如何做网站淘客推广爱站网查询
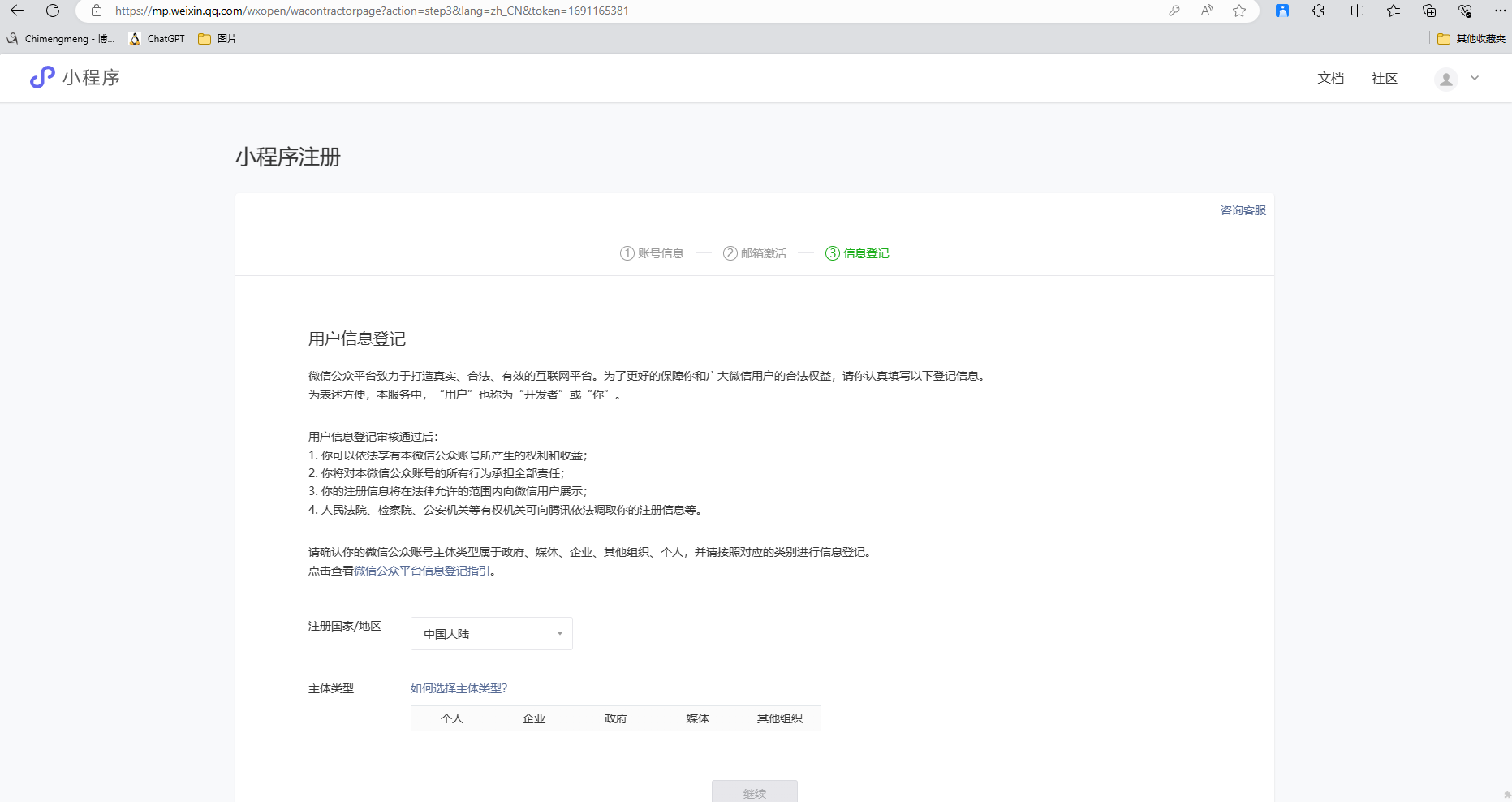
【 一 】小程序注册
微信公众平台
https://mp.weixin.qq.com/
https://mp.weixin.qq.com/

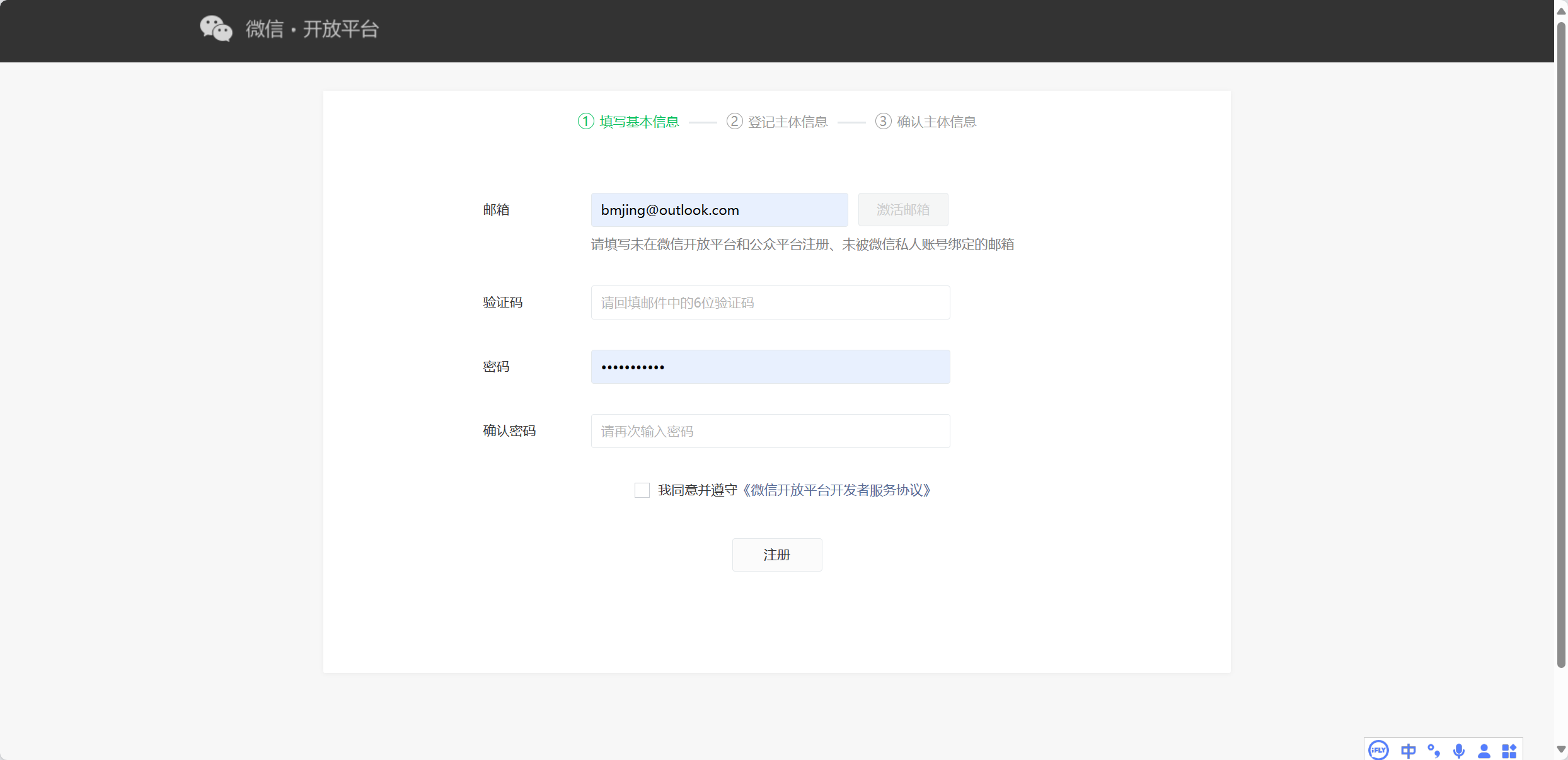
注册

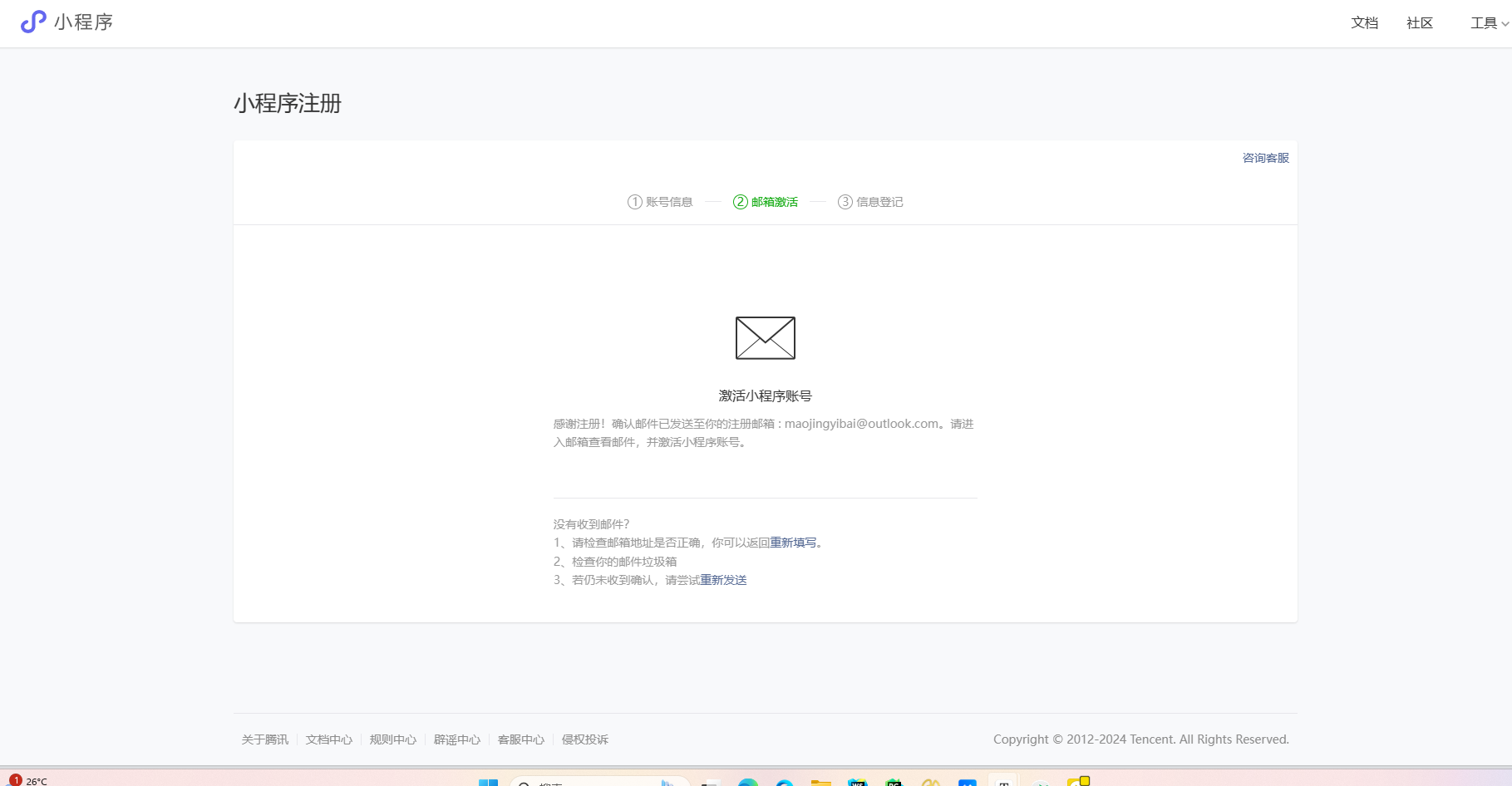
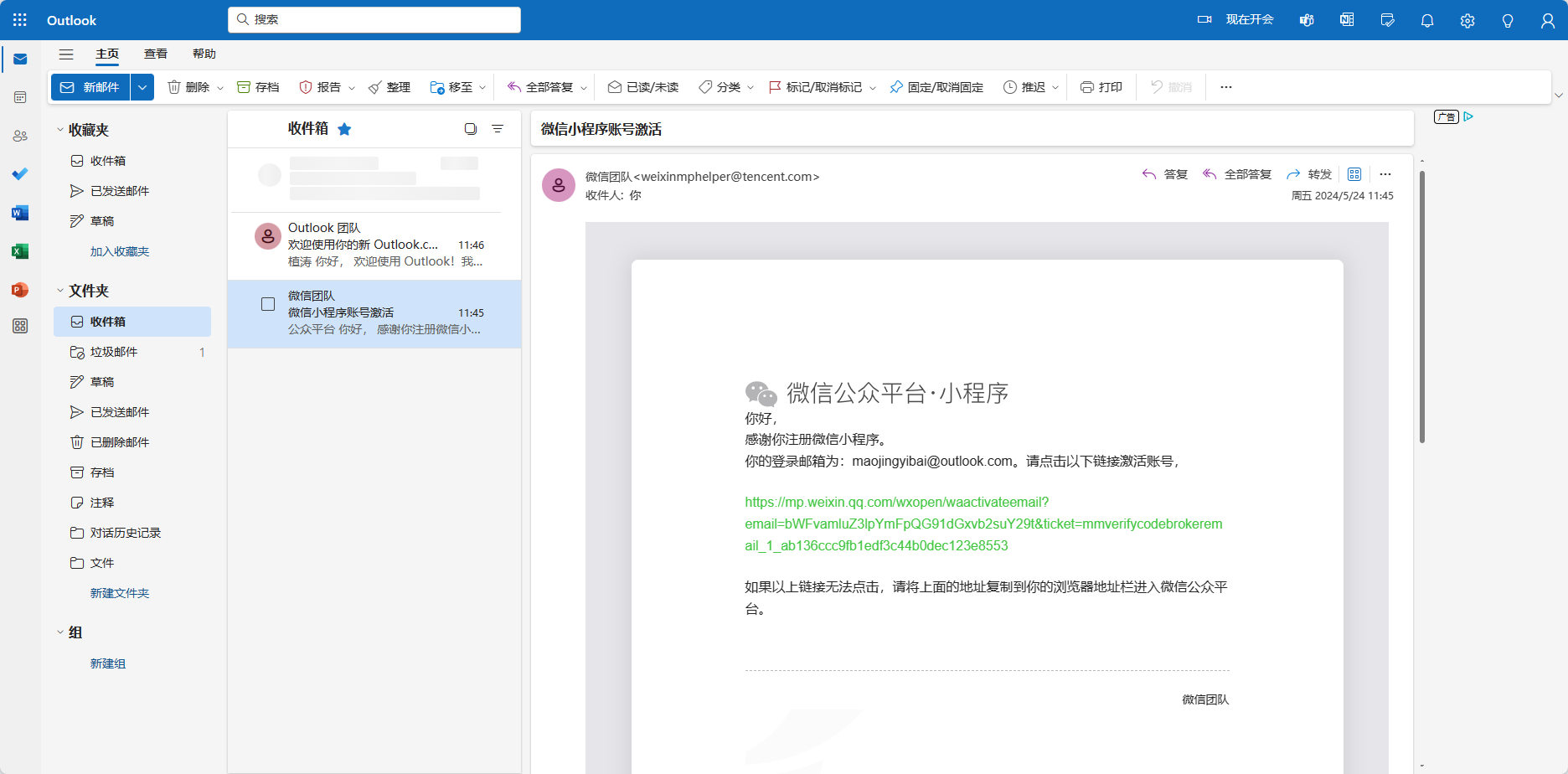
邮箱激活


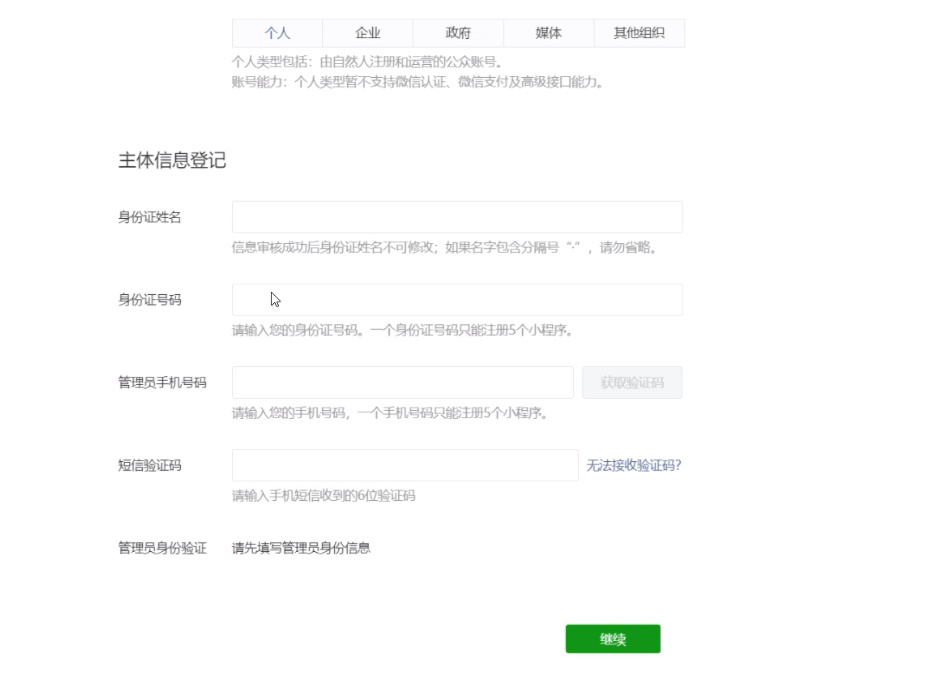
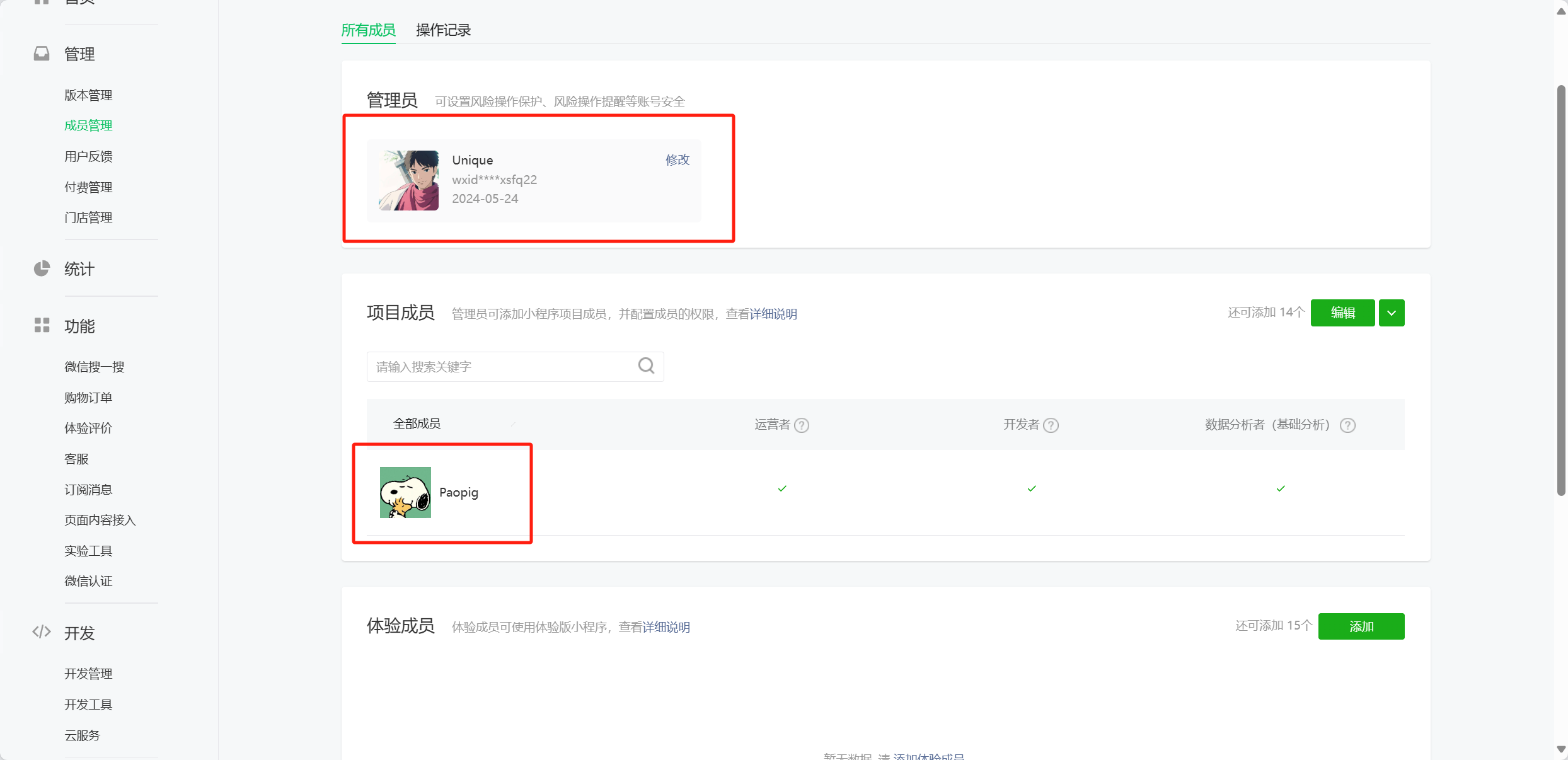
小程序账户注册


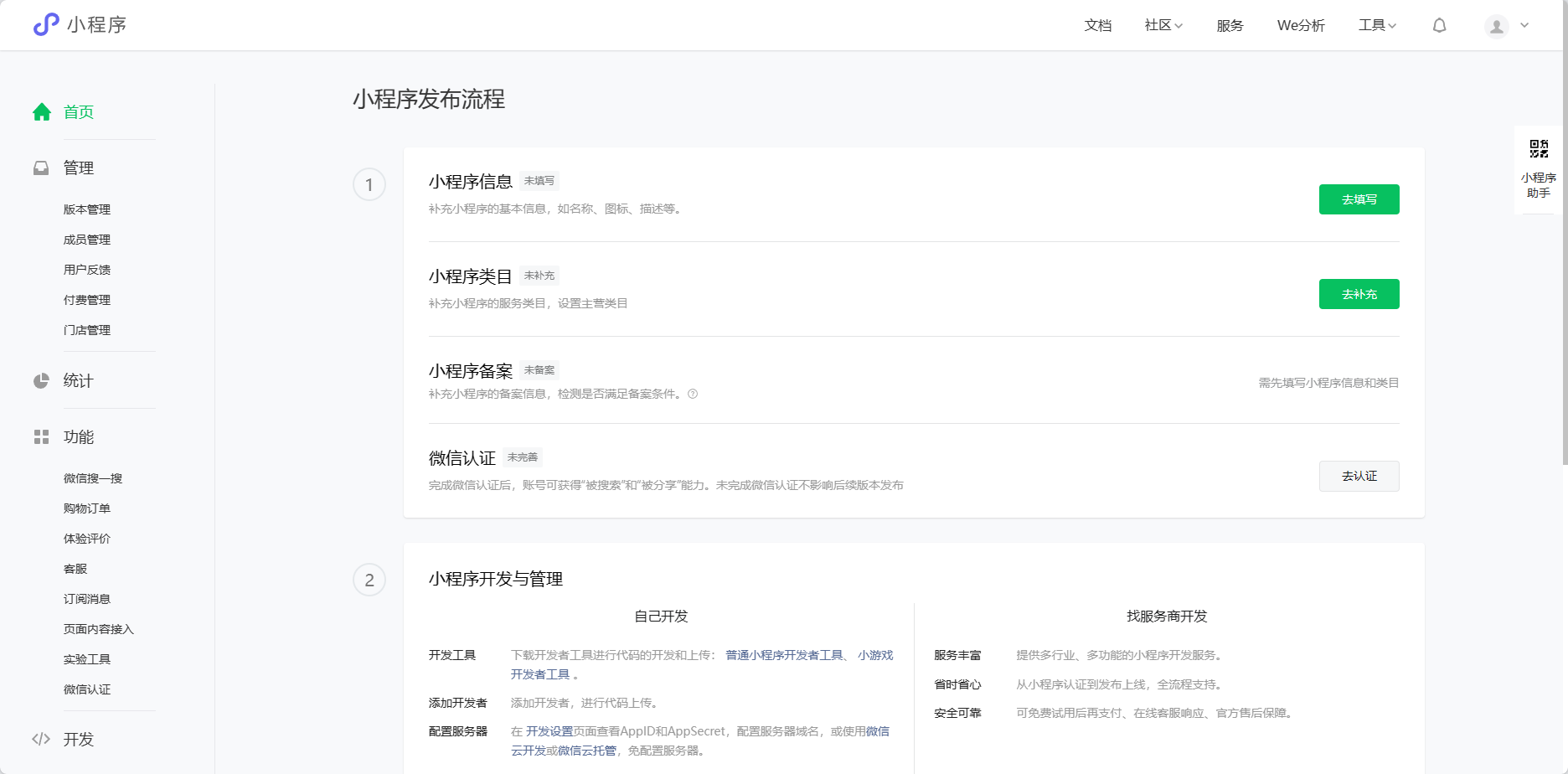
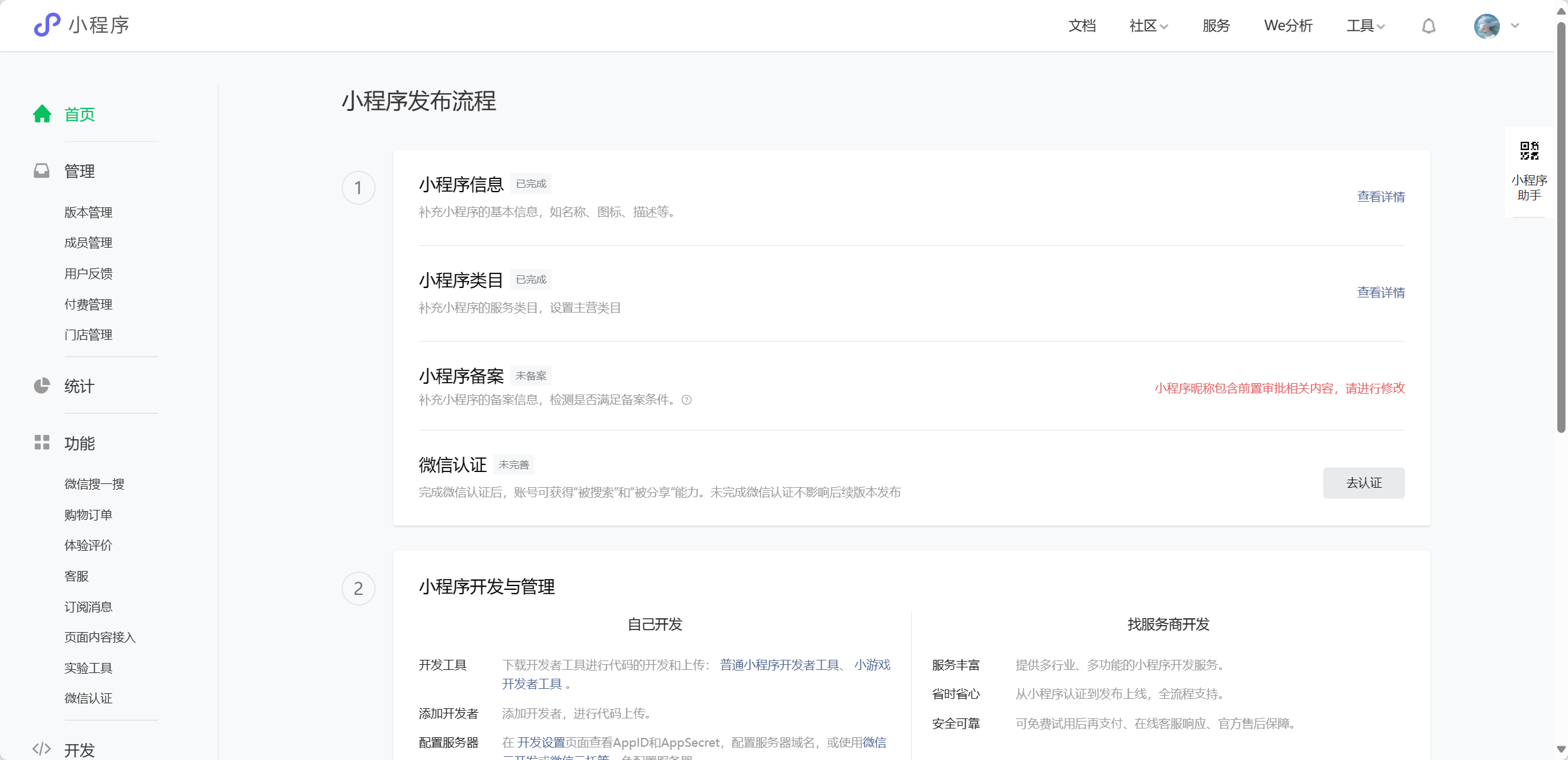
微信小程序配置



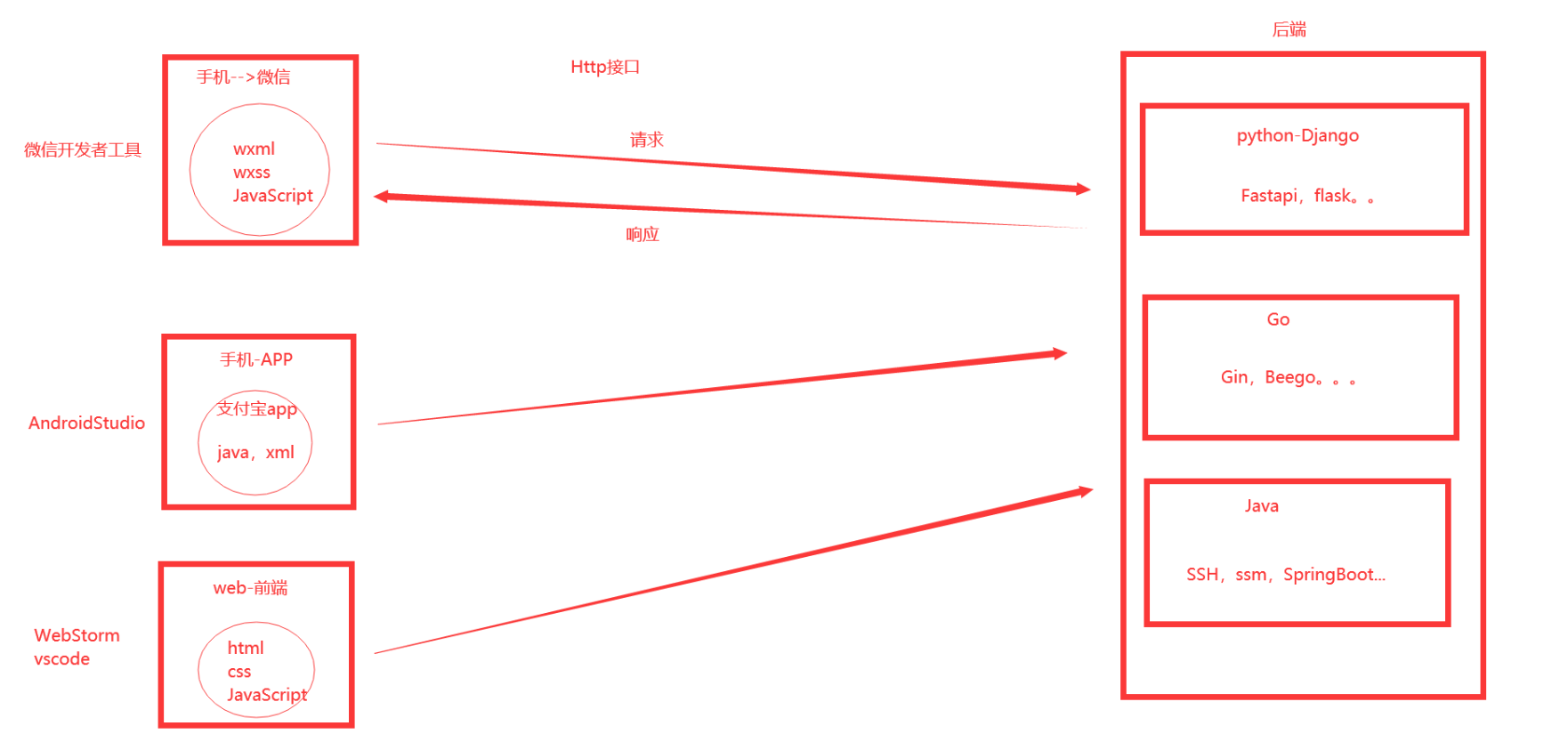
微信小程序开发流程





【 二 】云服务
lass 基础设施服务(组装机) 你买了一大堆的电脑配件,cpu主板,然后组装完成后,装上系统就可以上网,还要自己提供场地 环境。
pass平台即服务 (品牌机) 买回来开机就行。 需要自己提供环境(电源)
saas软件即服务 (去网吧、汤池) 电脑、场地、环境(电源,网线,饮料)都是
网吧提供的服务。
【 三 】创建微信小程序项目
3.1 创建项目流程(开发者)
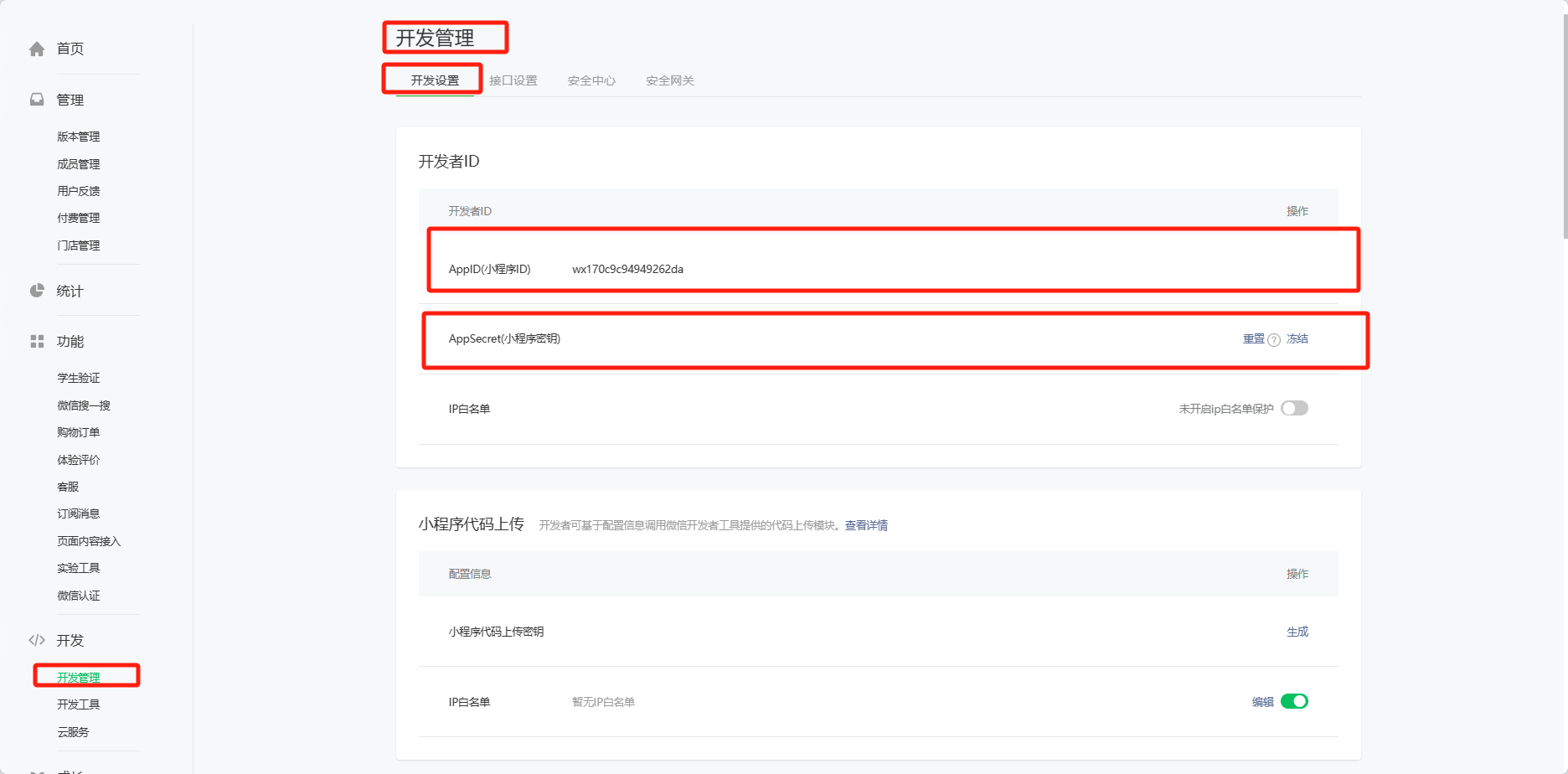
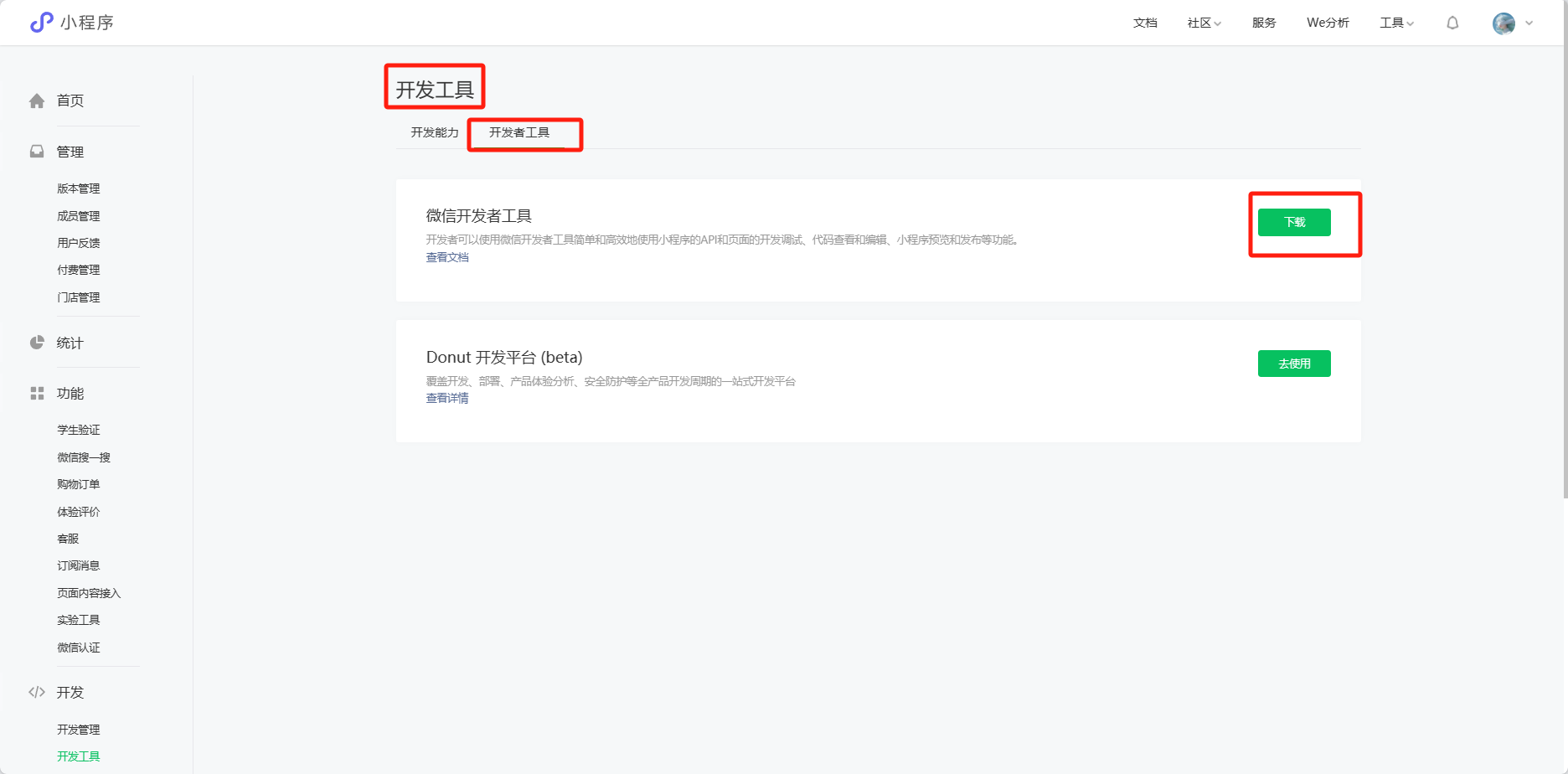
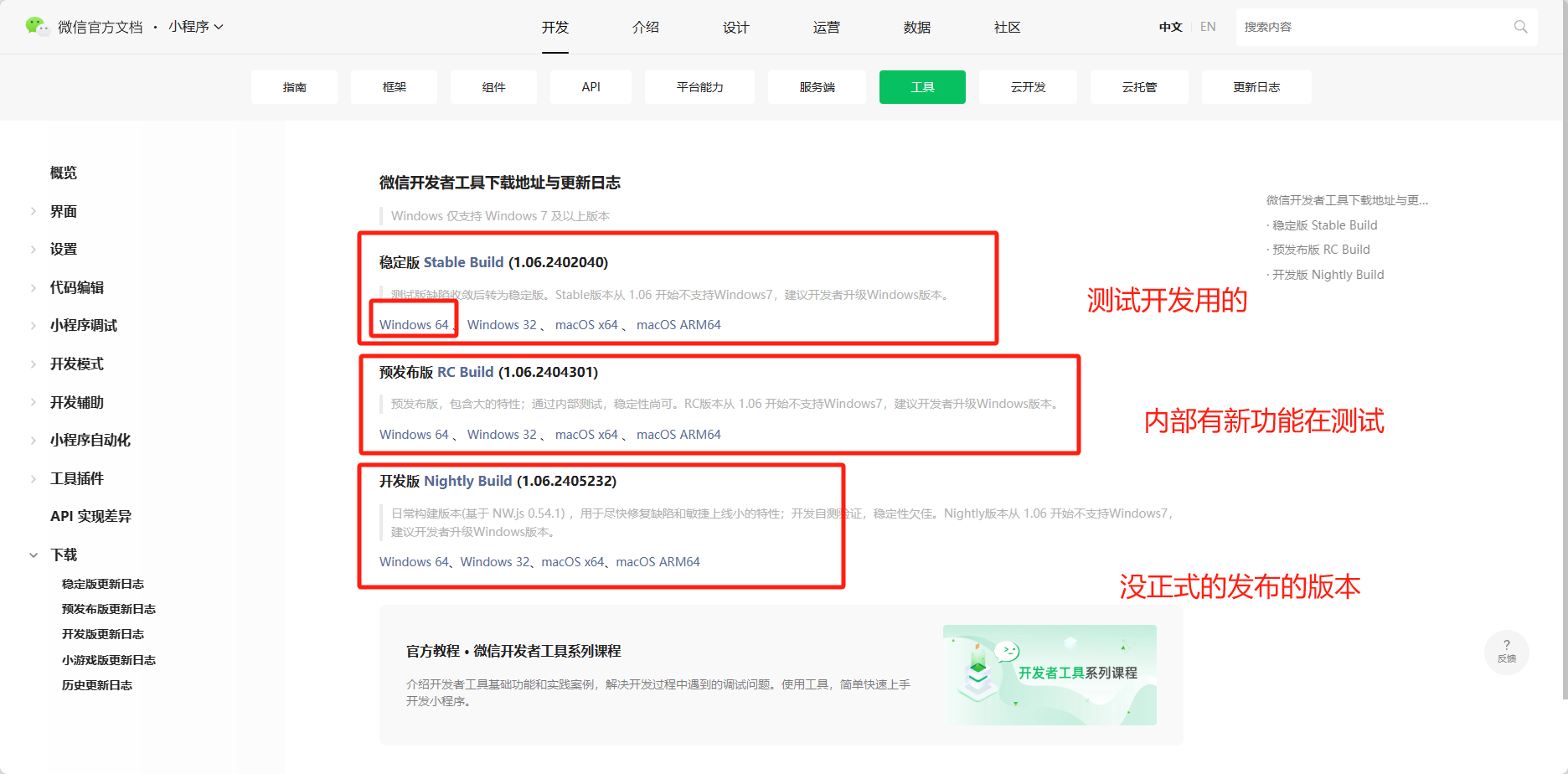
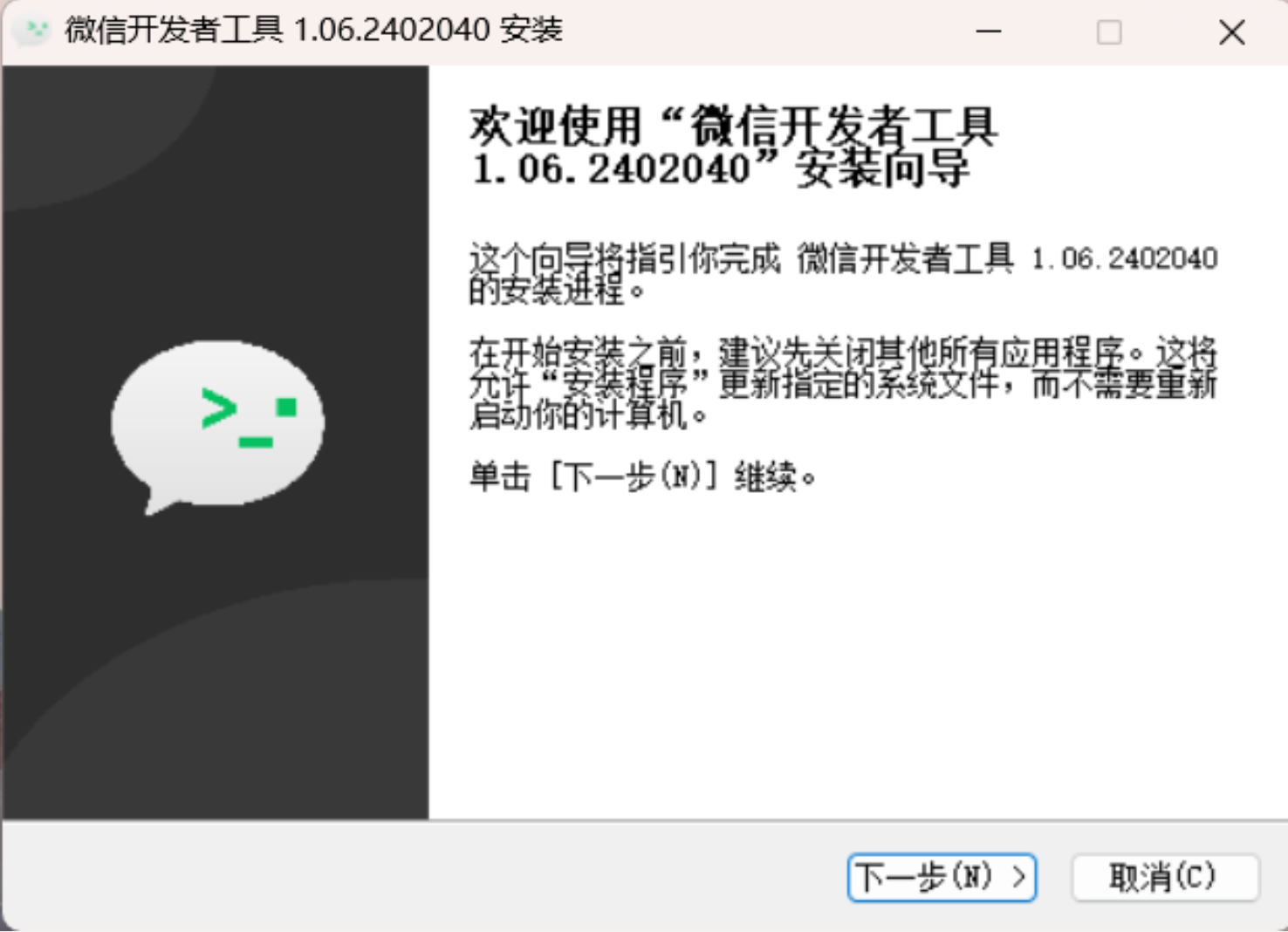
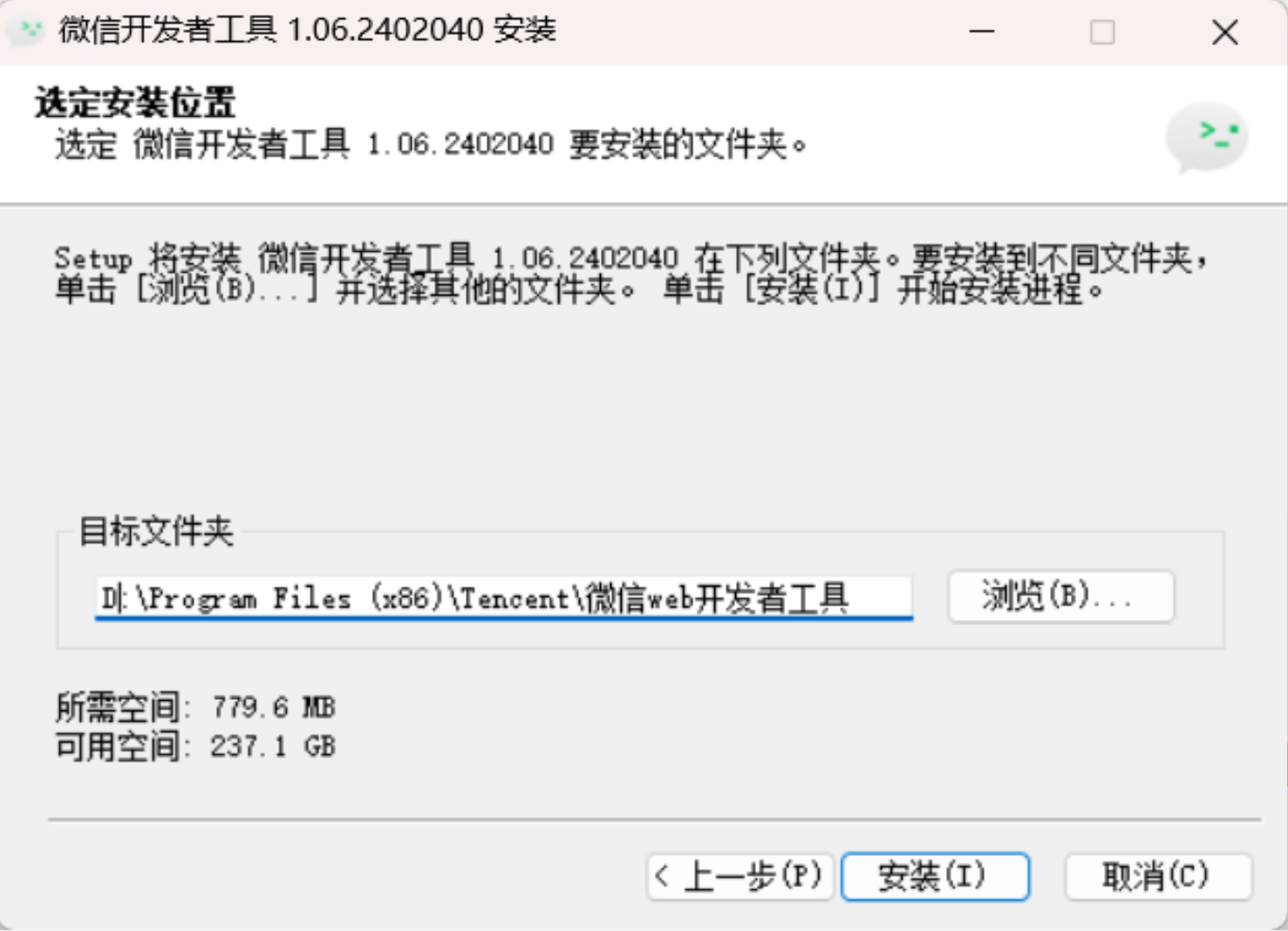
# 1 获取 小程序id-小程序后台--》开发--》开发管理--》开发设置--》开发者ID-AppID(小程序ID) wx539e097341fc7588# 2 下载微信开发者工具--》这个工具必须联网才能使用-下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html-wechat_devtools_1.06.2402040_win32_x64.exe# 3 一路下一步安装--》桌面有个快捷方式-微信开发者工具就等同于 pycharm

下载开发工具




3.2 创建项目
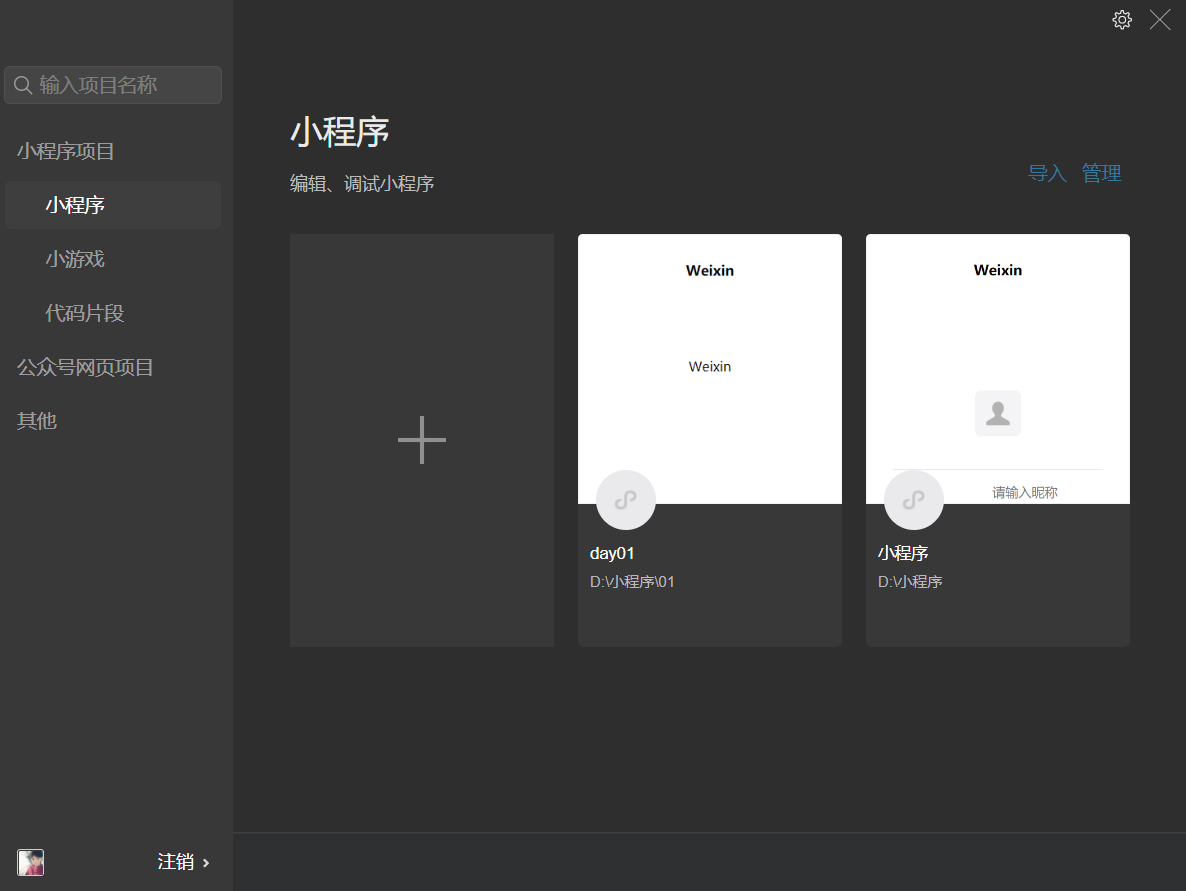
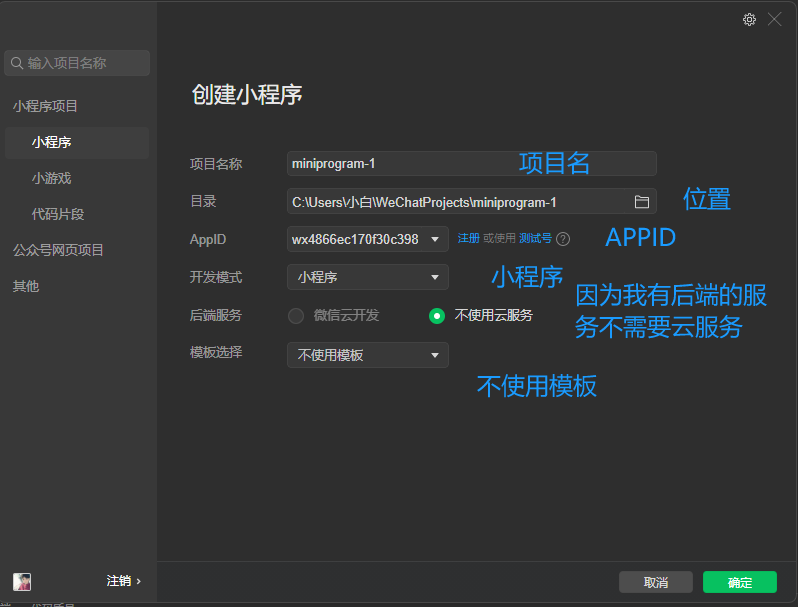
# 1 双击 微信开发者工具# 2 微信扫码--》登录# 3 创建项目-填写名字-路径-APPID-不使用云开发【使用腾讯云的云函数,服务器等等,需要花钱】-不使用模版-可以选择js基础版--》别的别选了-TS:咱们不会-其他模版功能比较复杂对新手不友好# 4 基础设置-设置--》编辑器设置--》改变字体大小-视图--》外观--》移动模拟器位置-可以勾选掉不显示:模拟器,调试器等




3.3 本地开发支持http
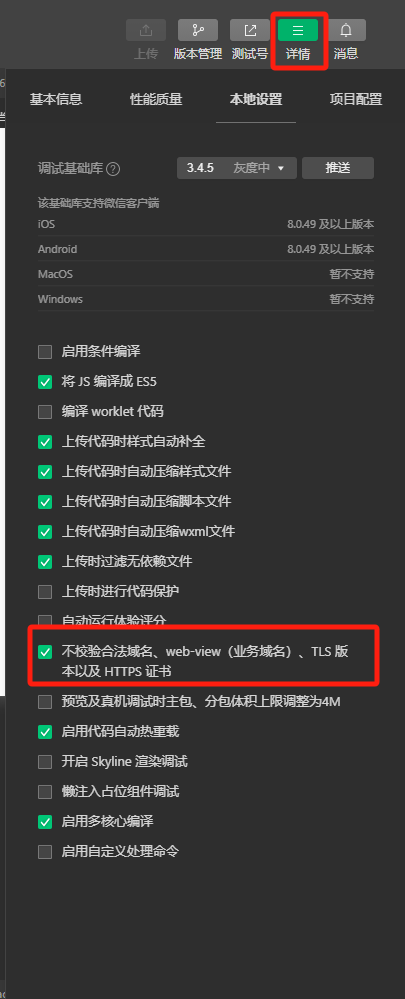
# 本地开发--》使用django写后端- django运行在 0.0.0.0:8000 地址-微信小程序才能通过ip地址访问到我们的django项目的接口-微信小程序默认不支持http--》django运行在http上--》修改一下--》微信小程序配置-让小程序支持 http请求

【 四 】项目目录结构

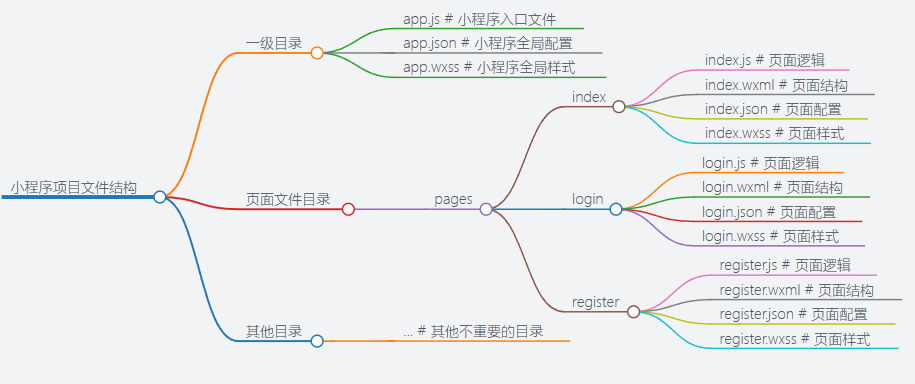
4.1 项目目录结构
4.1.1 目录介绍
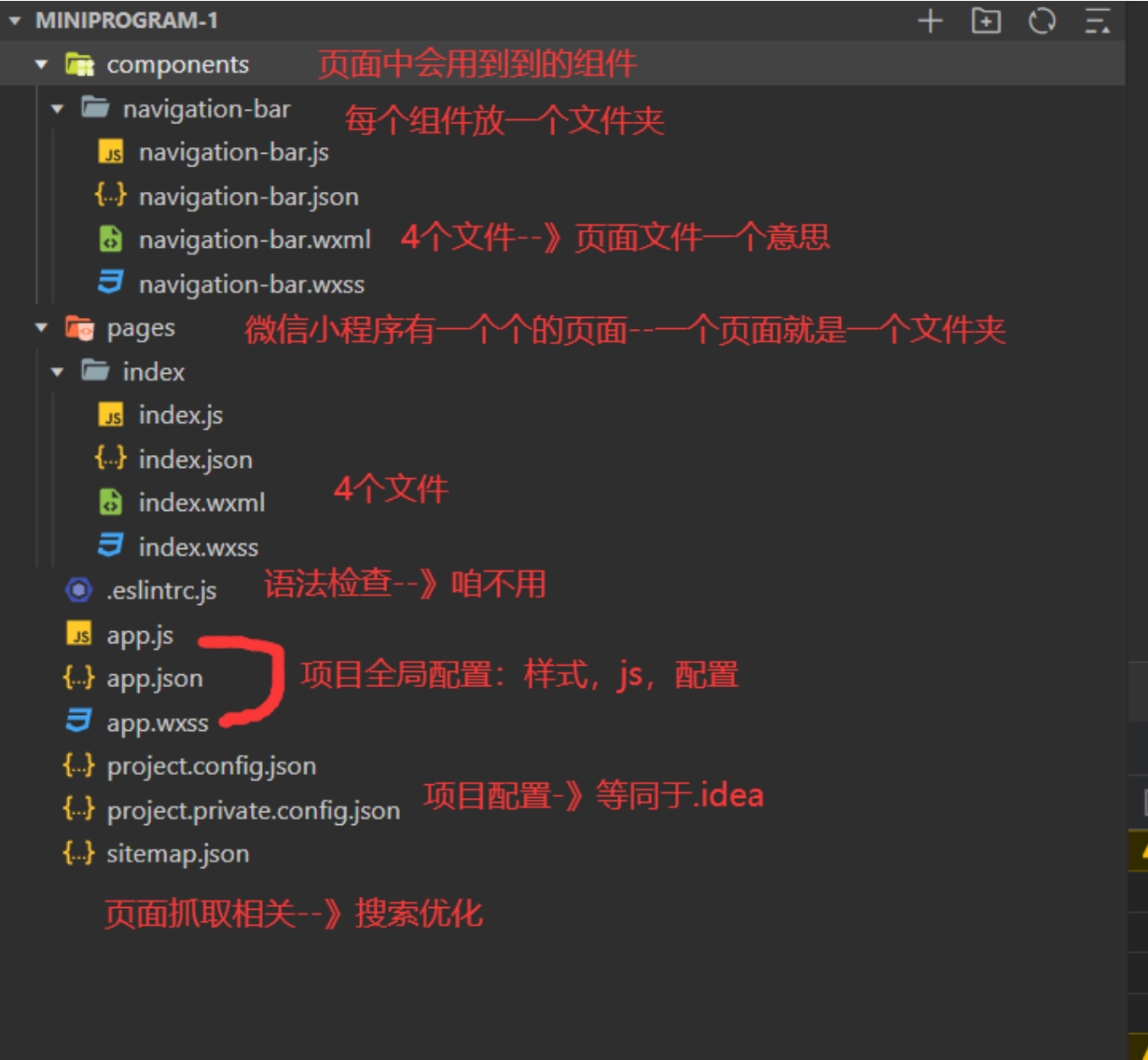
# 1 项目主配置文件,在项目根路径下,控制整个项目的-app.js # 小程序入口文件,小程序启动,会执行这个js-app.json # 小程序的全局配置:顶部的颜色,标题。。。-app.wxss # 小程序全局样式:所有样式,全局生效# app.js 和app.json 必须有,没有不行# 2 页面文件-pages文件夹下,有一个个的文件夹(index,login,register)-->每个文件夹下有4个文件-xx.js # 页面逻辑,js代码控制-xx.wxml # 页面结构,布局,html---》wxml就等同于html,但标签有些区别-xx.json # 页面配置,当前页面顶部颜色,标题。。-xx.wxss # 页面的样式,如果全局样式也有,以当前页面为准# xx.js和xx.wxml 必须得,不能没有# 3 其他的不重要


├── components 【页面中使用的组件】
├── pages 【页面文件目录】
│ ├── index 【页面】
│ │ ├── index.js 【页面JS】
│ │ ├── index.json 【页面配置】
│ │ ├── index.wxml 【页面HTML】
│ │ └── index.wxss 【页面CSS】
│ └── logs 【页面】
│ ├── logs.js ...
│ ├── logs.json ...
│ ├── logs.wxml ...
│ └── logs.wxss ...
├── utils 【自定义工具】
│ └── utils.js 【功能的定义】
├── app.js 【全局JS】
├── app.json 【全局配置】
├── app.wxss 【全局CSS】
├── project.config.json 【开发者工具默认配置】
├── project.private.config.json 【开发者工具用户配置,在这里修改,优先用这个,可以删除】
├── .eslintrc.js 【ESlint语法检查配置】
├── sitemap.json 【微信收录页面,用于搜索,上线后,搜索关键字就可以搜到我们】
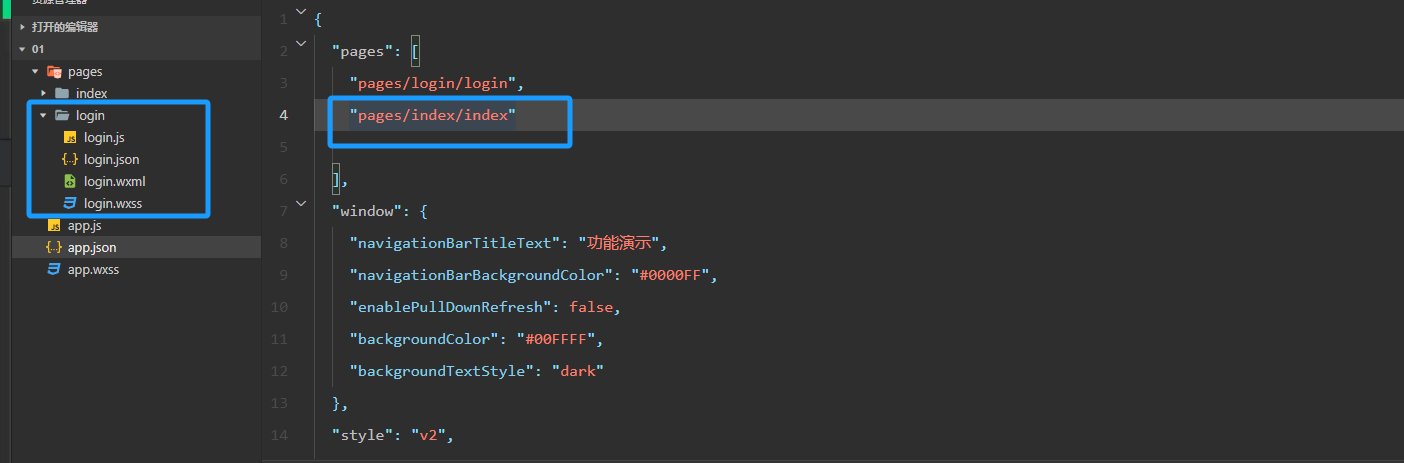
新建页面
"pages": ["pages/login/login","pages/index/index"],

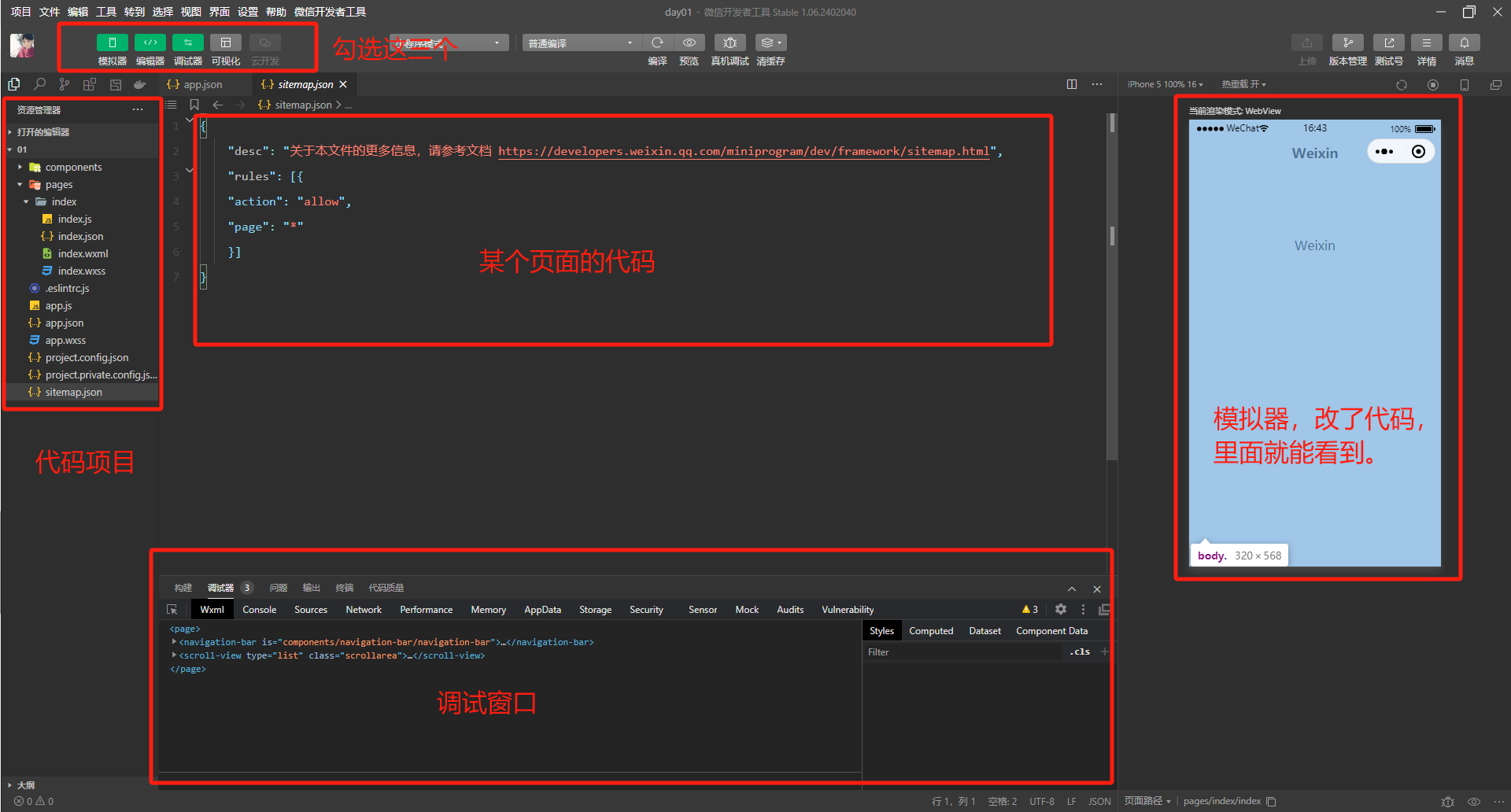
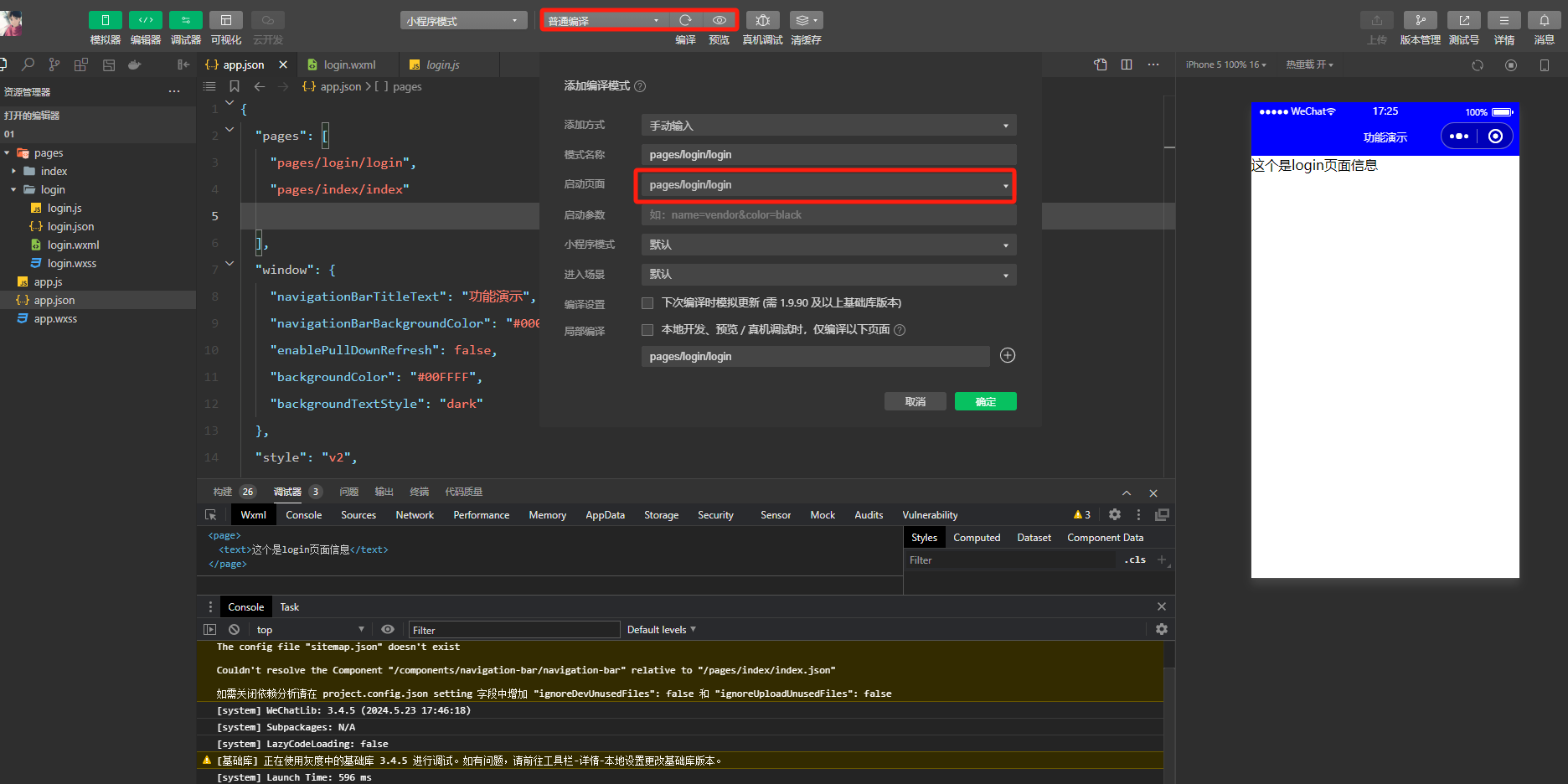
选择文件项目显示模拟器

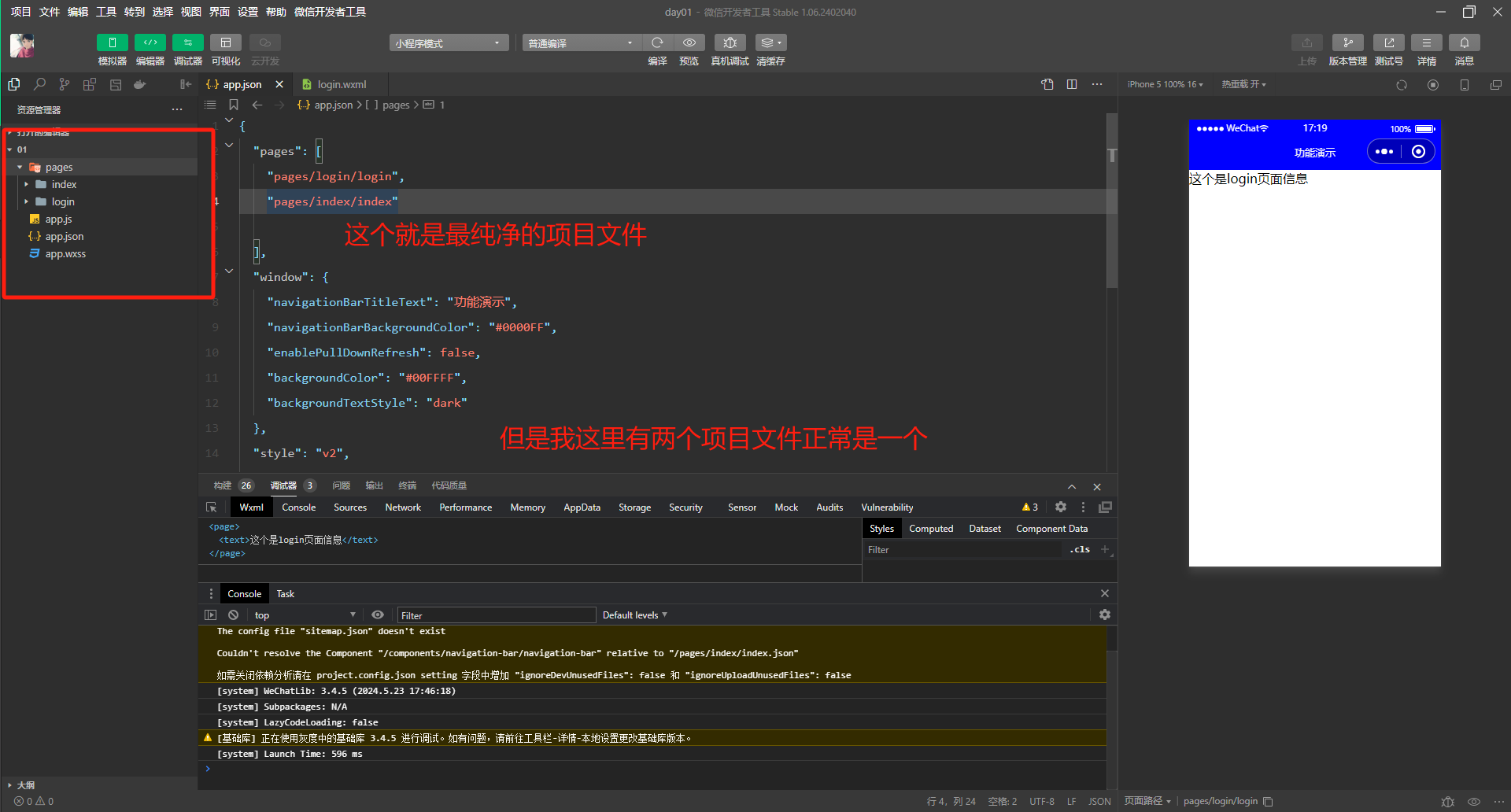
纯净项目
# 把项目不要的东西都删除--》只留核心--》开发# # # # # app.json# # # # ## # # # #
{"pages": [ "pages/index/index" # 就一个页面],"window": {"navigationBarTitleText": "功能演示", # 标题"navigationBarBackgroundColor": "#0000FF", #颜色"enablePullDownRefresh": false, # 是否带下拉刷新"backgroundColor": "#00FFFF", # 下拉刷新颜色"backgroundTextStyle": "dark" # light ,下拉刷新的点点什么颜色},"style": "v2",
}# # # # #app.wxss 空的# # # # ## # # # ## # # # #app.js# # # # ## # # # #
App({})# # # # #pages/index# # # # ## # # # #index.jsPage({})index.json{"usingComponents": {},"navigationBarTitleText": "登录页面", "navigationBarBackgroundColor": "#FFFF00","enablePullDownRefresh": true, "backgroundTextStyle": "light" }index.wxml<view class="container">彭于晏--呸呸呸</view>index.wxss-空的

【 五 】快速上手
5.1 小程序常用组件
#1 做过htmla标签div标签span标签img标签。。。# 2 小程序没有这些,自己封装的叫组件-https://developers.weixin.qq.com/miniprogram/dev/component/# 3 text ---》span 不换行,放文字
<text>我是首页</text>
<text>我是首页333</text>
<text>我是首页444</text># 4 view--》div 换行
<view>我是view</view>
<view>我是view222</view>
<view><text>撒东方闪电</text></view># 5 image 标签---》img
<image src="/images/b.jpg" style="width: 750rpx;height: 400rpx;"></image># 6 icon
<icon type="success_no_circle" color="red"/>
<icon type="cancel" color="#ddd"/>
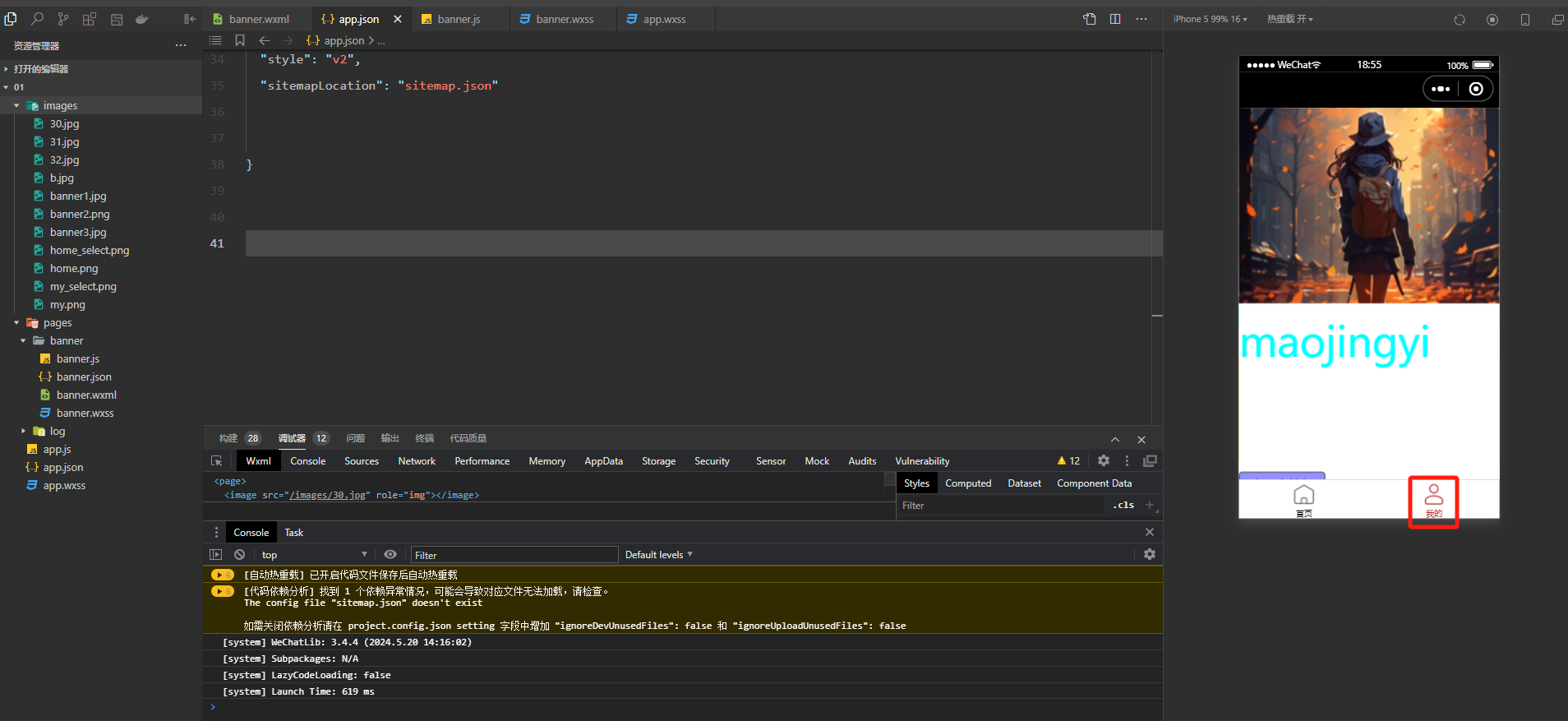
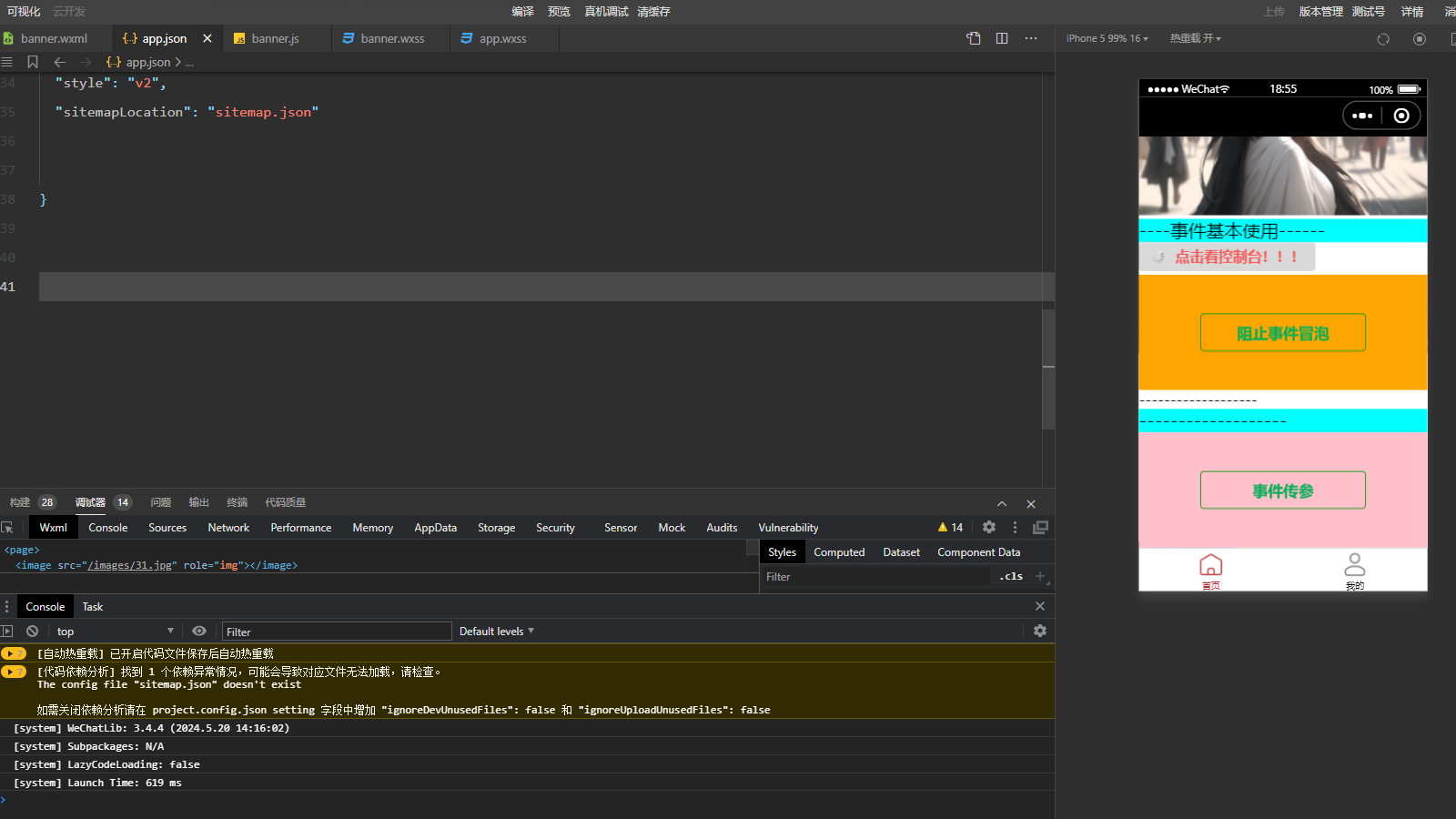
5.2 tabbar配置
# 在底部或在顶部的 tab页-几乎所有小程序都会有这个# 如何设置
1 在app.json 配置
"tabBar": {"selectedColor": "#b4282d","position": "bottom","list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "images/home.png","selectedIconPath": "images/home_select.png"},{"pagePath": "pages/my/my","text": "我的","iconPath": "images/my.png","selectedIconPath": "images/my_select.png"}]
},2 创建页面 my3 把图片复制到images目录下
{"pages": ["pages/banner/banner","pages/log/log"],"window": {"enablePullDownRefresh": false, "backgroundColor": "#00FFFF", "backgroundTextStyle": "dark" },"tabBar": {"selectedColor": "#b4282d","position": "bottom","list": [{"pagePath": "pages/banner/banner","text": "首页","iconPath": "images/home.png","selectedIconPath": "images/home_select.png"},{"pagePath": "pages/log/log","text": "我的","iconPath": "images/my.png","selectedIconPath": "images/my_select.png"}]
},"style": "v2","sitemapLocation": "sitemap.json"}


“selectedIconPath”: “images/home_select.png”
},
{
“pagePath”: “pages/log/log”,
“text”: “我的”,
“iconPath”: “images/my.png”,
“selectedIconPath”: “images/my_select.png”
}
]
},
“style”: “v2”,
“sitemapLocation”: “sitemap.json”
}
