微信小程序开发技术介绍宁波网站优化公司推荐
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
前言
创建 uni-app 项目
通过 HBuilderX 创建
pages.json
pages
style
globalStyle
tabBar
前言
经过半个多月的学习,vue基础入门就告一段落啦,接下来就要开始学习制作微信小程序了,既然要学微信小程序,那么uni-app入门学习当然是必不可少的啦,接下来我就和大家一起零基础入门uni-app
创建 uni-app 项目
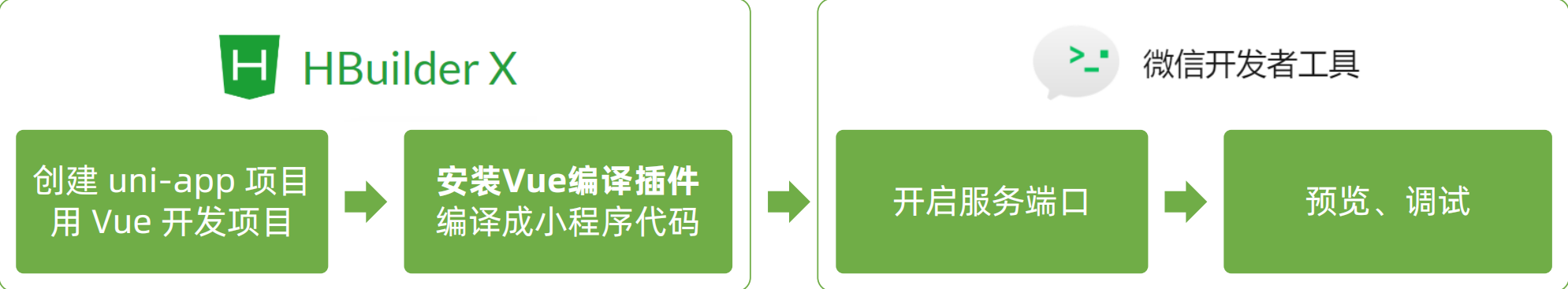
通过 HBuilderX 创建

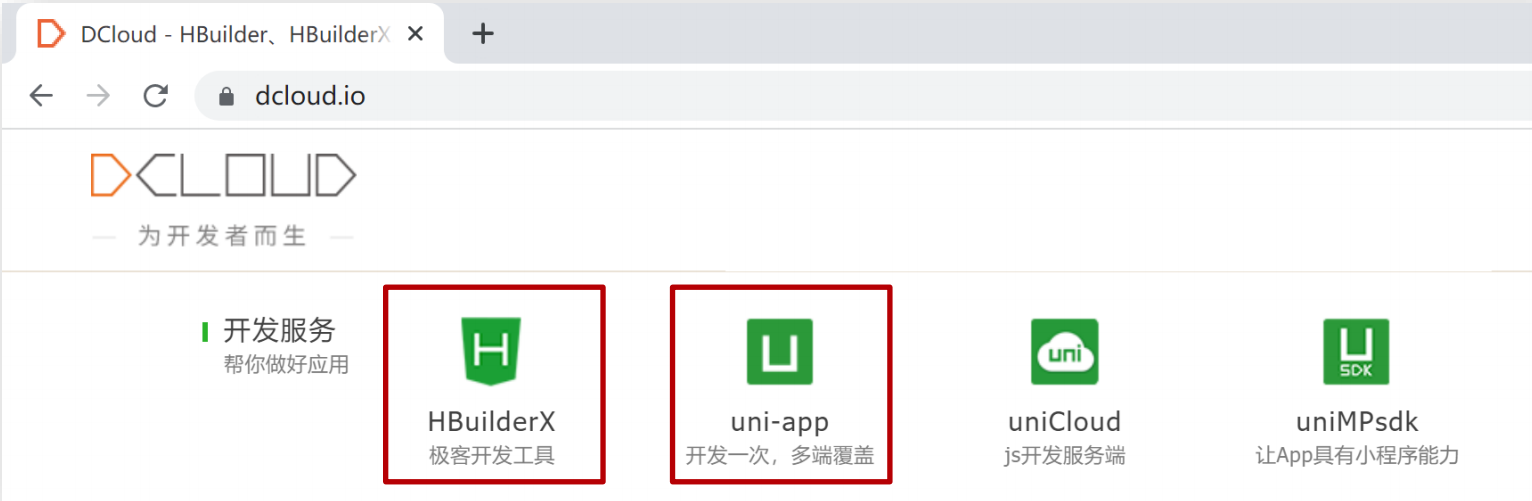
1. 下载安装 HbuilderX 编辑器

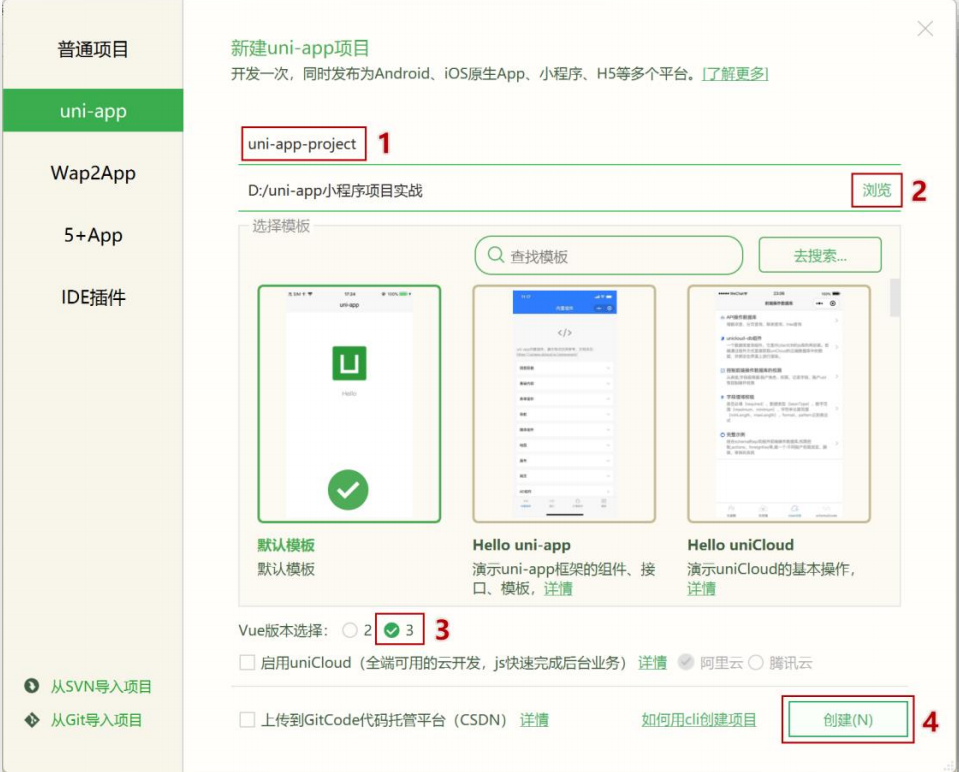
2. 通过 HbuilderX 创建 uni-app vue3 项目

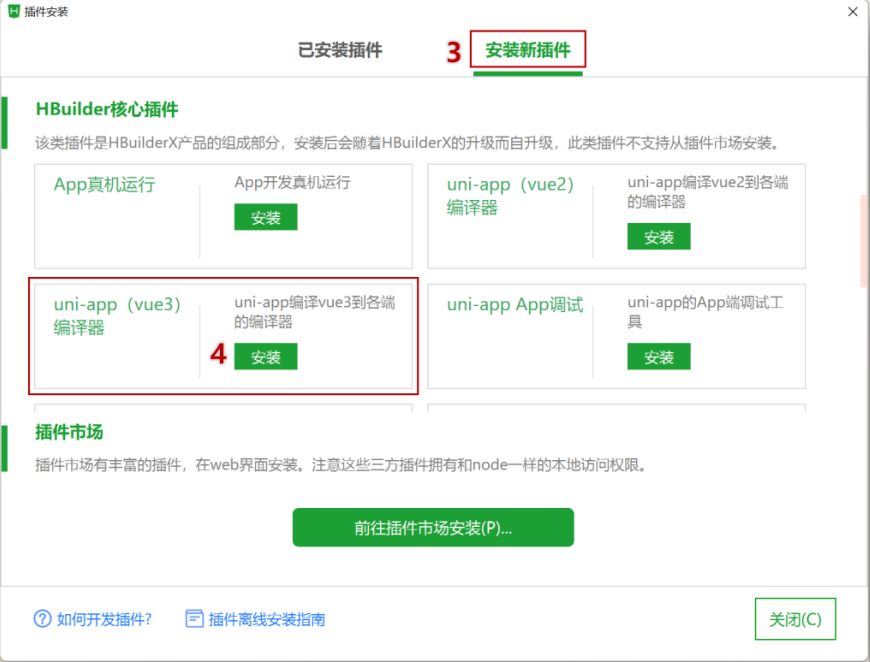
3. 安装 uni-app vue3 编译器插件


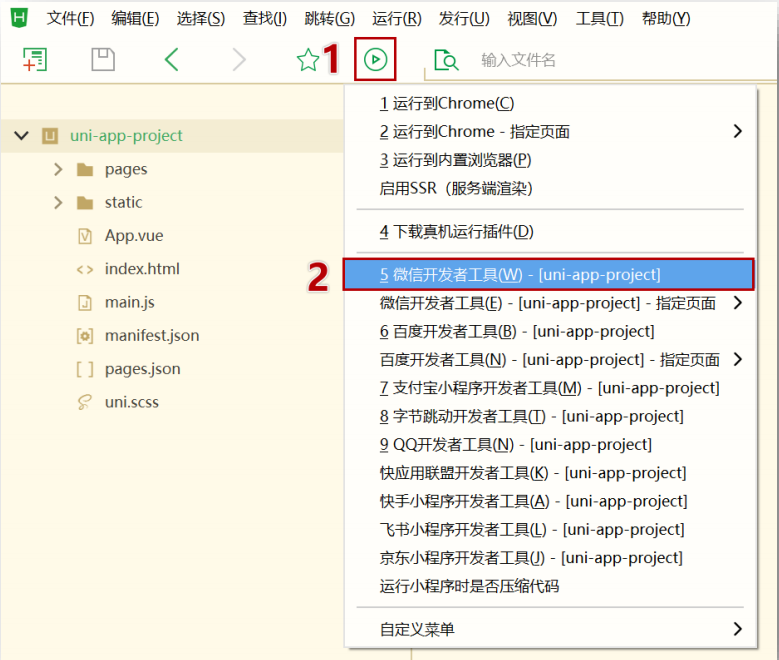
4 .编译成微信小程序端代码


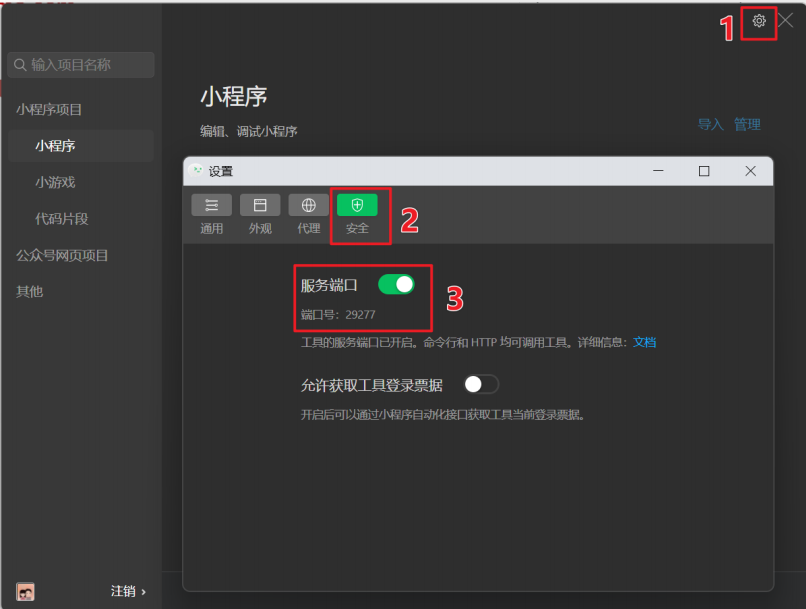
5. 开启服务端口

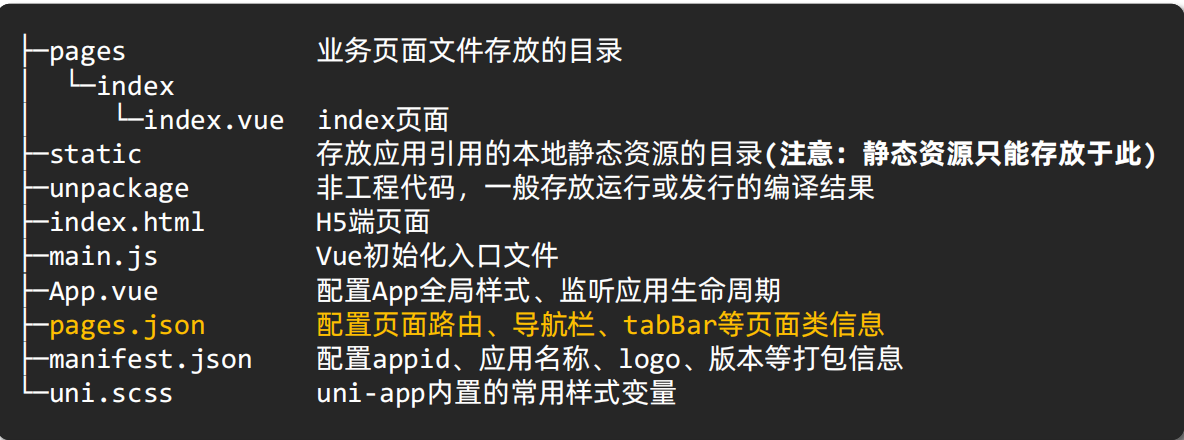
总结:
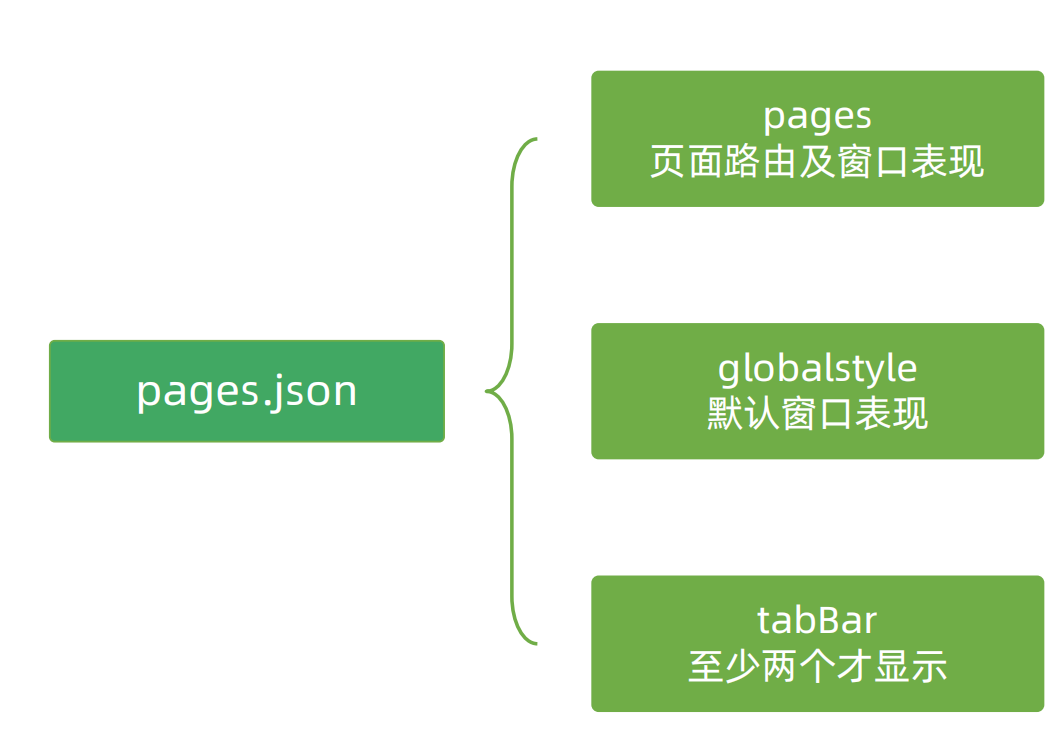
pages.json


pages
uni-app通过 pages 节点配置应用由哪些页面组成,pages 节点接收一个数组,数组每个项都是一个对象,其属性值如下:

Tips:
- pages节点的第一项为应用入口页(即首页)
- 应用中新增/减少页面,都需要对 pages 数组进行修改
- 文件名不需要写后缀,框架会自动寻找路径下的页面资源
{"pages": [{"path": "pages/index/index","style": { ... }}, {"path": "pages/login/login","style": { ... }}]
}style
用于设置每个页面的状态栏、导航条、标题、窗口背景色等。
页面中配置项会覆盖 globalStyle 中相同的配置项
{"pages": [{"path": "pages/index/index","style": {"navigationBarTitleText": "首页",//设置页面标题文字"enablePullDownRefresh":true//开启下拉刷新}},...]
}
globalStyle
用于设置应用的状态栏、导航条、标题、窗口背景色等。

注意
- 支付宝小程序使用
titleImage时必须使用https的图片链接地址,需要真机调试才能看到效果,支付宝开发者工具内无效果globalStyle中设置的titleImage也会覆盖掉pages->style内的设置文字标题- 使用
maxWidth时,页面内fixed元素需要使用--window-left,--window-right来保证布局位置正确dynamicRpxvue3 nvue页面已移除此配置,升级为横竖屏切换自动rpx,如果不需要可以使用 px
"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8"},tabBar
设置底部 tab 的表现
如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定一级导航栏,以及 tab 切换时显示的对应页。
在 pages.json 中提供 tabBar 配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取 pages.json 中配置的 tabBar 信息,渲染原生tab。
Tips
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
- tabbar 切换第一次加载时可能渲染不及时,可以在每个tabbar页面的onLoad生命周期里先弹出一个等待雪花(hello uni-app使用了此方式)
- tabbar 的页面展现过一次后就保留在内存中,再次切换 tabbar 页面,只会触发每个页面的onShow,不会再触发onLoad。
- 顶部的 tabbar 目前仅微信小程序上支持。需要用到顶部选项卡的话,建议不使用 tabbar 的顶部设置,而是自己做顶部选项卡

其中 list 接收一个数组,数组中的每个项都是一个对象,其属性值如下:

midButton 属性说明