wordpress admin-ajax.php 漏洞郑州众志seo
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
目录
前言
盒子模型组成
边框
语法
边框简写
代码示例
表格的细线边框
语法
内边距
内边距复合写法
外边距
外边距典型应用
外边距合并
清除内外边距
总结
前言
前几天接了个实习,最近在和hr商讨这个,接下来会恢复更新
盒子模型组成
所谓盒子模型,就是把HTML页面中的布局元素看成一个矩形的盒子,也就是一个盛有内容的容器
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,包括边框,外边距,内边距以及实际内容
border边框,content内容,padding内边距以及外边距margin

边框
broder可以设置元素的边框,边框由三部分组成:边框宽度,边框样式以及边框颜色
语法
border : border-width || border-style ||border-color

边框简写
border :1px solid red; 没有顺序
边框分开写法border-top :1px solid red;/只设定上边框 其余同理/
代码示例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>边框样式</title> <style> div { width: 300px; height: 200px; border-width: 5px; border-style: solid; /solid实线边框,dashed虚线边框,dotted点状边框/ border-color: blue; } </style></head><body> <div> <p>这是一个段落。</p> </div></body></html>表格的细线边框
border-collapse属性控制浏览器绘制表格边框的方式,控制相邻单元格的边框
语法
border-collapse:collapse;collapse单词是合并的意思
border-collapse:collapse;表示相邻边框合并在一起
注意:边框会影响盒子的实际大小
内边距
padding属性用于设置内边距,即边框与内容之间的距离

内边距复合写法
padding属性(简写属性)可以有一到四个值

注:内容和边框有了距离,添加了内边距。padding影响了盒子实际大小。如果想让盒子跟效果图大小保持一致,则让width/height减去多出来的内边距大小即可。
外边距
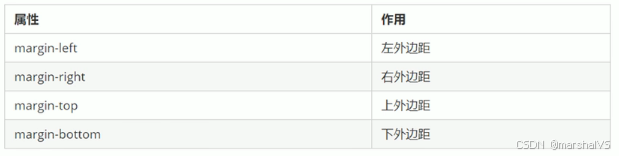
margin属性用于设置外边距,即控制盒子和盒子之间的距离

margin的简写方式和padding完全一致
外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件
1.盒子必须指定了宽度
2.盒子的左右边距都设置为auto
.header{width:960px;margin:0 auto;}常见的写法:
margin-left:auto;margin-right:automargin:automargin:0 auto;注意:以上方法是让块级元素水平居中,行内元素或者行内块元素居中给其父元素添加text-align:center即可
外边距合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。1.相邻块元素垂直外边距的合并当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和。取两个值中的合并之前较大者这种现象被称为相邻块元素垂直外边距的合并
解决方法:尽量只给一个盒子添加margin值
2.嵌套块元素垂直外边距的塌陷对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会場陷较大的外边距值。
解决方案
①可以为父元素定义上边框。②可以为父元素定义上内边距,③ 可以为父元素添加overflow:hidden
清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致,因此我们在布局前,首先要清除下网页元素的内外边距
*{padding:0;margin:0;}行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
总结
远山起风又起雾,无人知我来时路
