南京品牌网站设计朋友圈广告推广文字
最近需要学到react,这里进行一个快速的入门,参考react官网
1.创建和嵌套组件
react的组件封装是个思想,我这里快速演示代码,自己本身也不太熟悉。
代码的路径是src底下的App.js

function MyButton() {return (<button>I'm a Yeapt's Button</button>);
}function MyApp() {return (<div className={"myApp"}><h1>hello</h1><MyButton/></div>);
}export default MyApp;
小结:这里我对他的理解就是封装一个自定义的按钮,然后在使用的时候包在div里面。
2.使用 JSX 编写标签
刚刚那种包裹式的标签语法被称为JSX,这个必须闭合标签,也不能return多个jsx标签,必须在贡献的父级中,比如 div 或者 空标签包裹
<div></div>
<></>
小结:算是一个对规范的要求,官网很贴心,说:有大量的 HTML 需要移植到 JSX 中,就用在线转换器。
3.添加样式
react设计到样式的修改跟css类似,也是搞个className,然后创建个css样式文件区操作。
我这里试着把按钮改成蓝色,直接创建一个css文件夹,然后在里面写样式,最后引入
import './css/myButton.css';function MyButton() {return (<button className={"myButton"}>I'm a button</button>);
}function MyApp() {return (<div className={"myApp"}><h1>hello</h1><MyButton/></div>);
}export default MyApp;
/* In your CSS */
.myButton {background: cornflowerblue;
}

小结:目前来看很简单学过css的都会,不知道后续有没有别的引入方式,link应该也是可以的。
4.显示数据
就是一个变量传递,创建对象,显示对象数据,直接上代码。
const user = {name: 'new_baby',imgUrl: 'https://www.baidu.com/img/baidu_sylogo1.gif',imgSize: 90,}function MyButton() {return (<button className={"myButton"}>I'm a button</button>);
}function MyApp() {return (<div className={"myApp"}><h1>hello {user.name}</h1><img src={user.imgUrl} sizes={user.imgSize}/><br/><MyButton/></div>);
}export default MyApp;

小结:其实就是通过对象去赋值,这种写法更加灵活,涉及前后端交互的时候,数据由后端获取往前端赋值。
5.条件渲染
其实就是if的用法,react没有像vue那样有v-if,但是写法都类似。官网提供了三种表现形式,这里简单展示:
IF语句引入JSX
function MyApp() {let LoginStatus = true;if (LoginStatus) {return (<div className={"myApp"}><h1>hello {user.name}</h1><img src={user.imgUrl} sizes={user.imgSize}/><br/><MyButton/></div>);} else {return (<div>请登录</div>);}
}
下面是两种判断下的界面


条件运算符(JSX内部)
直接在div里面进行条件运算,工作与JSX内部。但是在测试过程中f发现有个问题,if或else后只能跟一个组件。
function MyApp() {let loginStatus = false;return (<div className={"myApp"}>{loginStatus ? (<MyButton/>) : (<h1>请登录</h1>)}</div>);
}
逻辑 运算符(内部不需要else)
当你不需要 else 分支时,可以直接用这个,估计用的比较少。
function MyApp() {let loginStatus = false;return (<div className={"myApp"}>{loginStatus && (<MyButton/>)}</div>);
}
小结:if的用法,预计第一种和第二种会用的多一点。第一种好理解,第二种写法简便。
6.渲染列表
这里是后台的重点,一定会用到,就是渲染列表,id作为唯一标识是为了方便做特殊处理,搭配if增加点高级玩法。下面直接展示代码:
const users = [{name: 'Jack', id: 1},{name: 'Hobby', id: 2},{name: 'Tom', id: 3},
]const userItems = users.map(users =><li key={users.id}>{users.name}</li>
);function MyApp() {return (<div className={"myApp"}><ul>{userItems}</ul></div>);
}
改造下定义 userItems
const userItems = users.map(users =><li key={users.id}style={{color:users.isBoy?'black':'red',}}>{users.name}</li>
);
小结:这里在写代码的时候要注意2点:
1.特殊的操作尽可能在组件中即const中完成,不要在return去操作,这样可以低耦合。
2.主键id一定要带上,即使你只是展示。
6.响应事件
简单说就是一些函数,比如按钮的点击事件,这里简单示范下:
function MyButton() {function handleClick(){alert('被你点到了');}return (<button onClick={handleClick}>点我</button>);
}
小结:就注意下事件后面不要加(),并且都是在组件内自己完成的。
7.更新界面
先介绍下这个useState(),是改变状态的开关,将状态添加到函数组件需要4个步骤:启用状态、初始化、读取和更新。
import { useState } from 'react';
function MyButton() {const [count, setCount] = useState(0);function handleClick() {setCount(count + 1)}return (<button className={"myButton"} onClick={handleClick}>点击了{count}次</button>);
}
小结:useState是react自带的属性后续需要深入了解Hook,count属性每个组件都自己管控不会干扰。
8.组件间共享数据
两个组件之间的数据同步,感觉有点像消息传递,定义局部变量。
官网称之为:按这种方式传递下来的信息被称作 prop。
这里看看代码:
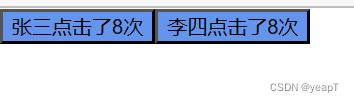
function MyButton({count, onClick, user}) {return (<button className={"myButton"} onClick={onClick}>{user}点击了{count}次</button>);
}function MyApp() {const [count, setCount] = useState(0);function handleClick() {setCount(count + 1)}return (<div className={"myApp"}><MyButton user={'张三'} count={count} onClick={handleClick}/><MyButton user={'李四'} count={count} onClick={handleClick}/></div>);
}export default MyApp;