php网站开发需求分析国内十大搜索引擎排名
目录
编辑
一、设计需求
二、实现代码
三、代码解析
四、总结
一、设计需求
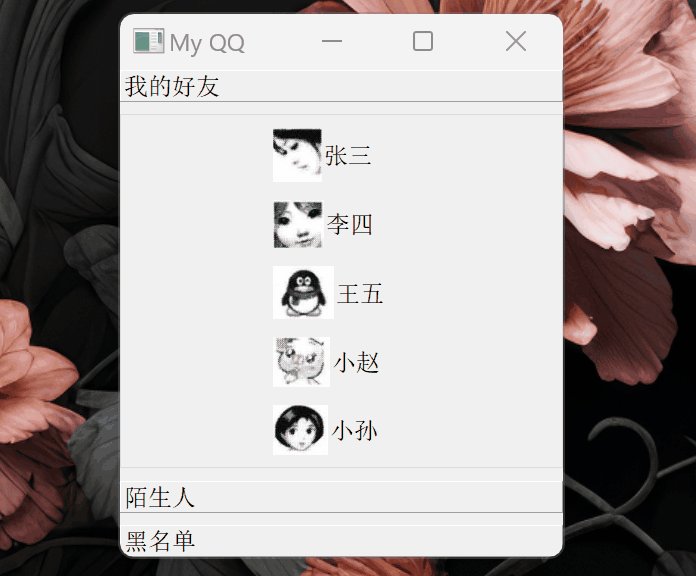
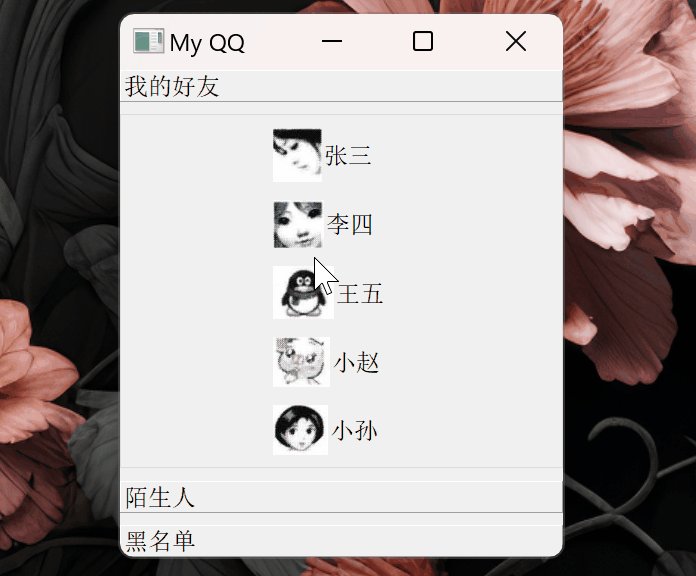
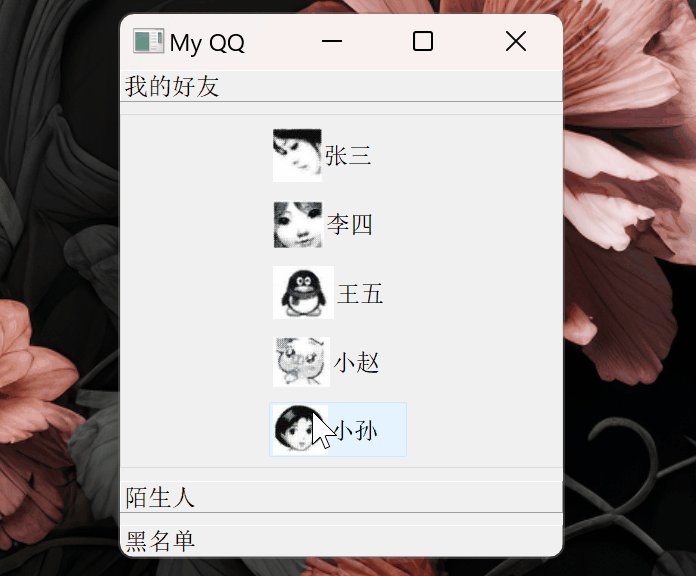
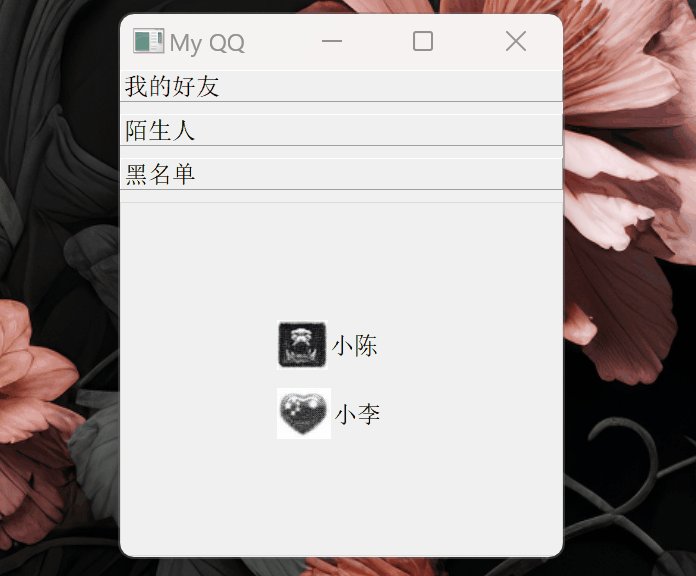
抽屉效果是软件界面设计中的一种常用形式,可以以一种动态直观的方式在有限大小的界面上扩展出更多的功能。本例要求实现类似 QQ 抽屉效果。
二、实现代码
#include "dialog.h"
#include <QApplication>
#include "drawer.h"
int main(int argc, char *argv[])
{QApplication a(argc, argv);Drawer drawer;drawer.show();return a.exec();
}
#include <QToolBox>
#include <QToolButton>
class Drawer : public QToolBox
{Q_OBJECT
public:Drawer(QWidget *parent=0,Qt::WindowFlags f=0);
private:QToolButton *toolBtn1_1;QToolButton *toolBtn1_2;QToolButton *toolBtn1_3;QToolButton *toolBtn1_4;QToolButton *toolBtn1_5;QToolButton *toolBtn2_1;QToolButton *toolBtn2_2;QToolButton *toolBtn3_1;QToolButton *toolBtn3_2;
};#include "drawer.h"
#include <QGroupBox>
#include <QVBoxLayout>Drawer::Drawer(QWidget *parent, Qt::WindowFlags f):QToolBox(parent,f)
{setWindowTitle(tr("My QQ")); //设置主窗体的标题//创建一个 QToolButton 类实例,分别对应于抽屉中的每一个按钮toolBtn1_1 =new QToolButton;//设置按钮的文字toolBtn1_1->setText(tr("张三"));//设置按钮的图标toolBtn1_1->setIcon(QPixmap("11.png"));//设置按钮的大小,本例将其设置为与图标的大小相同toolBtn1_1->setIconSize(QPixmap("11.png").size());//当鼠标离开时,按钮自动恢复为弹起状态toolBtn1_1->setAutoRaise(true);//设置按钮的ToolButtonStyle 属性//ToolButtonStyle 属性主要用来描述按钮的文字和图标的显示方式//Qt定义了五种ToolButtonStyle 类型,可以根据需要选择显示的方式,分别介绍如下//Qt::ToolButtonIconOnly:只显示图标//Qt::ToolButtonTextOnly:只显示文字//Qt::ToolButtonTextBesideIcon:文字显示在图标旁边//Qt::ToolButtonTextUnderIcon:文字显示在图标下面//Qt::ToolButtonFollowStyle:遵循 Style 标准toolBtn1_1->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);toolBtn1_2 =new QToolButton;toolBtn1_2->setText(tr("李四"));toolBtn1_2->setIcon(QPixmap("22.png"));toolBtn1_2->setIconSize(QPixmap("22.png").size());toolBtn1_2->setAutoRaise(true);toolBtn1_2->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);toolBtn1_3 =new QToolButton;toolBtn1_3->setText(tr("王五"));toolBtn1_3->setIcon(QPixmap("33.png"));toolBtn1_3->setIconSize(QPixmap("33.png").size());toolBtn1_3->setAutoRaise(true);toolBtn1_3->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);toolBtn1_4 =new QToolButton;toolBtn1_4->setText(tr("小赵"));toolBtn1_4->setIcon(QPixmap("44.png"));toolBtn1_4->setIconSize(QPixmap("44.png").size());toolBtn1_4->setAutoRaise(true);toolBtn1_4->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);toolBtn1_5 =new QToolButton;toolBtn1_5->setText(tr("小孙"));toolBtn1_5->setIcon(QPixmap("55.png"));toolBtn1_5->setIconSize(QPixmap("55.png").size());toolBtn1_5->setAutoRaise(true);toolBtn1_5->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);//创建一个 QGroupBox 类实例,在本例中对应每一个抽屉QGroupBox *groupBox1=new QGroupBox;QVBoxLayout *layout1=new QVBoxLayout(groupBox1); //(groupBox1);layout1->setMargin(10); //布局中各窗体的显示间距layout1->setAlignment(Qt::AlignHCenter); //布局中各窗体的显示位置layout1->addWidget(toolBtn1_1);layout1->addWidget(toolBtn1_2);layout1->addWidget(toolBtn1_3);layout1->addWidget(toolBtn1_4);layout1->addWidget(toolBtn1_5);//在按钮之后插入一个占位符,使得所有按钮能够靠上对齐,并且在整个抽屉大小发生改变时保证按钮的大小不发生变化layout1->addStretch();toolBtn2_1 =new QToolButton;toolBtn2_1->setText(tr("小王"));toolBtn2_1->setIcon(QPixmap("66.png"));toolBtn2_1->setIconSize(QPixmap("66.png").size());toolBtn2_1->setAutoRaise(true);toolBtn2_1->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);toolBtn2_2 =new QToolButton;toolBtn2_2->setText(tr("小张"));toolBtn2_2->setIcon(QPixmap("77.png"));toolBtn2_2->setIconSize(QPixmap("77.png").size());toolBtn2_2->setAutoRaise(true);toolBtn2_2->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);QGroupBox *groupBox2=new QGroupBox;QVBoxLayout *layout2=new QVBoxLayout(groupBox2);layout2->setMargin(10);layout2->setAlignment(Qt::AlignHCenter);layout2->addWidget(toolBtn2_1);layout2->addWidget(toolBtn2_2);toolBtn3_1 =new QToolButton;toolBtn3_1->setText(tr("小陈"));toolBtn3_1->setIcon(QPixmap("88.png"));toolBtn3_1->setIconSize(QPixmap("88.png").size());toolBtn3_1->setAutoRaise(true);toolBtn3_1->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);toolBtn3_2 =new QToolButton;toolBtn3_2->setText(tr("小李"));toolBtn3_2->setIcon(QPixmap("99.png"));toolBtn3_2->setIconSize(QPixmap("99.png").size());toolBtn3_2->setAutoRaise(true);toolBtn3_2->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);QGroupBox *groupBox3=new QGroupBox;QVBoxLayout *layout3=new QVBoxLayout(groupBox3);layout3->setMargin(10);layout3->setAlignment(Qt::AlignHCenter);layout3->addWidget(toolBtn3_1);layout3->addWidget(toolBtn3_2);//将准备好的抽屉插入ToolBox中this->addItem((QWidget*)groupBox1,tr("我的好友"));this->addItem((QWidget*)groupBox2,tr("陌生人"));this->addItem((QWidget*)groupBox3,tr("黑名单"));
}
效果展示:

三、代码解析
本例代码较为清晰,参考注释即可。下面列出QPushButton和QToolButton的区别与联系。
| QPushButton | QToolButton | |
| 样式 | 传统按钮样式 | 带有图标和文本的复合按钮 |
| 功能 | 用于触发单个操作 | 通常用于实现一个工具栏或下拉菜单中的一组相关操作 |
| 继承关系 | 继承自 QAbstractButton 类 | 继承自 QAbstractButton 类 |
| 文本和图标 | 可设置文本和图标 | 可设置文本和图标 |
| 快捷键 | 支持设置快捷键 | 支持设置快捷键 |
| 提示文本 | 支持设置提示文本 | 支持设置提示文本 |
| 信号 | 提供 clicked() 信号 | 提供 clicked() 信号 |
| 功能扩展 | 可以通过继承自QPushButton类来扩展自定义功能 | 可以通过继承自 QToolButton 类来扩展自定义功能 |
| 使用场景 | 适用于一般按钮点击操作 | 适用于工具栏、下拉菜单等需要展示图标和文本的场景 |
四、总结
本例程序提供了一个实现QQ类似界面的思路,当然距离QQ界面还有一定的差距。