免费的国外代理ipseo排名优化首页
😀前言
本篇博文是关于Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【一】,希望你能够喜欢
🏠个人主页:晨犀主页
🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的满意是我的动力😉😉
💕欢迎大家:这里是CSDN,我总结知识的地方,欢迎来到我的博客,感谢大家的观看🥰
如果文章有什么需要改进的地方还请大佬不吝赐教 先在此感谢啦😊
文章目录
- Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【一】
- 项目介绍
- 项目功能/界面
- 项目操作界面
- 技术栈
- 实现功能01-搭建Vue 前端工程
- 需求分析/图解
- 思路分析
- 代码实现
- 创建Vue 项目
- 使用idea 打开springboot_vue 项目, 配置项目启动
- 配置Vue 服务端口
Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【一】
项目介绍
项目功能/界面
项目操作界面

技术栈
前后端分离开发, 前端主体框架Vue3 + 后端基础框架Spring-Boot
- 前端技术栈: Vue3+Axios+ElementPlus
- 后端技术栈: Spring Boot + MyBatis Plus
- 数据库-MySQL
- 项目的依赖管理-Maven
- 分页-MyBatis Plus 的分页插件
实现功能01-搭建Vue 前端工程
需求分析/图解

思路分析
● 使用Vue3+Element-Plus 技术
代码实现
先下载node.js LTS 并安装: node.js 的npm,用于管理前端项目包依赖,如果小伙伴已经安装过了, 这一步不用再做, 如果没有安装,请自行安装-
创建Vue 项目
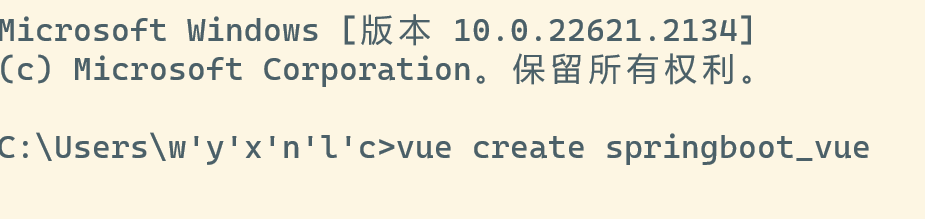
1.创建springboot_vue 项目, 指令vue create springboot_vue


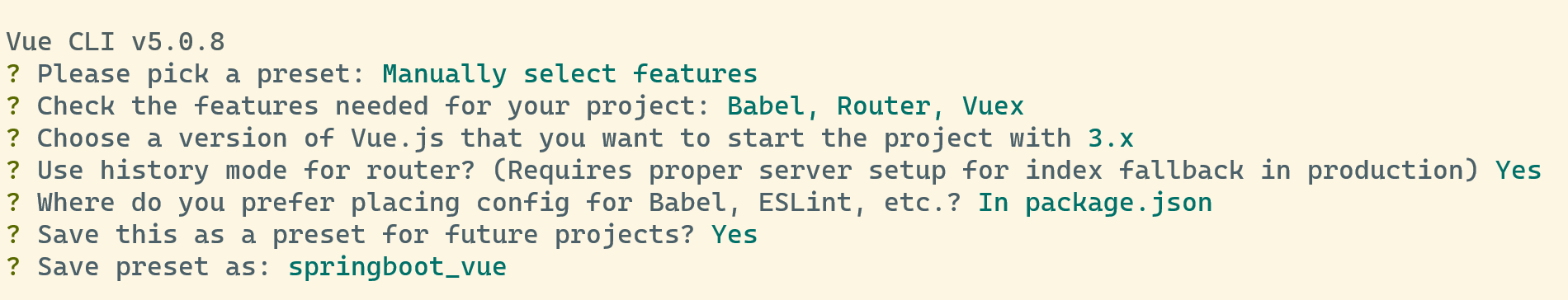
选择对应的选项回车,下面第二个在选择时将光标定在需要选择的地方按空格进行选择,选择完成后回车。
- 选择你需要的插件
- 选择路由模式
- 选择项目依赖包管理方式
- 选择是否保存本次设置

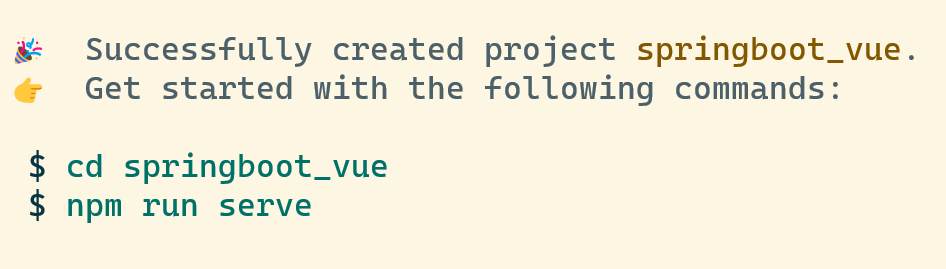
6.回车开始创建项目,成功会提示如下界面

-
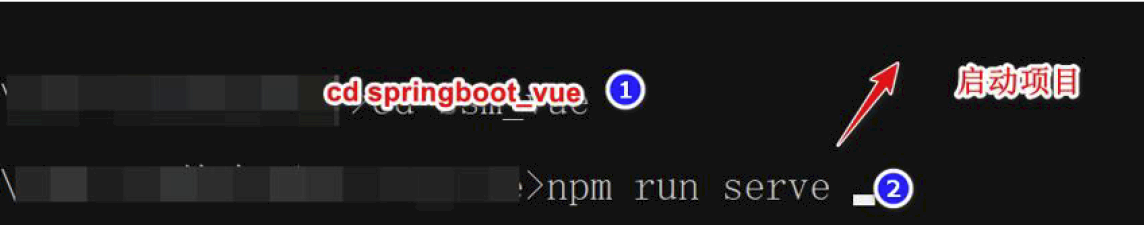
启动项目-按给出指令执行即可

-
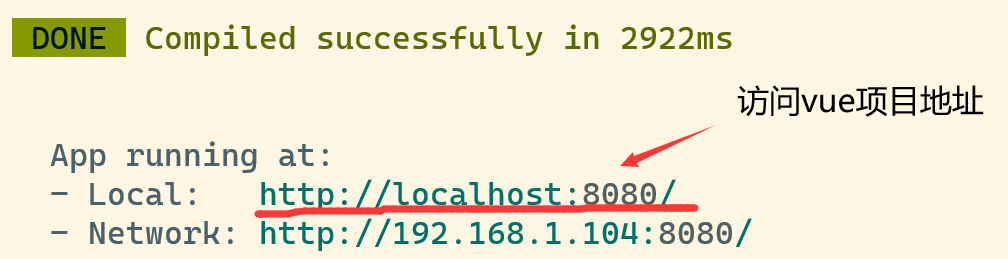
启动项目成功, 会提示如下界面

-
完成测试,浏览器访问
使用idea 打开springboot_vue 项目, 配置项目启动
- 直接将springboot_vue 项目拖到idea
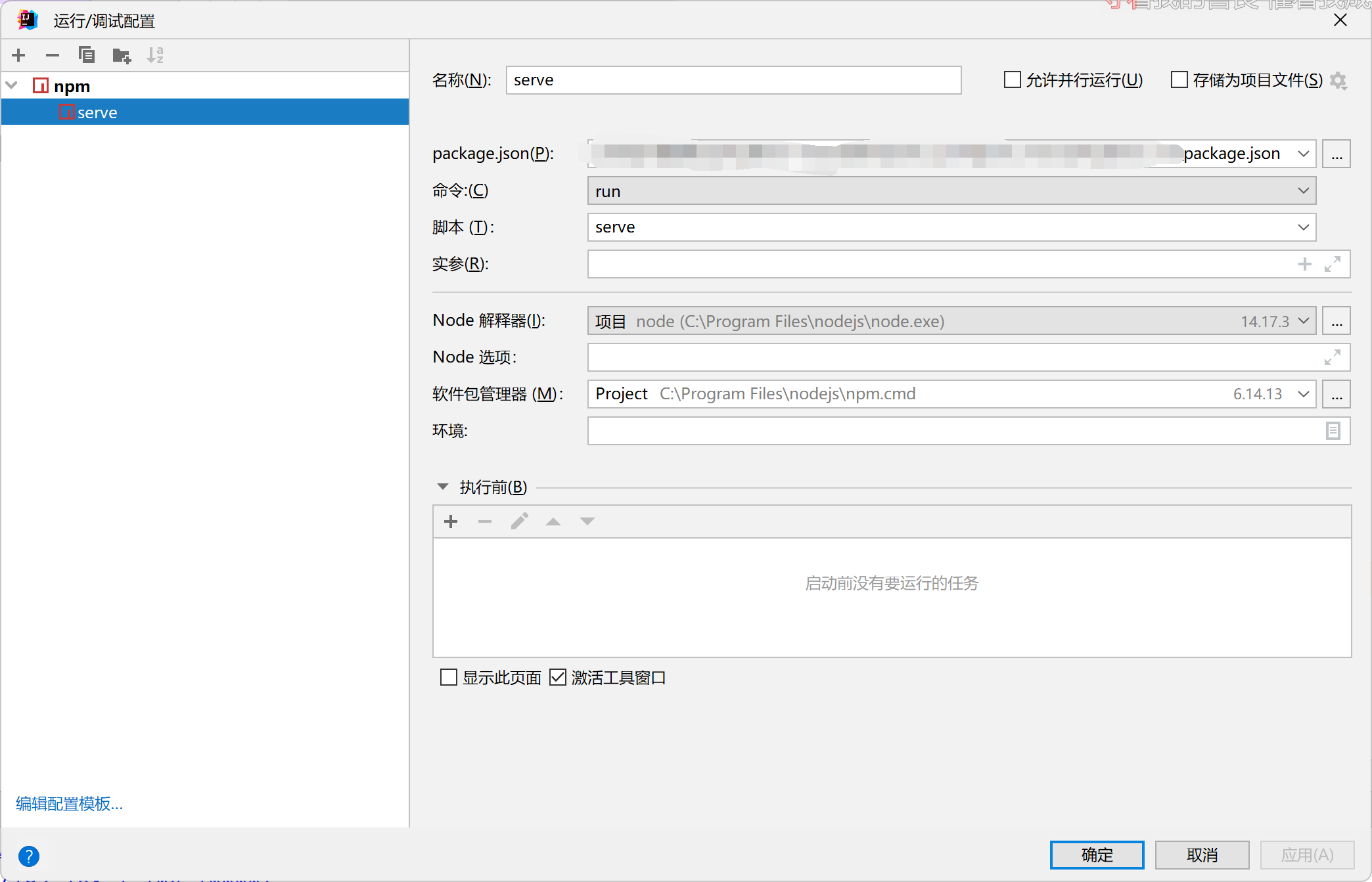
- 配置springboot_vue 使用npm 方式启动





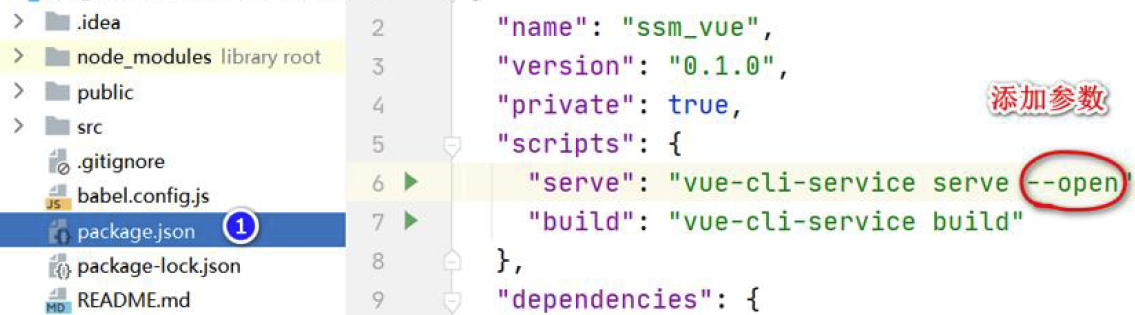
- 配置项目以npm 启动时, 自动打开首页

- 我们会使用到element-plus ,停止项目,安装element-plus 插件,
element-plus 官方文档:https://element-plus.gitee.io/#/zh-CN/component/layout , 在该项目下执行安装指令.

配置Vue 服务端口
1、修改springboot_vue\vue.config.js
const {defineConfig} = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true
})
module.exports = {devServer: {port: 10000, // 启动端口ctrl+alt+l}
}
2、启动测试, 可以看到现在是10000 端口了

😁热门专栏推荐
Thymeleaf快速入门及其注意事项
Spring Initailizr–快速入门–SpringBoot的选择
带你了解SpringBoot支持的复杂参数–自定义对象参数-自动封装
Rest 优雅的url请求处理风格及注意事项
文章到这里就结束了,如果有什么疑问的地方请指出,诸大佬们一起来评论区一起讨论😁
希望能和诸大佬们一起努力,今后我们一起观看感谢您的阅读🍻
如果帮助到您不妨3连支持一下,创造不易您们的支持是我的动力🤞
