seo关键词排名工具优化精灵
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
万事开头难,很多事情都是难在第一步。走出了这第一步,回过头看以前走的每一步,发现其实也不难。用c# wpf编写界面就是这样。传统的c# form,和delphi、vb、java swing这些开发模式其实差不多,主要就是通过所见即所得方法,借助于编辑软件自动生成图形界面的代码。而c# wpf则是更进了一步,它学习了web开发的先进概念,将图形化和业务逻辑实现了分离。
通俗一点的说,一个windows app可以分成两部分。做也界面的同学可以专注于界面开发。而做业务的同学可以专注于业务开发。两个人的工作都做好之后,合并在一起,就可以实现整个的winapp的运行。当然这是一种理想的情况,但是体现的原理还是比较清楚的,即界面的开发可以通过脚本文件独立进行。
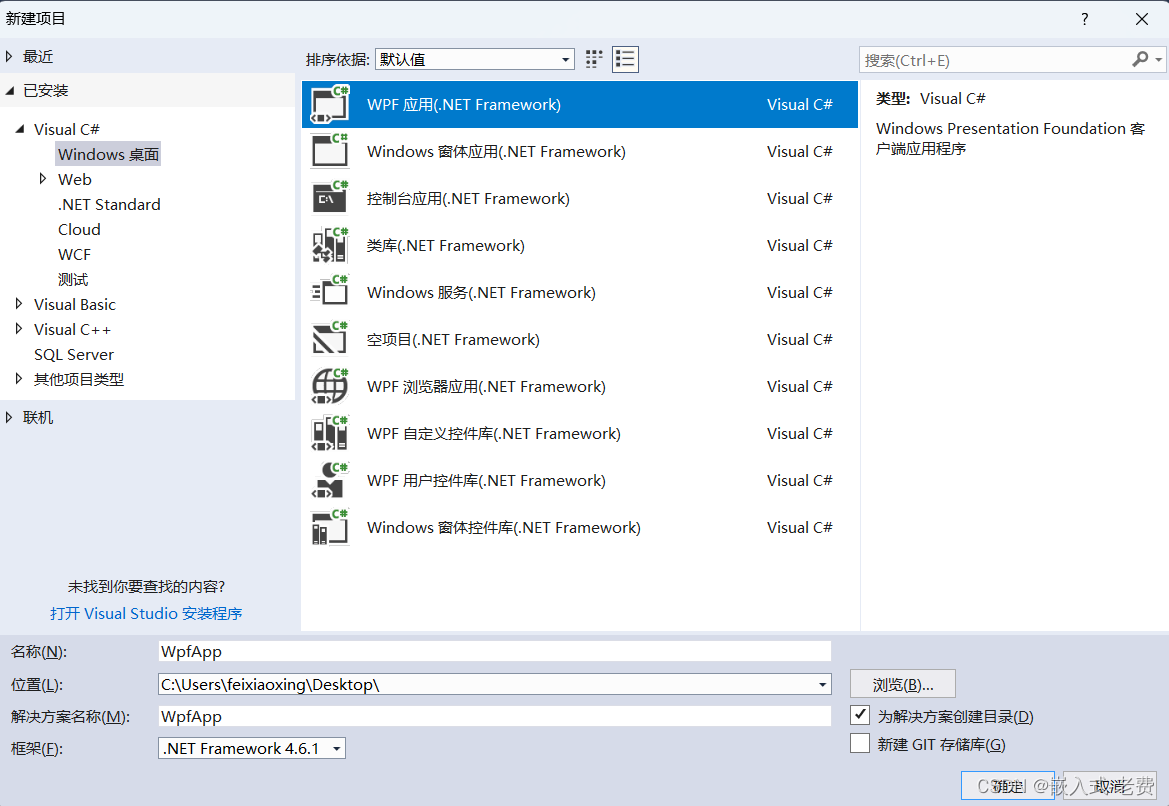
1、创建工程
打开VisualStudio 2017,选择文件-》新建-》项目,在Visual C#中单击“Windows桌面”,选择“WPF应用”即可。

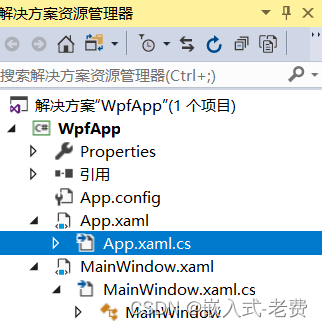
2、生成的文件
项目中生成的文件有一些,但是最重要的还是两个cs文件,以及一个xaml文件。cs文件,也就是项目的源代码文件,主要负责业务的实现,而xaml文件则负责界面的设计。

3、编译和执行
哪怕是默认创建的工程,本省都是可以运行的,直接单击“启动”后,出来的效果是这样的,

4、App.xaml.cs文件
这是整个应用的入口文件。如果有一些需要全局设置的代码,比如配置的加载、日志的写入、数据库的初始化、网络的初始化等等,都可以放在这个位置进行。
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Threading.Tasks;
using System.Windows;namespace WpfApp
{/// <summary>/// App.xaml 的交互逻辑/// </summary>public partial class App : Application{}
}
5、MainWindow.xaml.cs文件
这是第一个窗口文件。一个winapp本身可能包含了很多的窗口,MainWinow只是第一个窗口。所以说,我们后面如果需要实现不同的窗口,那么每一个窗口除了界面设计文件之外,也会有一个对应的cs文件。此外,窗口里面不同控件的回调函数,也都是在这个cs文件实现的,使用起来十分方便。
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;namespace WpfApp
{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}}
}6、MainWindow.xaml文件
这就是界面设计的地方。界面设计有两种方法,一种方法就是和c# form一样,直接从控件库里面,用鼠标拖进来即可。每一次有新的控件被放到页面当中,那么xaml就会自动添加对应的代码。另外一种方法,我个人认为更加方便,那就是直接编写xaml脚本来进行界面设计。当然,对于控件关联的函数,也是在xaml文件通过Click=“OkButton_Click”这样的方式进行函数关联的。
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Grid></Grid>
</Window>
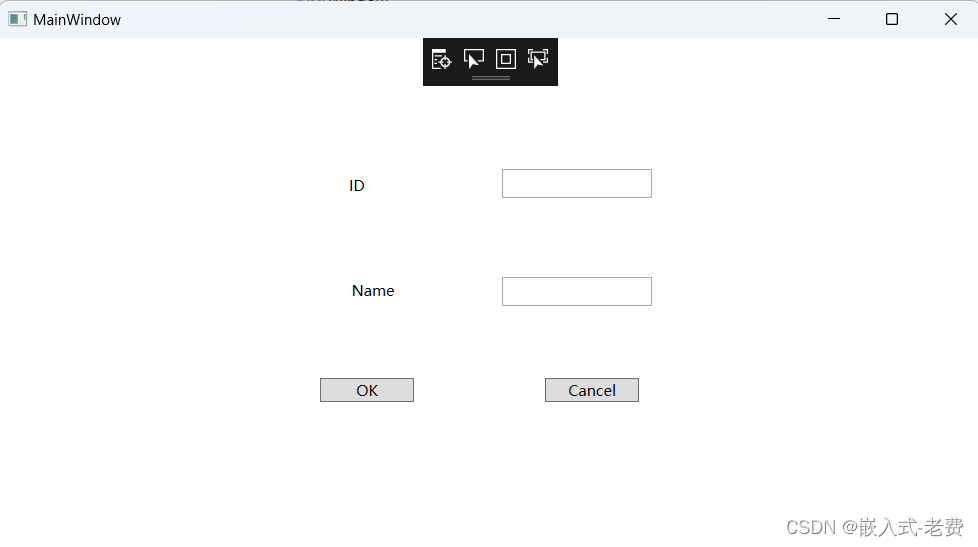
7、尝试添加编写一个登录窗口
为了编写一个登录窗口,我们有必要插入两个label、两个textbox、两个button。选用哪种方式来做,大家可以根据自己的习惯灵活做决定。最终xaml的基本应该是这样的,
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Grid><Label Content="ID" HorizontalAlignment="Left" Margin="275,105,0,0" VerticalAlignment="Top"/><Label Content="Name" HorizontalAlignment="Left" Margin="277,189,0,0" VerticalAlignment="Top"/><TextBox HorizontalAlignment="Left" Height="23" Margin="402,105,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/><TextBox HorizontalAlignment="Left" Height="23" Margin="402,191,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/><Button Content="OK" HorizontalAlignment="Left" Margin="257,272,0,0" VerticalAlignment="Top" Width="75"/><Button Content="Cancel" HorizontalAlignment="Left" Margin="437,272,0,0" VerticalAlignment="Top" Width="75"/></Grid>
</Window>
简单编译一下,不费什么力气,就可以看到这样的界面出来。关于按钮的关联函数怎么添加,我们下次来继续学习。