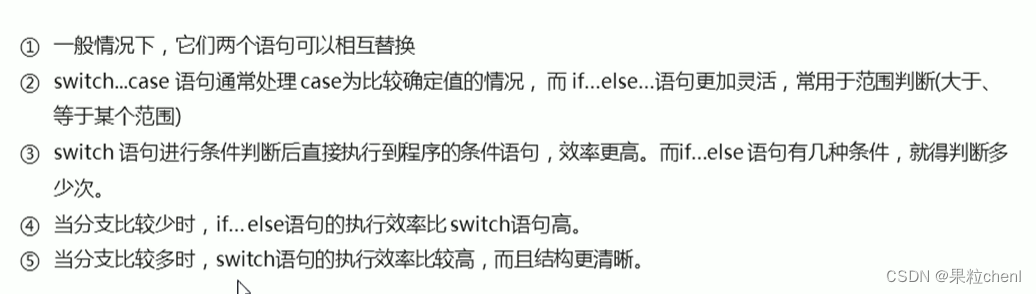
switch 语句和 if else if语句区别

3. 循环结构

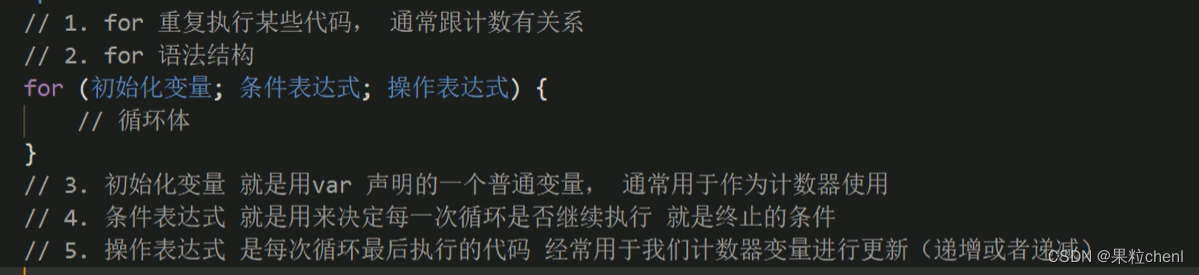
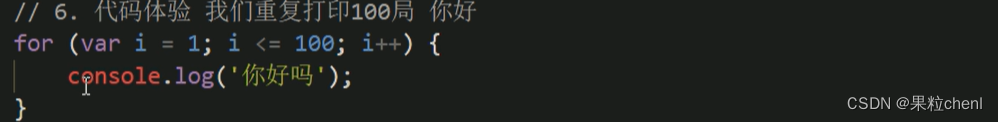
3.1 for 循环

- 语法结构

- 执行示例

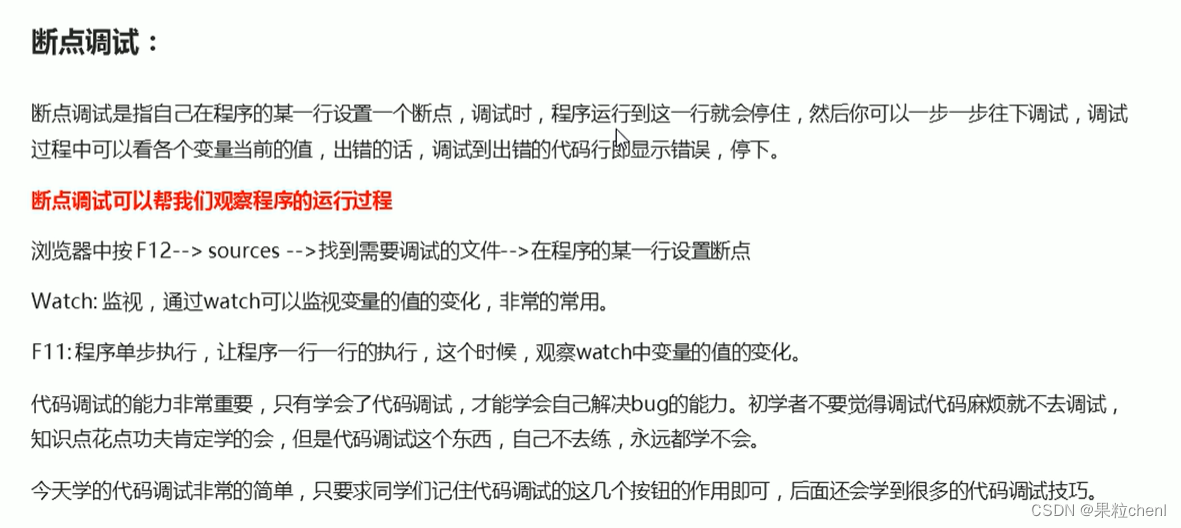
断点调试

小小案例:

<script>var num = prompt('请输入打印星星的个数');var str = '';for (var i = 1; i <= num; i++) {str += '⭐' }console.log(str);</script>
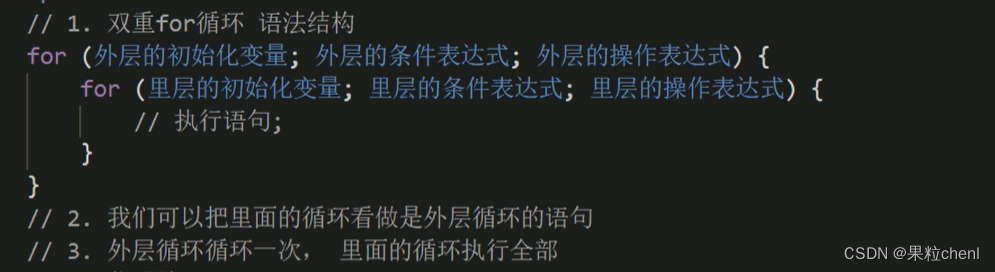
3.2 双重 for 循环
- 语法结构

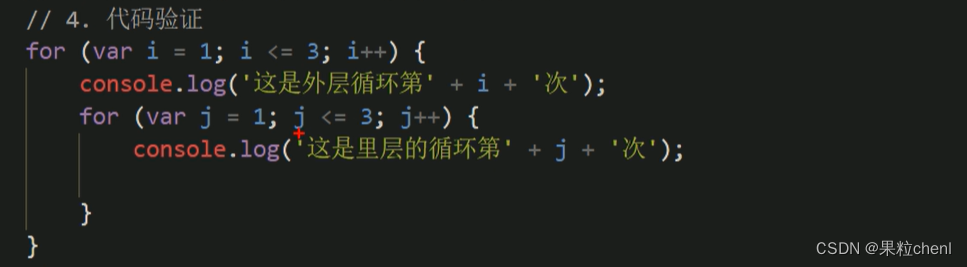
- 执行示例

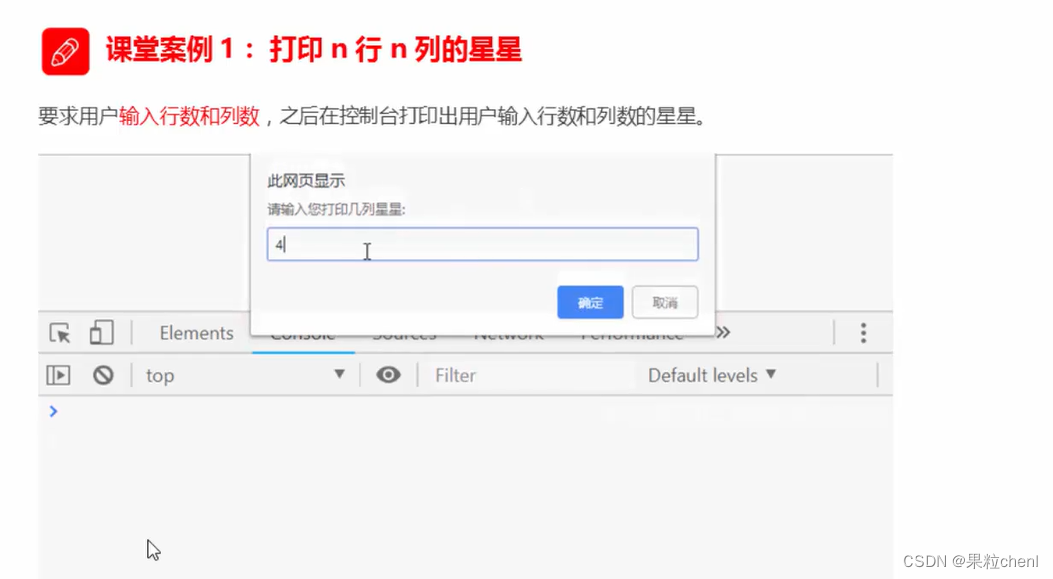
小小案例:
<script>var n = prompt('请输入打印星星的行数');var l = prompt('请输入打印星星的列数');for (var i = 1; i <= n; i++) {var str = '';for (var j = 1; j <= l; j++) {str += '⭐'}str += '\n';console.log(str); }</script>

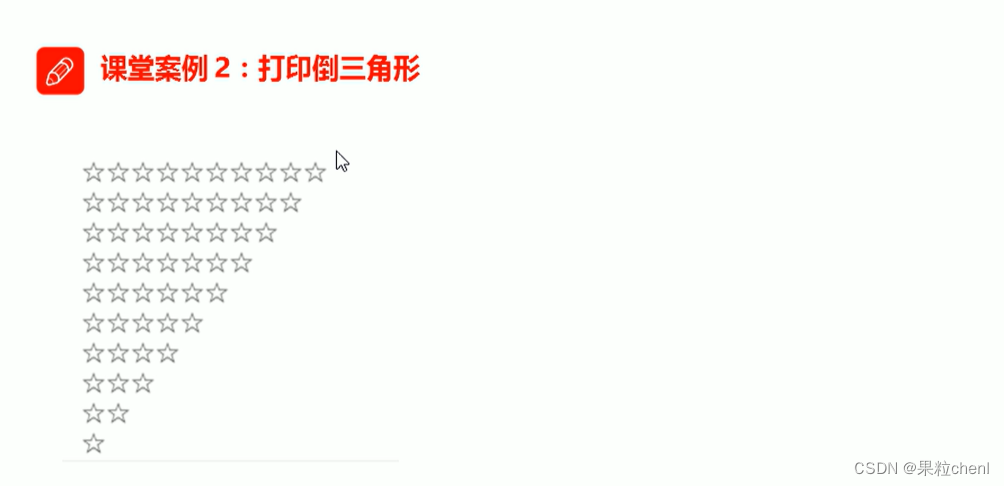
<script>var n = prompt('请输入打印星星的行数');for (var i = 1; i <= n; i++) {var str = '';for (var j = i; j <= n; j++) {str += '⭐'}str += '\n';console.log(str); }</script>

<script>var str = '';for (var i = 1; i <= 9; i++) {for (var j = 1; j <= i; j++) {str += j + 'x'+ i + '=' + j*i + ' ';}str += '\n';}console.log(str);</script>
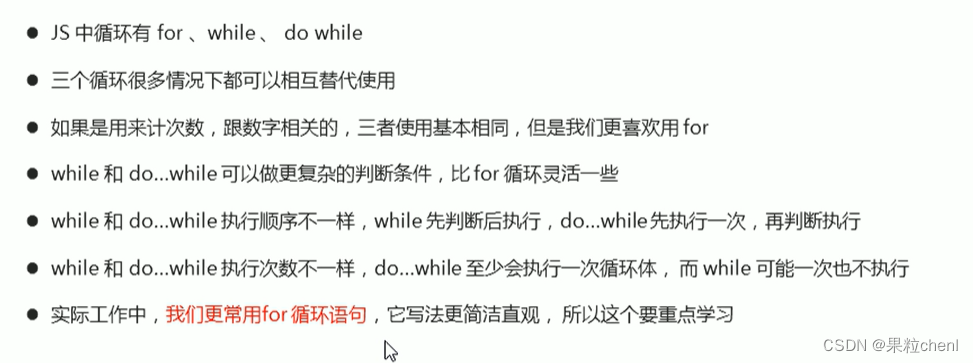
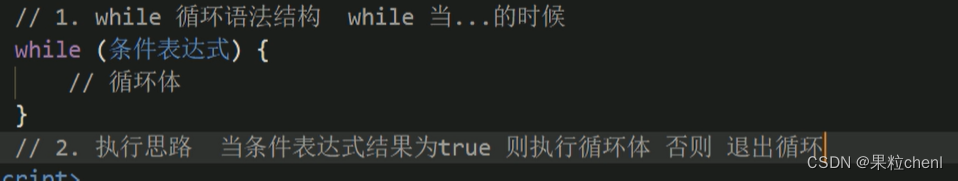
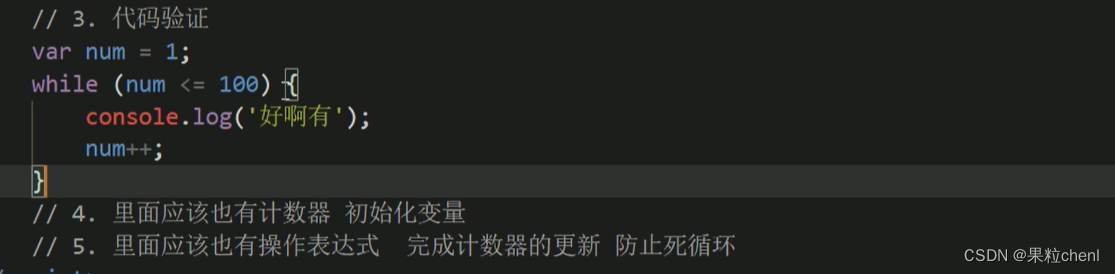
3.3 while 循环
- 语法结构

- 执行示例

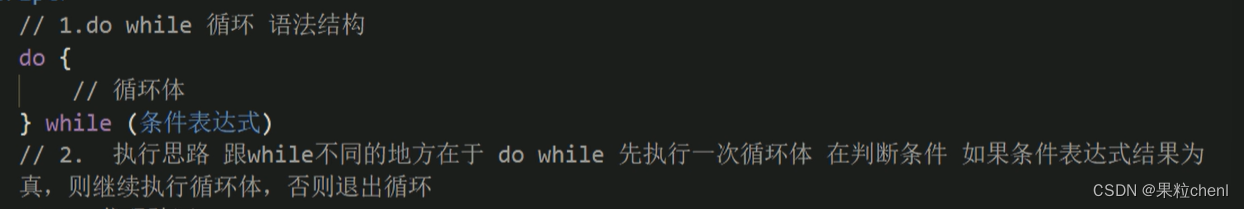
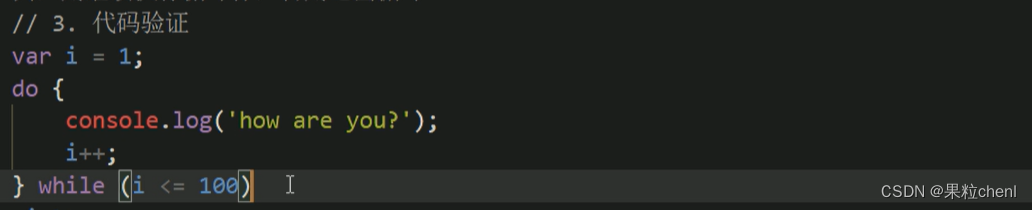
3.4 do while 循环
- 语法结构

- 执行示例

do while 循环特点:

3.5 contiue break 关键字
- contiue: 用于立即跳出当前循环,继续下一次循环;
- break: 用于立即跳出整个循环。
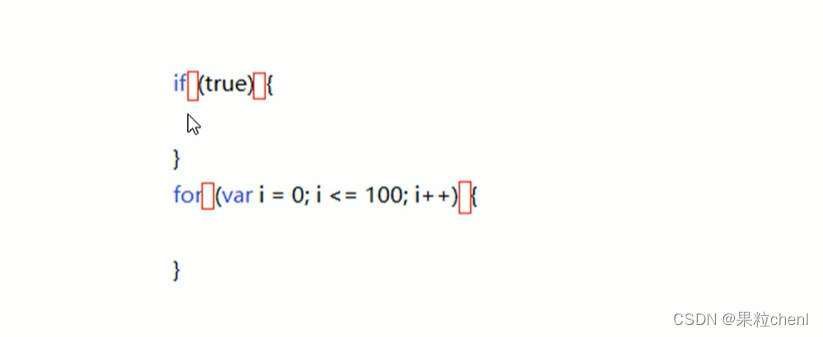
4. 命名规范及语法格式
-
标识符命名规范

-
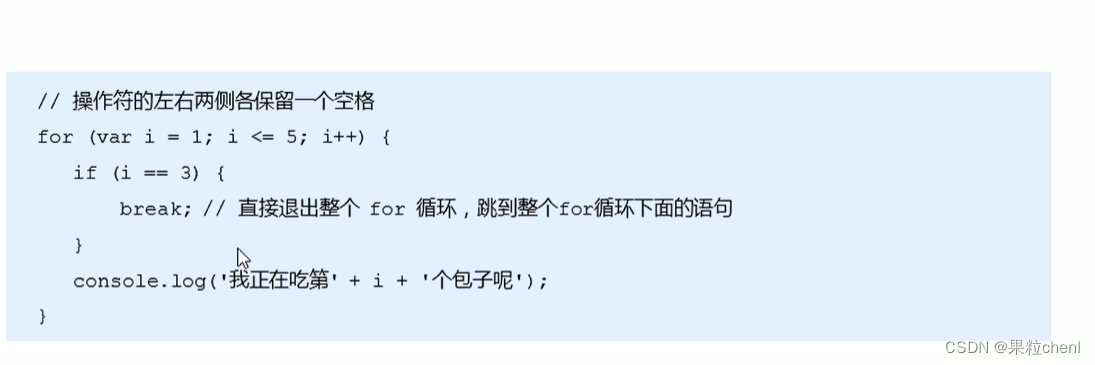
操作符命名规范

-
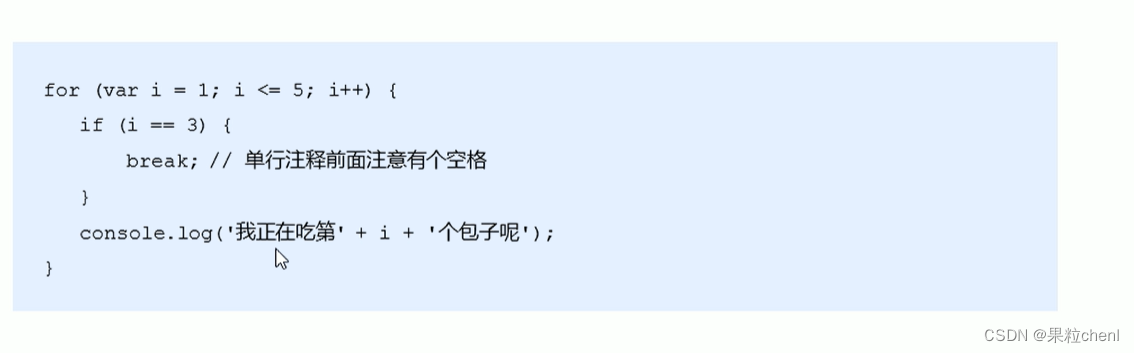
单行注释命名规范

-
其他命名规范