成都网站设计优选柚v米科技seo网络营销推广
文章目录
- 前言
- 基础语法
- 路由
- @Page
- 页面元素条件生成
- @if / else
- @for
- @foreach
- 绑定
- 参数绑定(赋值,单向)
- 参数绑定(双向)
- 事件绑定
- 字典绑定 @attributes
- 组件化
- 如何使用
- @Parameter 参数注入
- 使用
- 回调函数
- 组件声明回调
- 组件注入回调
- 组件触发回调
- 直接控制 @ref
- 生命周期
- App起始阶段:
- 生命周期钩子阶段:
- App终止阶段:
- 调试
- 热重置
- 控制台输出
前言
这里我们会讲解Blazor的基础语法和简单组件化使用
Blazor 常用语法介绍
基础语法
路由
@Page
路由位置
@page "/fetchdata"
页面元素条件生成
@if / else
@if (forecasts == null)
{<p><em>Loading...</em></p>
}
else
{<table class="table"><thead><tr><th>Date</th><th>Temp. (C)</th><th>Temp. (F)</th><th>Summary</th></tr></thead></table>
}
@for
@for(var i = 0;i< 10; i++)
{<text>我是text @i</text>
}
@foreach
@foreach (var forecast in forecasts){<tr><td>@forecast.Date.ToShortDateString()</td><td>@forecast.TemperatureC</td><td>@forecast.TemperatureF</td><td>@forecast.Summary</td></tr>}
绑定
参数绑定(赋值,单向)
<input title="@Title" value="@Value" />@code {[Parameter]public string Title{ get; set; }[Parameter]public string Value { get; set; }}
参数绑定(双向)
<input @bind="Title" />@code {public string Title{ get; set; }
}
事件绑定
<button @onclick="ShowTest"/>@code {public void ShowTest(){Console.WriteLine("我被按钮点击了");}
}字典绑定 @attributes
简化控件的属性绑定
<input @attributes="InputList" />
//等价于 <input title="我的标题" value = "10" />
@code {public Dictionary<string, object> InputList { get; set; } = new Dictionary<string, object>(){{"title","我的标题"},{"value","10"}};
}组件化
- 只有razor才能组件化
- razor文件名首字母必须大写
- 不需要注入,可以直接使用组件。所以为了避免文件名冲突,所以要规范化命名
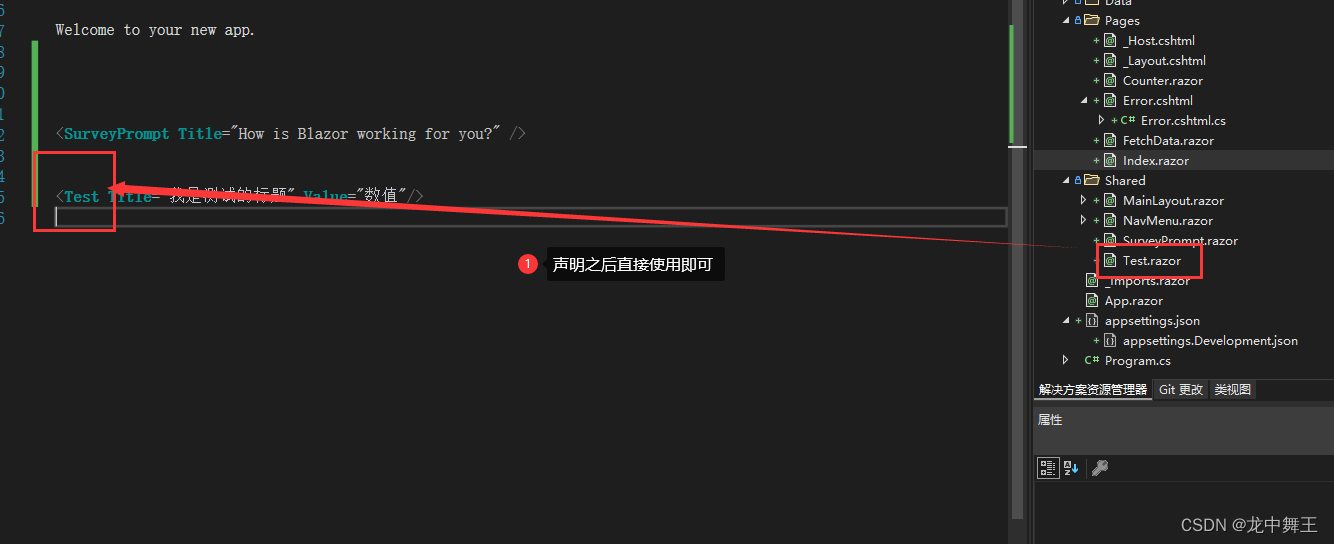
如何使用

@Parameter 参数注入
参数注入支持多参数
- 普通数据类型
- List类型
- Action委托
@code {[Parameter]public string Title{ get; set; }[Parameter]public string Value { get; set; }[Parameter]public List<string> TestList { get; set; } = new List<string>();}
使用
<Test Title="我是测试的标题" Value="数值" TestList="@strList"/>@code{public List<string> strList = new List<string>(){};protected override Task OnInitializedAsync(){for(var i = 0;i < 10; i++){strList.Add("我是标题" + i);}return base.OnInitializedAsync();}}回调函数
组件声明回调
Test.Razor里面
[Parameter]public EventCallback<string> OnClick{ get; set; }//string是回调的返回参数
组件注入回调
引用组件
<Test OnClick="TestBtn"/>@code{//注意,注入的函数的参数和回调的参数要保持一致public void TestBtn(string msg){Console.WriteLine("我接收到了回调"+msg);}}组件触发回调
Test.razor
<button @onclick="ShowTest"/>
@code {[Parameter]public EventCallback<string> OnClick{ get; set; }//通过按钮事件触发回调,这样引用的页面就会触发回调函数public void ShowTest(){OnClick.InvokeAsync("点击回调函数");}}
直接控制 @ref
使用@ref 直接控制组件元素
Test是我们定义的组件
//通过@ref直接使用组件
<Test @ref="myTest" OnClick="TestBtn"/>@code{//先声明组件private Test myTest { get; set; }//通过某种方式调用组件,我这里是用按钮点击public void TestBtn(string msg){myTest.Title = "我直接操控修改了Title";myTest.TestBtn();Console.WriteLine("我接收到了回调"+msg);}}
生命周期
App起始阶段:
在这个阶段,Blazor应用程序初始化并加载所需要的资源。
- OnInitializeAsync:
- 当应用程序初始化时调用,通常用于执行一些初始化操作。
组件渲染阶段:在这个阶段,组件将被渲染并呈现到用户界面中。
- 当应用程序初始化时调用,通常用于执行一些初始化操作。
- OnParametersSet:
- 在组件接收到新的参数值后调用,可以在此方法中执行与参数相关的操作。
OnAfterRender:在组件渲染到屏幕后调用,可以在此方法中执行与DOM操作相关的操作。
- 在组件接收到新的参数值后调用,可以在此方法中执行与参数相关的操作。
生命周期钩子阶段:
在这个阶段,Blazor提供了一些特定的生命周期钩子方法,可以用于执行一些特定的操作。
- OnInitialized:
- 在组件初始化完成后调用,可以在此方法中执行一些初始化逻辑。
- OnAfterRenderAsync:
- 在组件渲染到屏幕后调用,可以在此方法中执行异步操作。
- OnParametersSetAsync:
- 在组件接收到新的参数值后调用,可以在此方法中执行异步操作。
App终止阶段:
在这个阶段,Blazor应用程序将完成并进行清理工作。
- OnDispose:
- 当组件从DOM中移除时调用,可以在此方法中执行一些清理逻辑。
调试
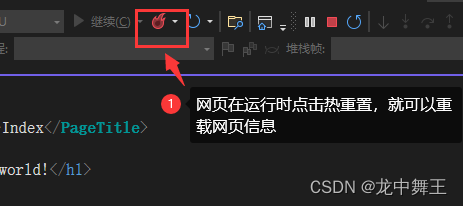
热重置

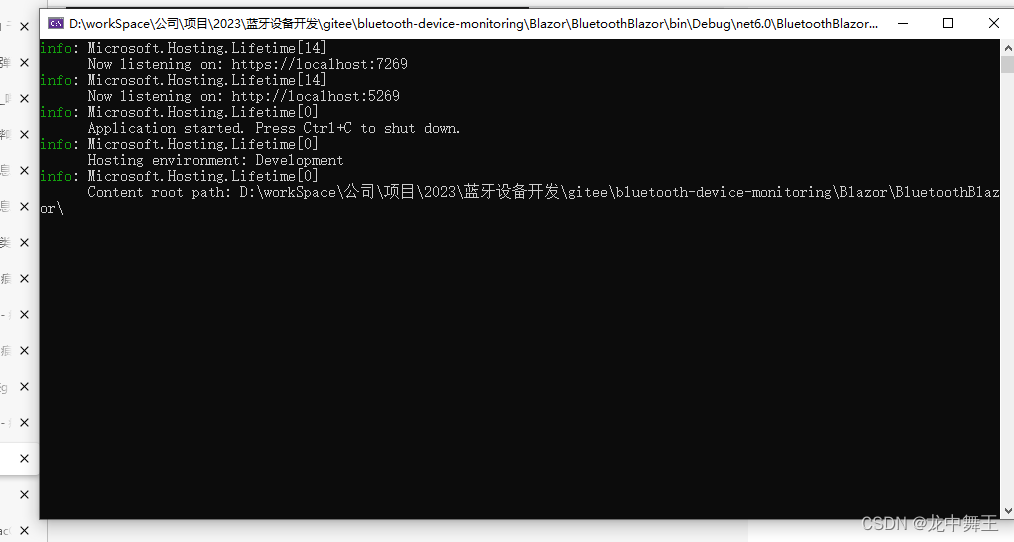
控制台输出
因为用的是C#而不是JS。所以无法直接使用JS的console.log方法。但是可以使用C#的Console.WriteLine()
打印在运行的控制台里面