智通人才招聘网windows优化大师是官方的吗
vue3+ts+uniapp实现小程序端input获取焦点计算上推页面距离
input获取焦点计算上推页面距离
- 1.先说我这边的需求
- 2.发现问题
- 3.解决思路
- 4.代码展示
自我记录
1.先说我这边的需求
需求
1.给键盘同级添加一个按钮例如’下一步’ or ‘确认’ 这种按钮
2.初步想法就是获取input焦点时拿到键盘高度,并给页面的按钮设置fixed,并且bottom为键盘的高度正常逻辑是没问题的!

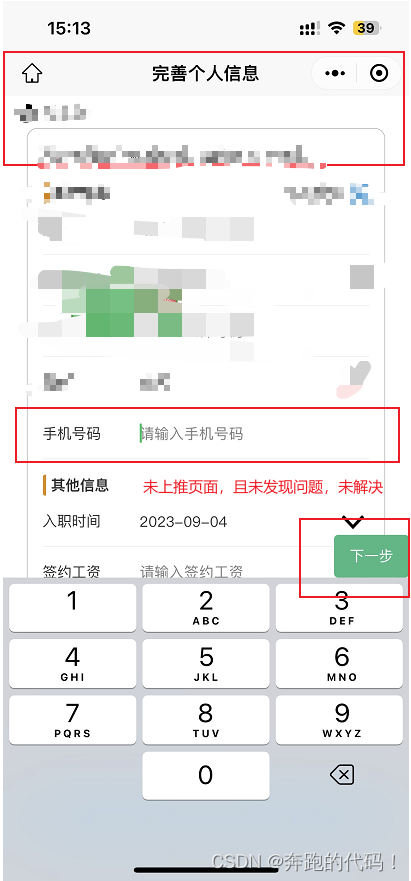
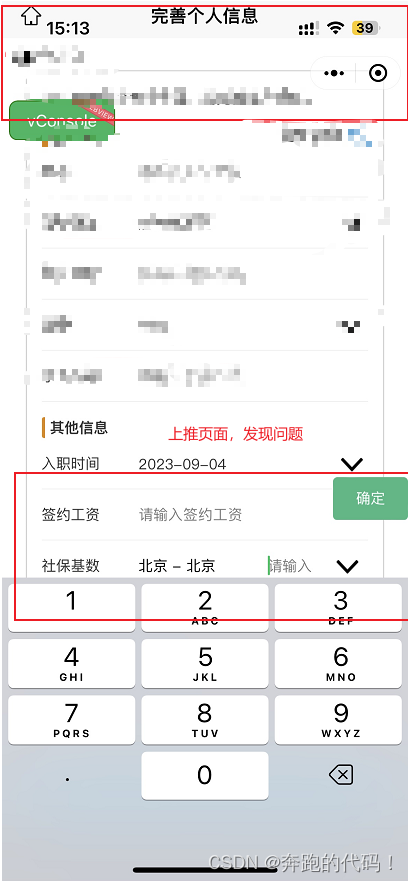
2.发现问题
发现问题:
1.当页面
input在底部时(可以理解为键盘弹出时的高度会覆盖掉页面底部的input时)因为input有自动上推的属性adjustPosition,此时整个页面就会被上推至显示当前的input位置,重点是整个页面!!!
2/因为我们的按钮是根据页面去定位的,当整个页面被上推,即使按钮定位的bottom为键盘的高度也会导致按钮没有和键盘贴在一起
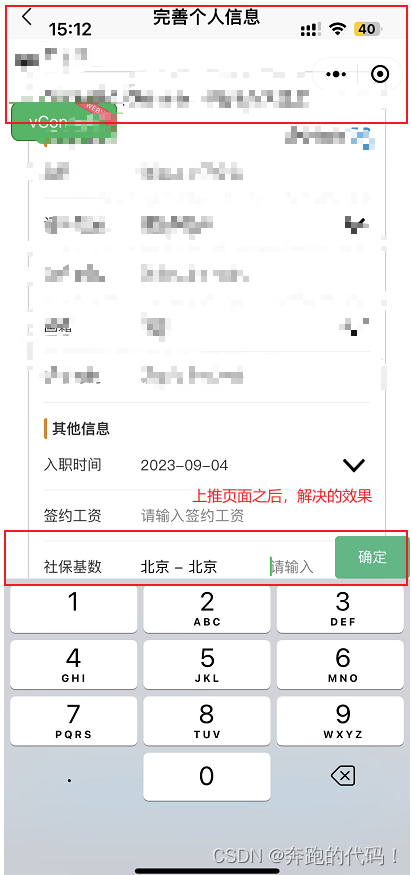
3.解决思路
1.查看文档是否有能获取到上推距离的属性or方法
×
2.通过ref去获取input的target相关×
3.通过uni.createSelectorQuery() 获取input的target相关√
3.1获取到input的底边距离屏幕顶部的距离 - 键盘高度的定位按钮的底边距离屏幕顶部的距离 = 上推距离
直接上代码
4.代码展示
<script setup lang="ts">
import { getCurrentInstance, ref } from 'vue'
// 监听键盘高度变化
const keyboardHeight = ref(0)
// 当前键盘类型
const keyboardType = ref('')
// 下一步
const nextText = ref('下一步')
const isNext = ref(false)const onInputFocus = (event: UniHelper.InputOnFocusEvent, type: string) => {// 获取键盘高度keyboardHeight.value = Math.ceil(event.detail.height || 0)keyboardType.value = typeif (['wage', 'fund', 'socialSecurity'].includes(type)) {nextText.value = '确定'} else {nextText.value = '下一步'}handleKeyboardOpen(type)
}// 失去焦点触发
const onInputBlur: UniHelper.InputOnBlur = () => {if (isNext.value) return (isNext.value = false)keyboardHeight.value = 0keyboardType.value = ''
}
// 下一步触发
const onNextConfirm = (event: UniHelper.CustomEvent, type: string) => {isNext.value = trueevent.stopPropagation()if (type === 'name') {idCardInput.value = true} else if (type === 'idCard') {phoneInput.value = true} else if (['phone', 'wage', 'fund', 'socialSecurity'].includes(type)) {idCardInput.value = falsephoneInput.value = falsenameInput.value = falseisNext.value = false}
}
// 主要逻辑相关!!!
//1、首先导入当前组件的实例 form 'vue'
var currentInstance = getCurrentInstance()
// 键盘弹出时计算推上去的距离
const handleKeyboardOpen = (type: string) => {// 使用 inputQuery 获取输入框 & 按钮位置//2、添加上in方法const inputQuery = uni.createSelectorQuery().in(currentInstance)const ButtonQuery = uni.createSelectorQuery().in(currentInstance)let rectBottom = 0let rectBottom2 = 0// 获取输入框inputQuery.select(`#${type}`).boundingClientRect((rect: any) => {console.log(rect, 'rect')rectBottom = rect.bottom}).exec()// 获取按钮位置setTimeout(() => {ButtonQuery.select(`#next`).boundingClientRect((rect: any) => {// rect 包含了按钮的位置信息rectBottom2 = rectBottom - rect.bottom// >0 证明 上推页面了 !=0 证明获取到按钮信息了if (rectBottom2 > 0 && rect.bottom !== 0) {keyboardHeight.value = keyboardHeight.value - rectBottom2}}).exec()})
}
</script>
<template><inputid="fund"class="input"focustype="digit"placeholder="请输入"placeholder-style="font-size:28rpx"v-model="formInfo.fundVal"@focus="onInputFocus($event, 'fund')"@blur="onInputBlur"
/><input
id="socialSecurity"
class="input"
type="digit"
focus
placeholder="请输入"
placeholder-style="font-size:28rpx"
v-model="formInfo.socialSecurityVal"
@focus="onInputFocus($event, 'socialSecurity')"
@blur="onInputBlur"
/><inputid="wage"class="input"type="digit"placeholder="请输入签约工资"v-model="formBottomInfo.wage"@focus="onInputFocus($event, 'wage')"@blur="onInputBlur"
/><!-- 下一步 --><viewid="next"class="nextKey":style="{ bottom: keyboardHeight + 'px', display: keyboardHeight ? 'block' : 'none' }"@tap.stop="onNextConfirm($event, keyboardType)">{{ nextText }}</view>
</template>
<style lang="scss" scoped>.nextKey {position: fixed;bottom: 0;right: 0;display: none;width: 140rpx;height: 80rpx;line-height: 80rpx;text-align: center;color: #fff;border-radius: 8rpx;font-size: 28rpx;background-color: #42b983;}
</style>
整理不易,如有转载请备注原文地址!